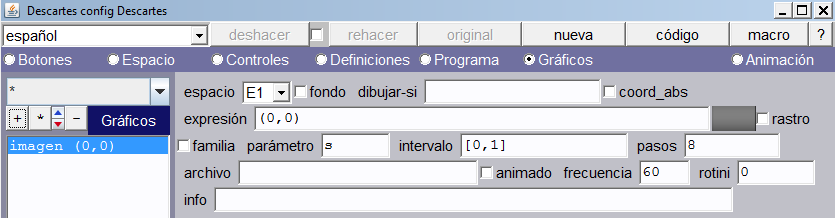
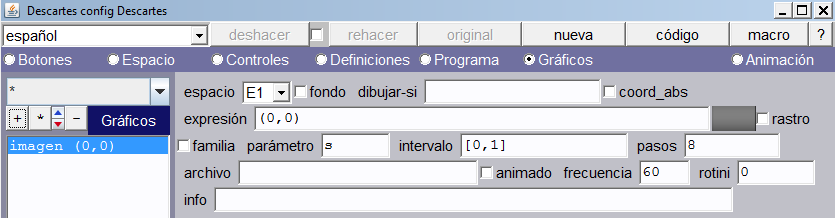
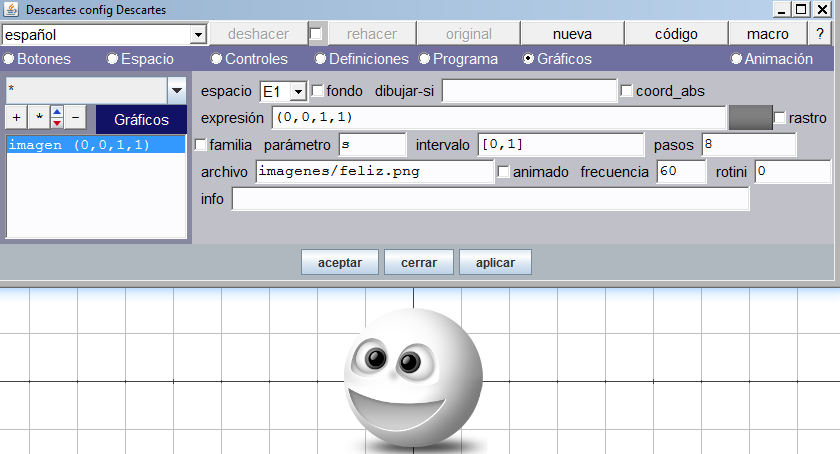
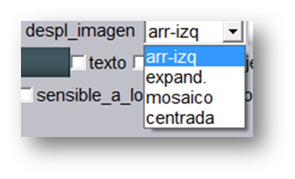
Las imágenes se pueden insertar como fondo de un espacio, asociados a controles y, como lo explicamos en este apartado, como un elemento tipo gráfico 2D. En este caso, el panel de configuración específico del tipo imagen tiene este aspecto:

A continuación se explican los campos específicos.
| Expresión |
La expresión es un campo de texto. Su contenido puede ser de dos tipos:
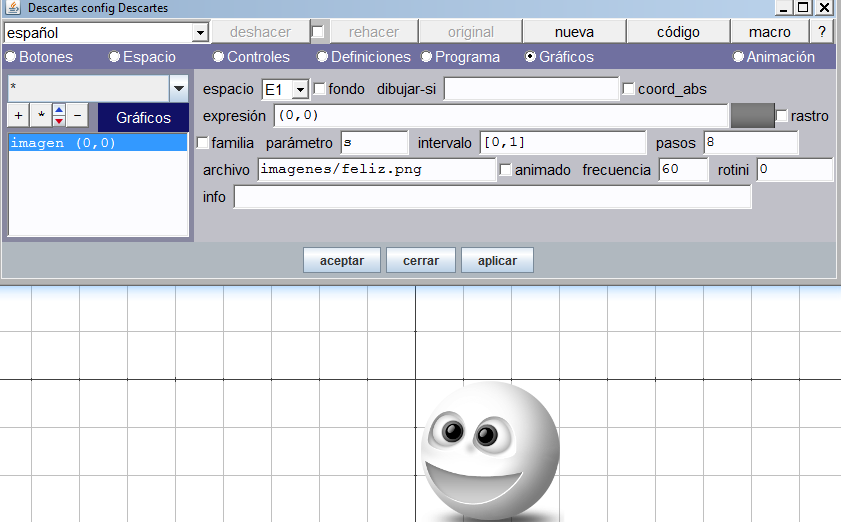
- Sólo uso de las coordenadas (x, y). En este caso, se asumen estas coordenadas como el extremo superior izquierdo de la imagen.

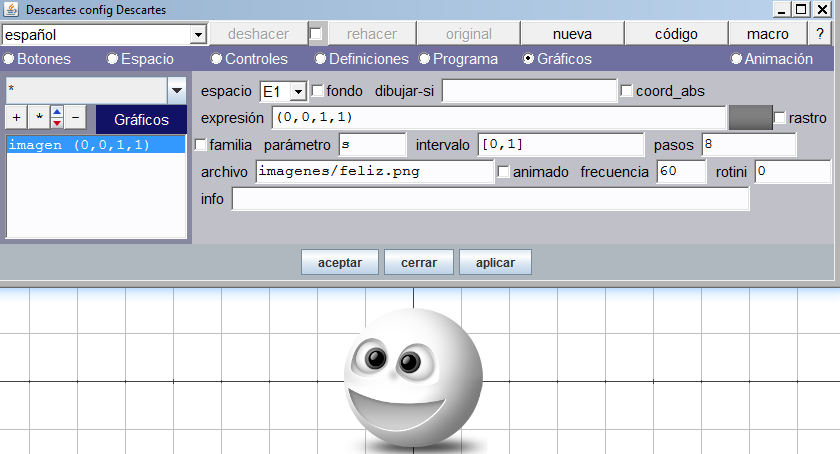
- Uso de coordenadas y tamaño de la imagen (x, y, w, h). Esta opción permite incluir dos valores (ancho y alto), que definen el tamaño relativo de la imagen. La imagen en su tamaño original se logra con la expresión (x, y, 1, 1). Una imagen reducida a la mitad sería (x, y, 0.5, 0.5). Las coordenadas, en este caso, corresponden al centro de la imagen.

|
| Archivo |
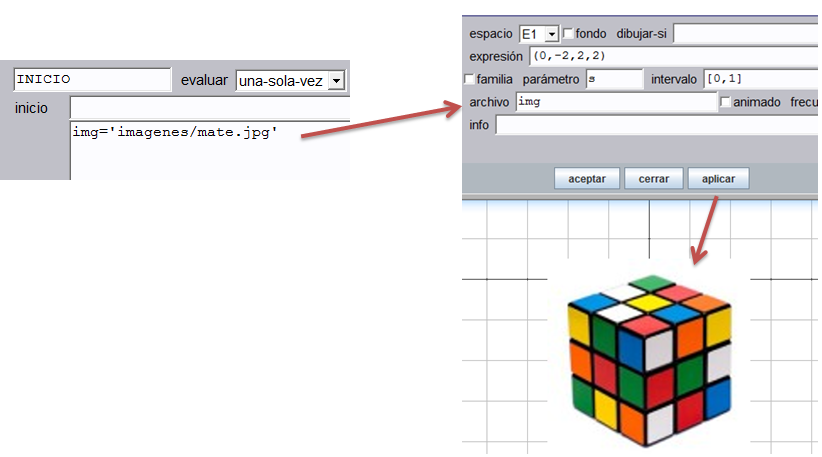
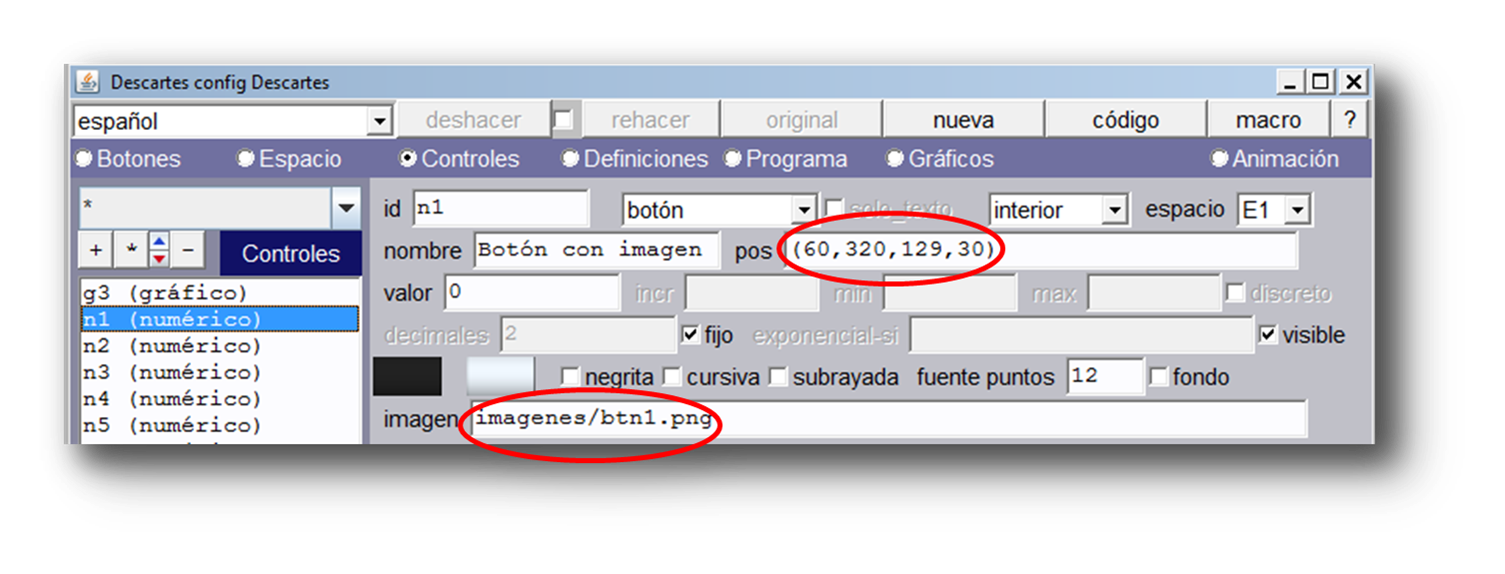
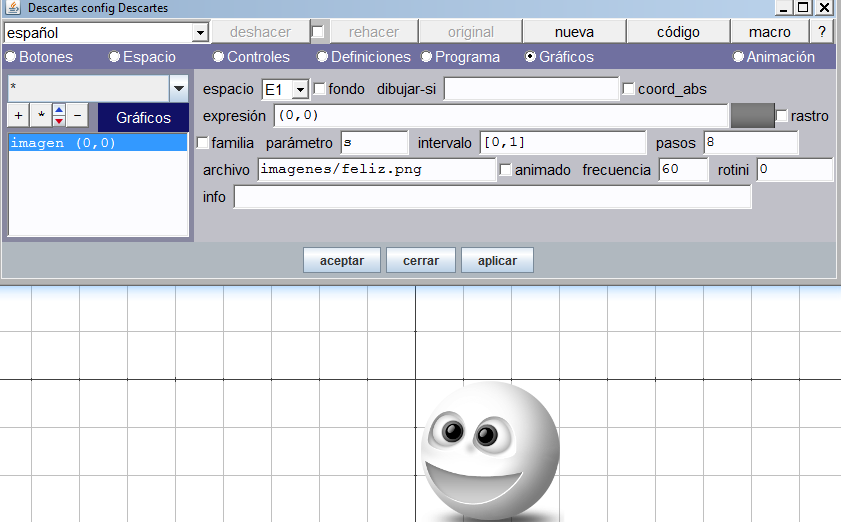
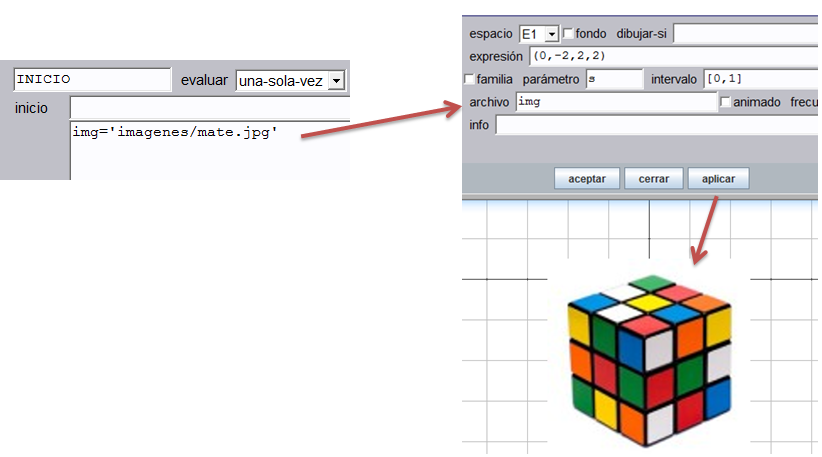
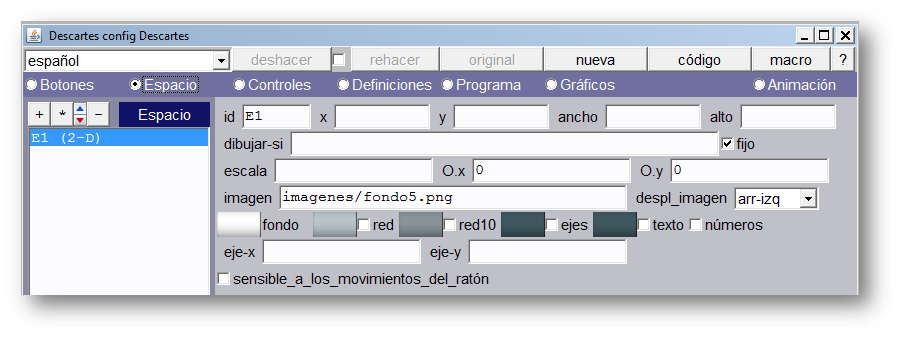
Es un campo de texto libre en el que debe escribirse el nombre del archivo que contiene la imagen que se desea usar como objeto gráfico. Sólo pueden utilizarse archivos png, jpg y gif. Los archivos de imágenes pueden colocarse en la carpeta donde se encuentra la página que contiene la escena o en subdirectorios de ella. En el nombre del archivo hay que escribir los subdirectorios (ver imágenes anteriores). También es posible usar el nombre de un archivo, cuyo contenido es el archivo de la imagen, incluidos los subdirectorios.

|
| Animado |
Selector para indicar si se trata de una imagen animada (gif animado). Los gif animados sólo se representan como tales con el intérprete de Java, con el intérprete DescartesJS sólo se verá la primera imagen que compone ese gif. Para usar gráficos animados con DescartesJS ha de usarse un espacio HTMLIframe (consulte el artículo «Espacios HTMLIframe«) |
| Frecuencia |
Lapso de tiempo en milisegundos que debe haber entre una y otra actualización de la imagen animada. |
| Rotini |
Determina el ángulo de rotación de la imagen. Para una rotación con respecto al centro de la imagen, se recomienda la expresión con coordenadas y tamaño de la imagen (ver escena de ejemplo, al final de este apartado). |
En la siguiente escena se puede observar el funcionamiento de los parámetros «Expresión» y «Rotini». Usa los controles y observa el comportamiento de la imagen, si haces clic en el botón «Coordenadas y tamaño», podrás practicar, además, con el rotini o rotación de la imagen:
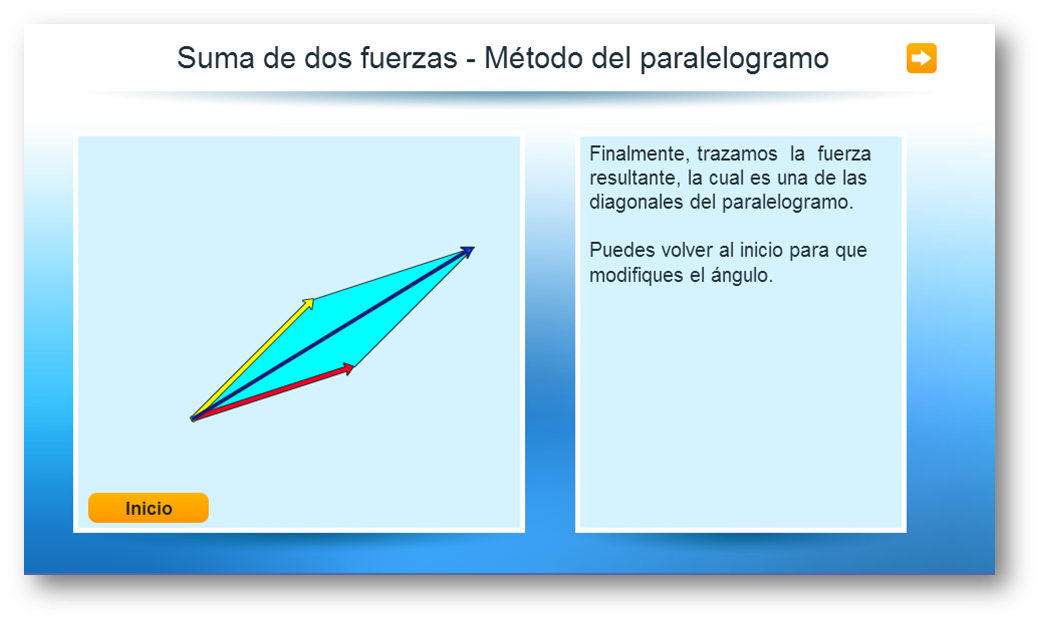
Si prestaste atención, seguramente notaste que para valores negativos en el tamaño, la imagen se invierte. La siguiente escena, muestra una utilidad de este comportamiento del tamaño de la imagen:
(Puede descargar esta escena y la anterior desde
este enlace)
Finalmente, la opción familia que trae el panel de configuración, también es posible usarla con imágenes.


















Comentarios recientes