Los controles de audio y video permiten reproducir ficheros de sonido y de video incorporados en una escena.
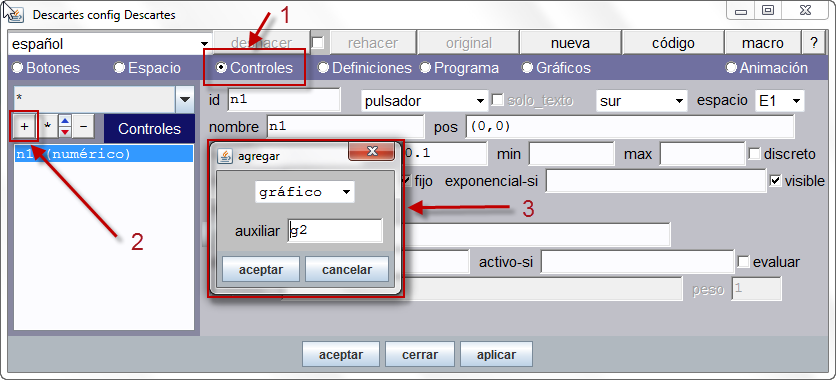
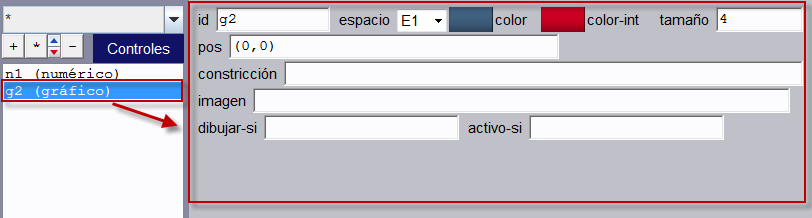
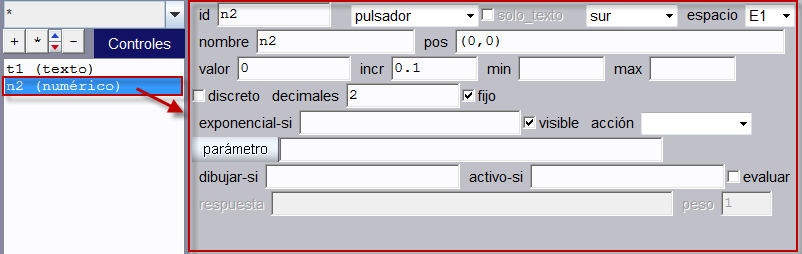
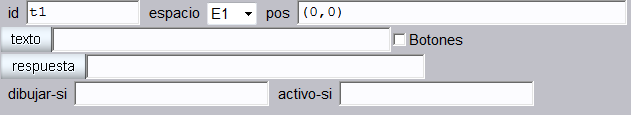
Este tipo de control tiene un panel de configuración como el que se muestra en la imagen siguiente:
Los elementos a definir son:
- id. Es el identificador del control.
- (region). Región a la que se asigna el control numérico. las opciones son: norte, sur, este, oeste, exterior e interior.
- La región norte es una o varias filas horizontales en la parte superior de la escena entre los botones de créditos y config.
- La región sur es una o varias filas horizontales en la parte inferior de la escena entre los botones de inicio y limpiar.
- Las regiones oeste y este son columnas a la izquierda y a la derecha de la escena.
- La región exterior es una ventana que aparece cuando se hace un clic derecho sobre la escena.
- La región interior es la escena. Cuando un control numérico se asocia a la región interior, entonces se puede colocar en cualquiera de los espacios de la escena y su posición ahí está determinada por el parámetro pos.
El valor por defecto es “sur”.
- espacio. Es un menú desplegable que permite elegir el espacio al que se desea asignar el control. Este parámetro sólo tiene sentido en controles numéricos asignados a la región interior (y en controles gráficos). El menú muestra los identificadores de todos los espacios definidos en la escena. En el caso de que el control sea interior se puede usar una expresión de cuatro valores (x,y,w,h) donde los primeros dos son las coordenadas del vértice superior izquierdo del control y los dos últimos son el ancho y el alto.
- pos. Es el extremo superior izquierdo del control. Se expresa con dos números entre paréntesis separados por una coma. Los números pueden ser constantes o expresiones en las que intervienen constantes o parámetros definidos en controles anteriores. El valor por defecto es (0,0).
- dibujar-si. Expresión booleana que determina cuándo el control es visible.El valor por defecto es vacío y en ese caso el control es siempre visible.
- archivo. Dirección del archivo multimedia de audio o vídeo asociado al control.
La siguiente escena muestra un control de audio y un control de vídeo que puede ser reproducido/pausado/parado bien desde el propio reproductor del control o a través de unos controles numéricos tipo botón. En este último caso, cuando se pulsa sobre el botón, se ejecutarían las funciones id.play(), id.pause() y id.stop() para, respectivamente, reproducir, pausar y parar el control. El valor de id es el identificador del control.
La escena anterior puede descargarla desde este enlace.
Comentario en relación a los formatos de los audios y de los vídeos y su compatibilidad con los navegadores.
No todos los navegadores soportan los mismos formatos de vídeo. Este hecho es provocado principalmente por problemas con las patentes. En este enlace tenemos una detallada información sobre los formatos de audio y vídeo soportados en HTML5. Como ahí se describe pueden encontrarse incompatibilidades dependiendo de los codecs de audio y vídeo que se utilicen y del tipo de contenedor para los mismos. Hay que convivir con ese hecho y buscar la máxima compatibilidad en el formato que se desee utilizar.
Los formatos libres son Ogg/Theora y VP8/WebM y en este análisis, aunque algo antiguo dado que es de 2012, son los que se recomiendan. En la escena anterior hemos usado Ogg para audio y MP4 para el vídeo. Ambos han funcionado en Chrome, Firefox y Explorer (en estos dos últimos lo que no funcionó fue la parada del vídeo, sí la reproducción y la pausa).
Conversores a diferentes formatos pueden encontrarse fácilmente en la web. Por ejemplo aquí hay tiene enlazado uno.
Una alternativas que puede ayudar a salvar estas dificultades puede plantearse incluyendo los audios y vídeos en páginas que son abiertas a través de espacios HTMLIframe.
Comentario sobre la no visualización de los controles de audio y vídeo en el editor de configuración.
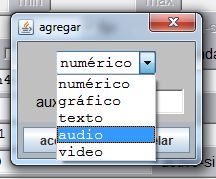
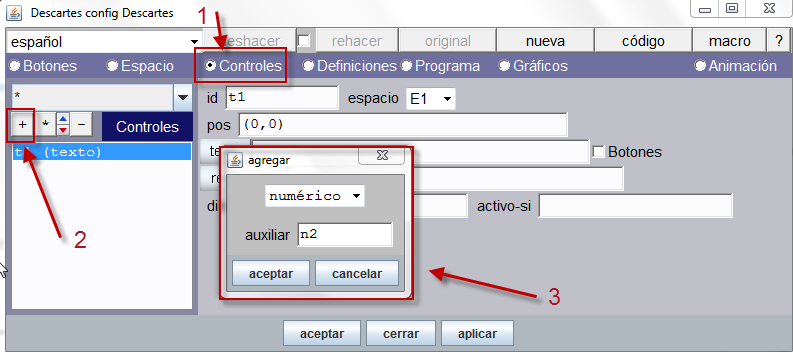
Al agregar un control se observa una ventana en la que se puede seleccionar el tipo de control deseado. Es lo que se observa en la siguiente imagen:
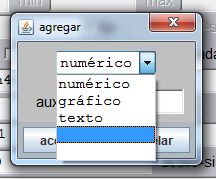
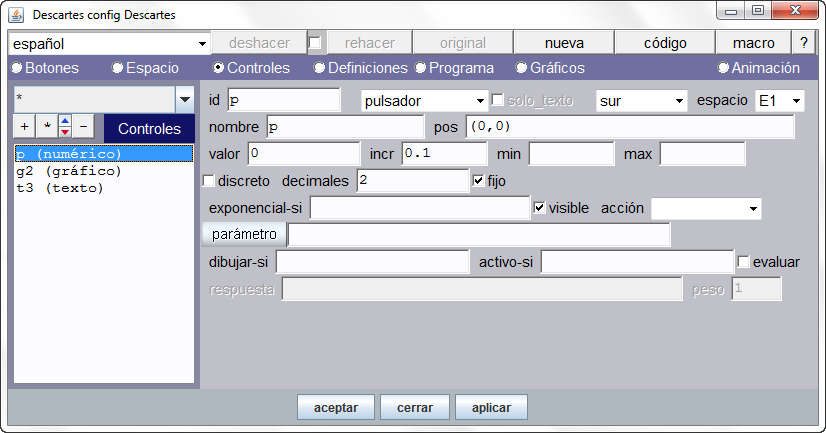
Pero puede ser que en determinadas circunstancias contemple que las opciones de control tipo audio y vídeo no se muestran, tal y como se refleja a continuación:
Esto es consecuencia de que tiene instalado el plugin de Descartes, es decir, en su ordenador tiene instalado un archivo DescartesLib.jar al que está accediendo el gestor de escenas y que es incompatible con la edición de audio y vídeo actual. Para solventar esto basta que desinstale el plugin, borrando ese archivo. En windows suele acontecer que hay ubicaciones o enlaces a dicho archivo creados por el propio sistema operativo siendo necesario utilizar un limpiador específico que puede encontrar en la parte final de esta página.











Comentarios recientes