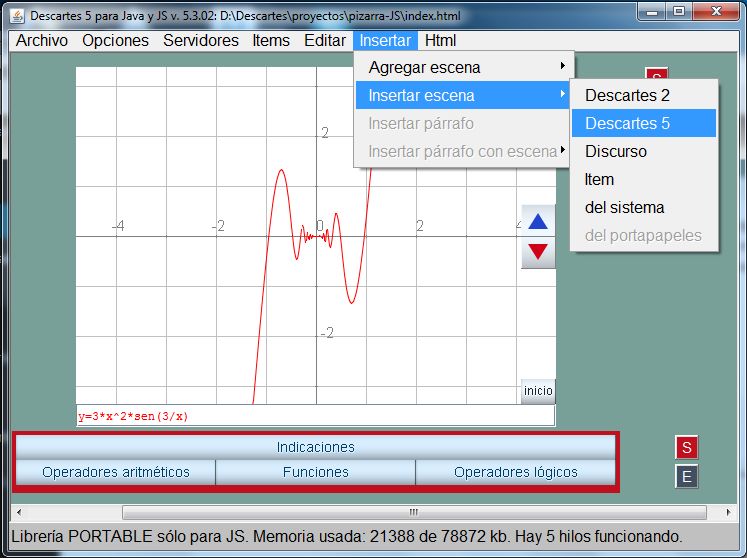
Para agregar o insertar escenas en la página web, hay que utilizar la opción del menú Insertar.
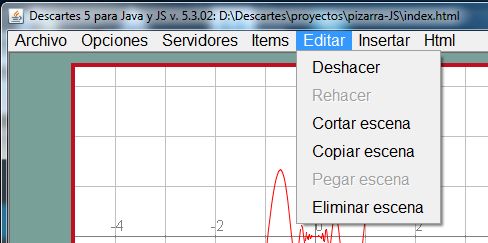
Se pueden agregar o insertar escenas nuevas de Descartes, de Descartes5, un Discurso o un Ítem, también se pueden agregar e insertar escenas del sistema, es decir, escenas que han sido previamente guardadas en un archivo. Y finalmente se pueden agregar o insertar escenas que previamente han sido copiadas al portapapeles (ver en la opción Editar: copiar y pegar escenas ).
- Agregar pone la nueva escena después de todas las que hay en la página.
- Insertar pone la escena antes de la que esté seleccionada.
Para seleccionar una escena hay que hacer clic sobre el botón negro marcado con una S que aparece a la derecha de cada escena.
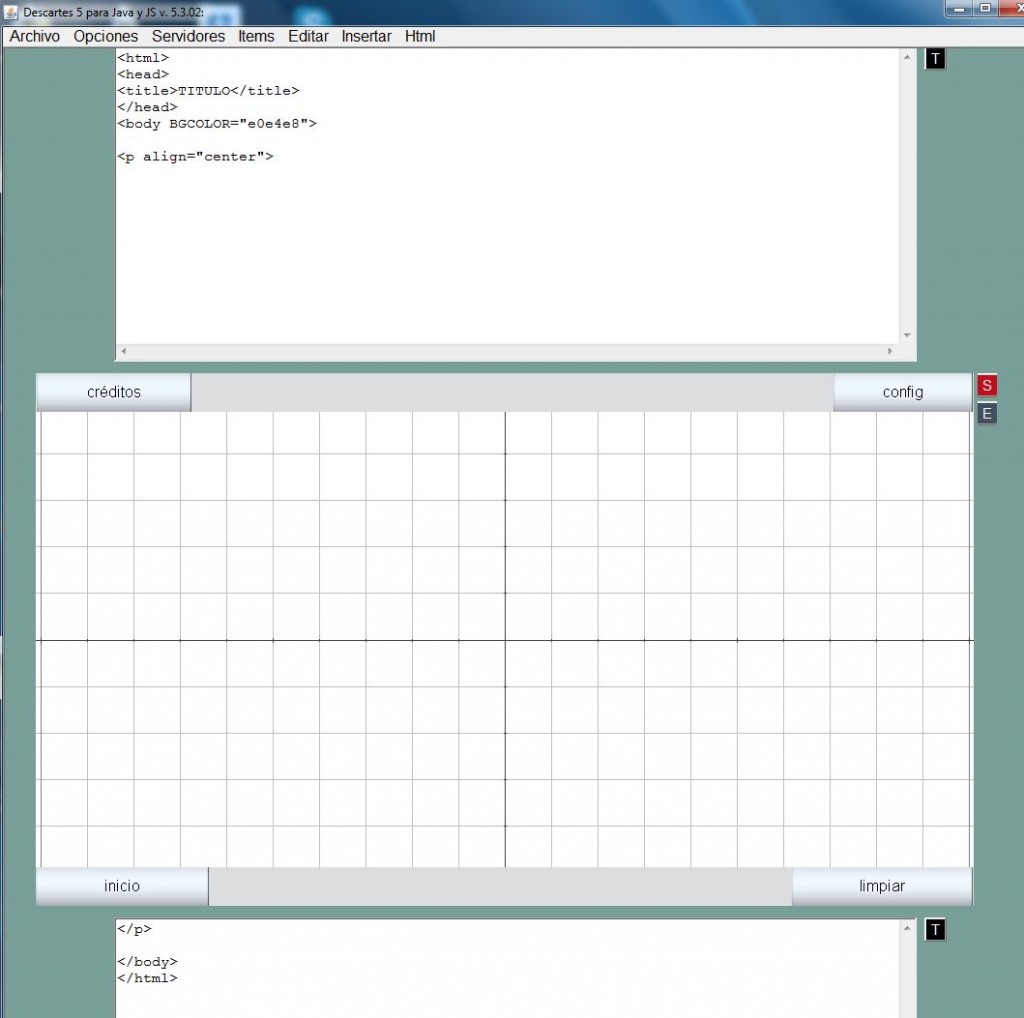
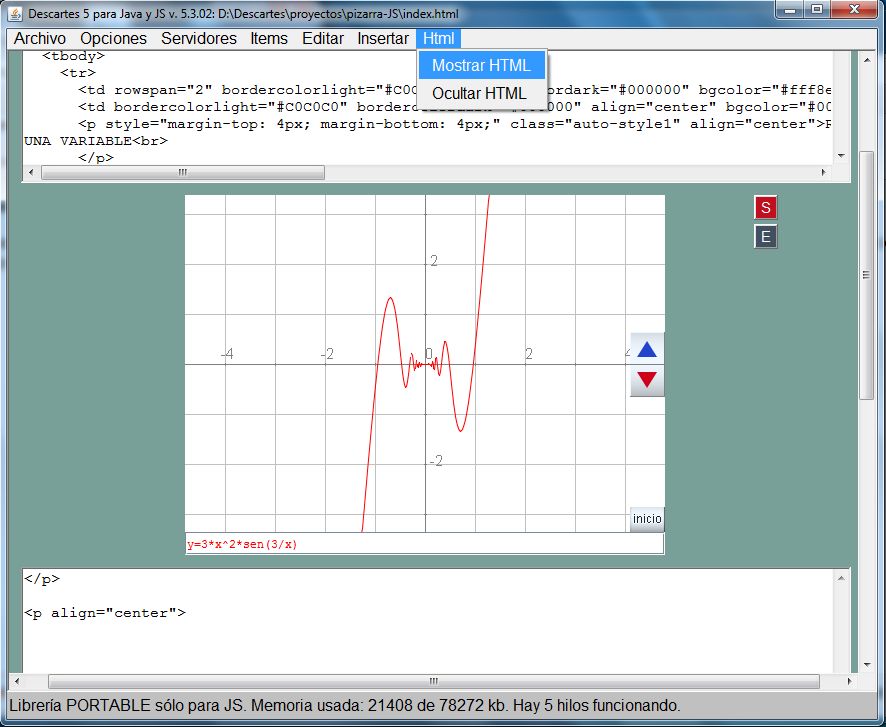
Para insertar escenas en el modo de Mostrar HTML hay que colocar el cursor en el punto del código html donde se quiere hacer la inserción. Al hacer esto, se activarán también las opciones de Insertar párrafo e Insertar párrafo con escena en el menú Insertar.
- Insertar escena sirve para insertar una escena dentro de en un párrafo o tabla ya existente. Si se escoge esta opción, el cursor tendrá que colocarse dentro del párrafo (o la tabla) en el cual se pretende insertar, o sea en algún sitio entre <p> y </p> (o en algún elemento de la tabla).
- Insertar párrafo con escena insertará en el lugar donde está el cursor una nueva escena dentro de un nuevo párrafo con alineación centrada; por tanto, conviene colocar el cursor en el texto del código html pero fuera de un párrafo (entre un </p> y el siguiente <p>).
Las escenas nuevas aparecen en forma gráfica como escenas vacías con red cartesiana, y son totalmente operativas. Por tanto pueden editarse como de costumbre, dando un doble clic o un clic derecho con el cursor colocado sobre la escena para abrir la ventana de edición o de configuración. Otra forma de abrir la ventana del editor de configuración es darle una clic al botón «E» que aparece en la pantalla en el lado superior derecho.
- Insertar párrafo sirve para insertar un nuevo párrafo en el sitio donde se ubica el cursor. Esta operación simplemente agrega el código html de apertura y cierre de un párrafo (<p> y </p>), y se podría incluso hacer manualmente.










Comentarios recientes