Los controles de texto son áreas en las que el usuario puede escribir o corregir textos y fórmulas y pulsando el botón S (de Solución) comprobar si lo hizo correctamente al compararlo con el modelo dado por el autor. Por ejemplo en la siguiente escena, interpretada con DescartesJS, se realiza una pregunta y al pulsar S se ve la respuesta correcta
La funcionalidad de los controles de Texto está limitada en DescartesJS frente a la versión en Java ya que:
- no es posible incorporar los botones de edición de contenido,
- no es posible la edición de fórmulas,
- no se interpretan las fórmulas que se introdujeran en estos campos en el editor de ítems.
La escena anterior, si se interpreta con Descartes5 puede observarse que sí incluye los botones de edición y ello permite editar fórmulas y abordar respuestas en las que éstas intervienen.
(Puede descargar esta escena y la anterior desde este enlace)
La siguiente escena interpretada con DescartesJS
se corresponde con ésta en su interpretación con Descartes5
(Puede descargar esta escena y la anterior desde este enlace)
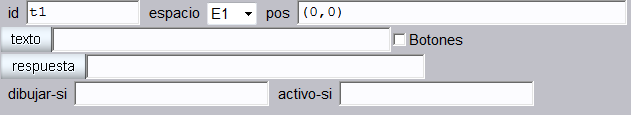
El panel de configuración de un control de texto tiene este aspecto:
Los campos específicos de este tipo de controles son texto, Botones y respuesta.
- texto. Es una etiqueta que acompaña al control. Puede ser cualquier texto que además posibilite incluir valores numéricos variables. El valor por defecto es vacío. En los controles de áreas de texto es el contenido inicial de área.
- Botones. Determina si el área de texto lleva botones de edición (fórmulas, fracción, etc. y tabla de símbolos).
- respuesta. Es un texto que contiene lo que el alumno debería escribir. Sirve de guía al revisor.


Haz un comentario