El diseño, escritura o modificación del código de una escena puede efectuarse de diferentes maneras:
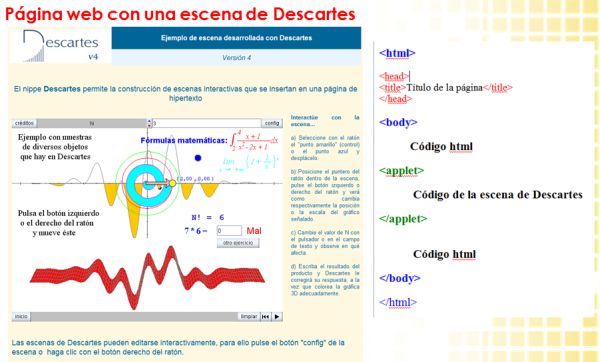
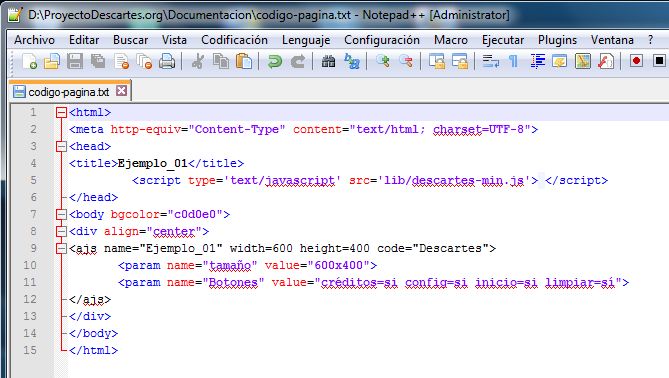
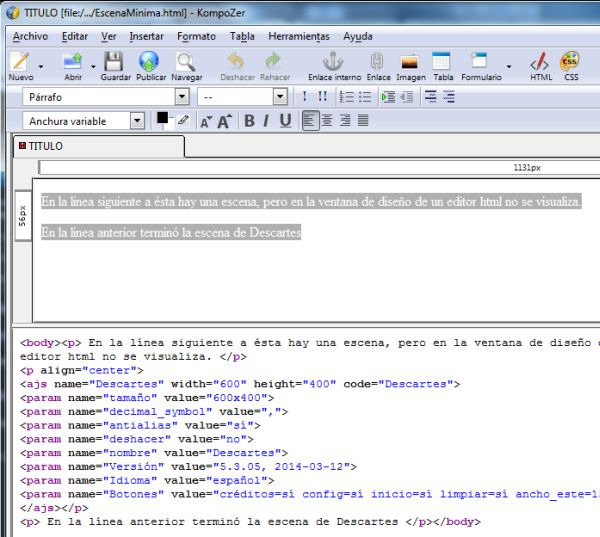
1. Si se conoce la sintaxis de los parámetros correspondientes a los objetos cartesianos que se quieren incorporar basta usar un editor de texto plano, es decir, que éste no incorpore códigos de formato ajenos a los caracteres a registrar, o bien usar un editor de páginas html en la modalidad de edición de código. Se incluirán o modificarán los parámetros deseados y el código de la escena resultante habrá de incluirse o estará incluido en el cuerpo de una página html, es decir, entre las etiquetas <body> y </body>. También tendrá que incorporarse la referencia para localizar el intérprete de Descartes que se desea usar.
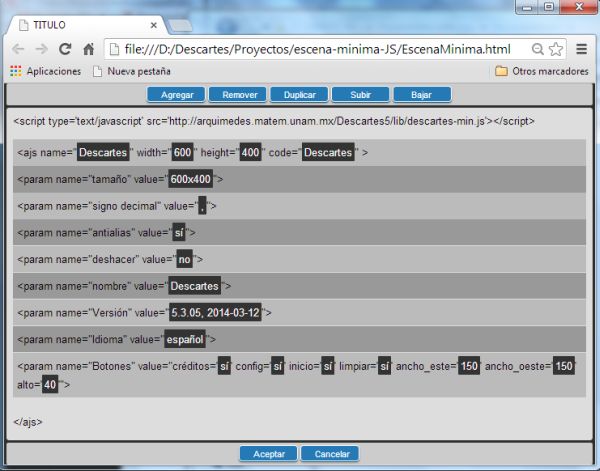
Para las escenas a interpretar con Java el código de las mismas estará comprendido entre la etiqueta <applet> y </applet> y para el intérprete DescartesJS las etiquetas son <ajs> y </ajs>.
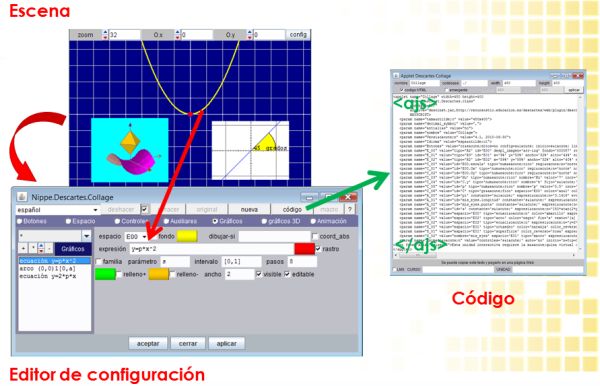
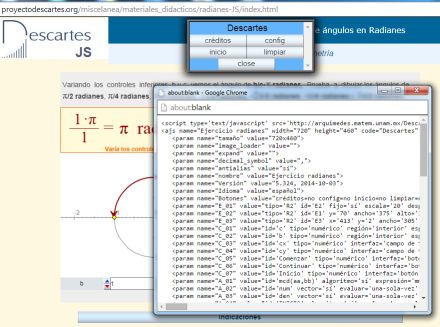
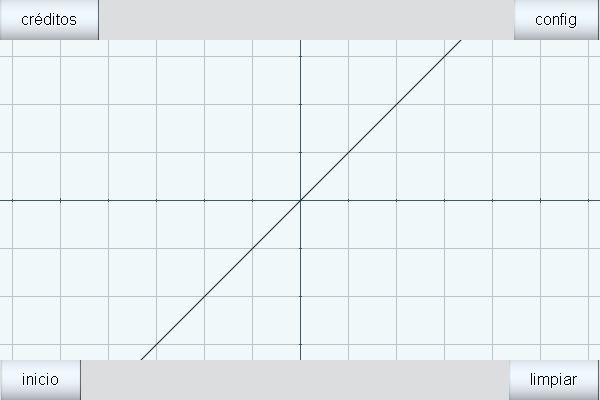
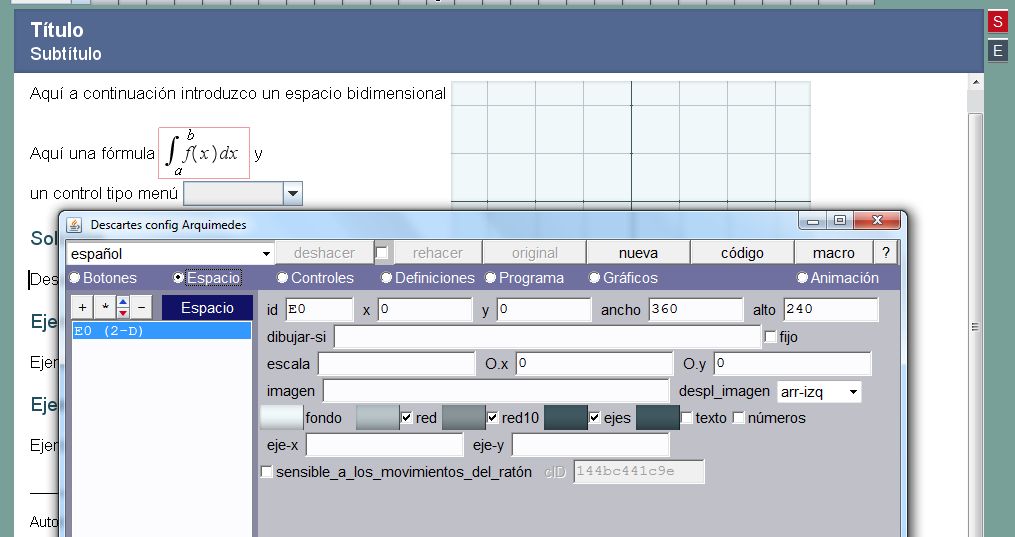
2. Se puede partir de una escena y usar el editor de configuración que está integrado en el propio intérprete, a él se accede posicionando el ratón sobre la escena y pulsando el botón auxiliar del mismo (el derecho para configuraciones diestras) se mostrará una ventana que contiene un botón etiquetado como config (ver acceso al código de una escena). El editor integrado es:
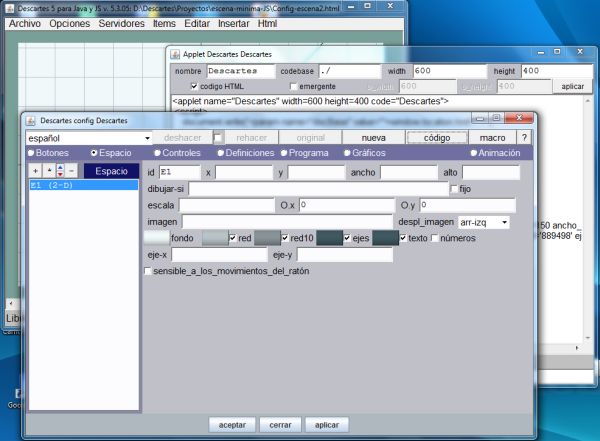
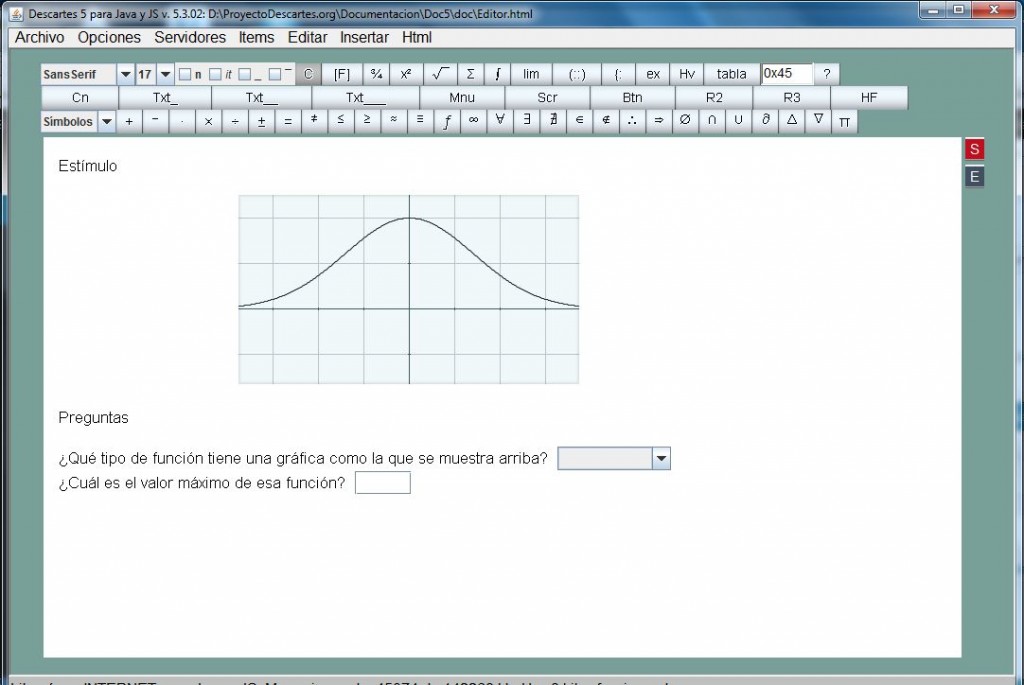
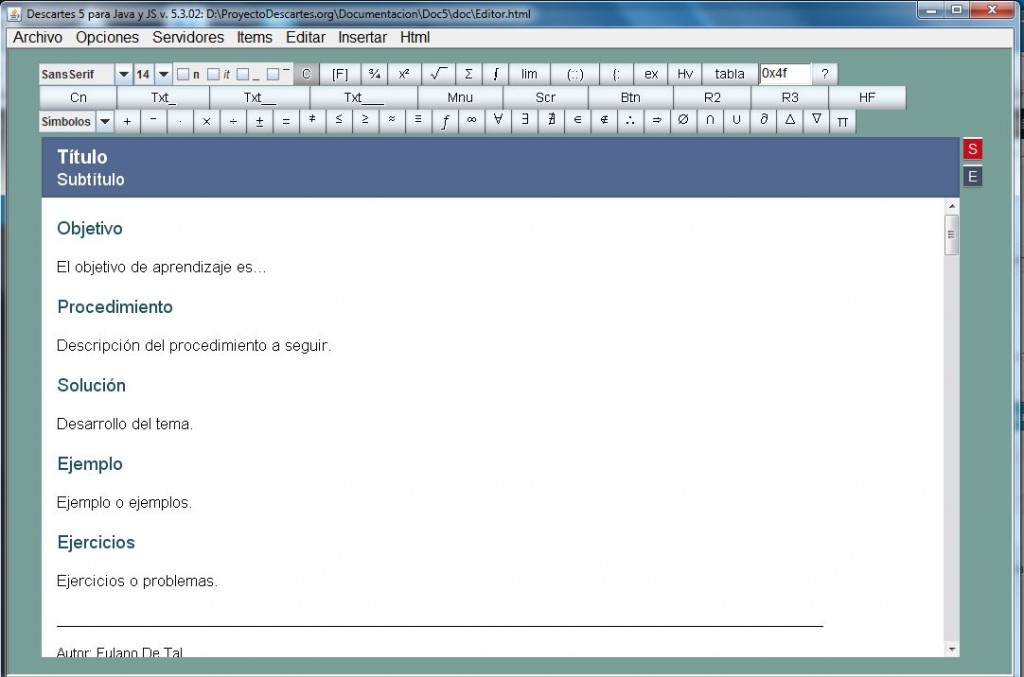
- para el intérprete Java el editor interactivo desarrollado en Java.
- para el intérprete DescartesJS un editor básico de líneas desarrollado en javascript.
Los cambios que se realicen a la escena pueden aplicarse y observarse en el navegador, pero no hay posibilidad de grabación directa de ellos, es decir si se cierra o recarga la página se perderán. Para poder guardar los cambios es necesario copiar el código de la escena (en el editor Java hay que pulsar el botón código y en el de javascript el código es sobre el se está trabajando directamente) y utilizar un editor de textos, como se ha indicado en la opción anterior, para pegarlo y guardarlo en un archivo html.
3. Utilizar el gestor de escenas desarrollado en Java.
4. Optar por el editor interactivo desarrollado en javascript.

















Comentarios recientes