¿Qué es una macro?
Una macro es un archivo de texto que contiene parte del código de una escena de Descartes y que interpretado por Descartes actúa como un gráfico en una escena.
Podemos distinguir dos tipos de macros: Macros del Sistema o Macros de usuario. Los primeros son macros que previamente se han construido y que están incorporados al código del intérprete de Descartes en Java Descartes5.jar, y los segundo son macros que puede definir el usuario y que no están integrados en el intérprete.
objetos cartesianos debe colocarse en un sitio específico. Hay dos formas posibles de acomodar las macros: con direccionamiento general o con direccionamiento particular.
1) Macros del Sistema
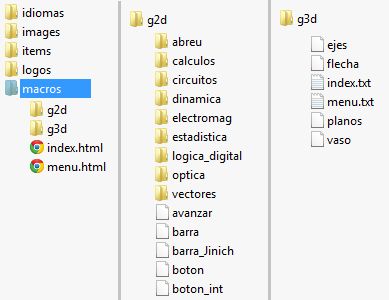
Los macros del sistema tienen una organización interna en diversos subdirectorios y para su localización es necesario aportar el direccionamiento adecuado. Este direccionamiento es aportado por el editor de configuración de manera automática y ha de respetarse para que pueda ser accesible. En la figura siguiente puede observarse a un primer nivel el directorio macros, en un segundo nivel g2d y g3d (macros de gráficos 2d y 3d respectivamente) y un tercer nivel y sucesivos donde se agrupan los macros por su temática. Para un detalle completo de todos estos macros puede consultarse el artículo Relación de macros del sistema.
Dado que los macros 2d están ubicados en el subdirectorio macros/g2d/ y los 3d en macros/g3d/ el editor de configuración presupone este direccionamiento y sólo aporta como parámetro en la escena el direccionamiento relativo a esos dos subdirectorios anteriores.
Así pues el macro masa que está ubicado en macros/g2d/dinamica/masa en el parámetro expresión del código de la escena aparecerá referenciado como dinamica/masa.
Todos estos macros son públicos y pueden ser utilizados por cualquier desarrollador de escenas.
2) Macros de usuario o particulares
Un usuario puede crear sus macros y ubicarlos en la misma carpeta donde se encuentra la página que contiene a la escena o en subcarpetas de ella. Para usarlos tendrá que indicar el direccionamiento adecuado para que el intérprete de Descartes pueda acceder a ese fichero y leer su contenido.
¿Qué contenido tiene una macro?
Un archivo de texto que es una macro contiene varias líneas. La primera especifica si es de dos o tres dimensiones: tipo_de_macro=R2 o tipo_de_macro=R3. Luego vienen líneas que definen los objetos auxiliares del macro y, finalmente, las líneas que definen los gráficos del macro. Las líneas que definen auxiliares y gráficos son exactamente las que aparecen al pulsar las etiquetas azules Auxiliar o Gráfico en los respectivos paneles de configuración.
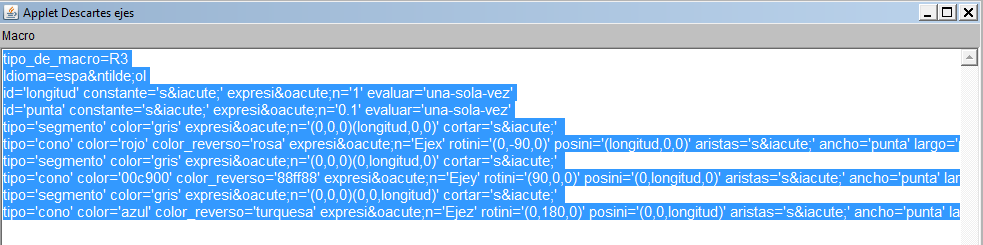
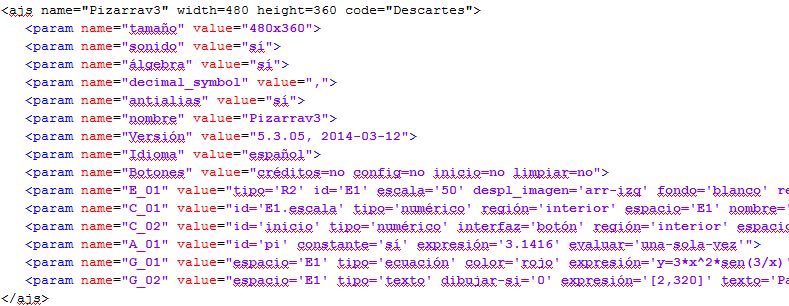
Por ejemplo el contenido del archivo de texto que constituye el macro dinamica/masa que es uno de los utilizados en la segunda escena de arriba es éste:
Nota: Cuando una escena se transforma en macro sólo se traspasan al macro los auxiliares y los gráficos. Los controles, la animación y las demás partes de una escena no pasan al macro.
¿Cómo utiliza los macros un autor de escenas de Descartes?
La utilización de los macros para configurar escenas es como la de cualquier otro gráfico. Si se desea usar un macro del sistema, bastará buscarlo recurriendo a los menús que se encuentran en el panel de configuración de macros y seleccionarlo. Si se desea usar un macro que no es del sistema, es decir que no está registrado, entonces deberá ser un macro con direccionamiento particular y será necesario escribir su nombre explícitamente, incluyendo las posibles subcarpetas a partir desde donde esté la página web que contiene la escena.
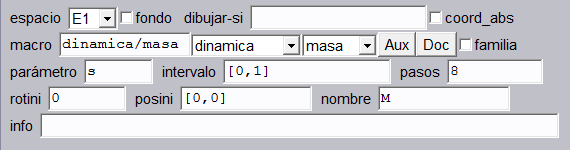
Todos los macros se pueden girar o trasladar utilizando los campos rotini y posini que aparecen en sus paneles de configuración. He aquí el panel de configuración de un macro de dos dimensiones:
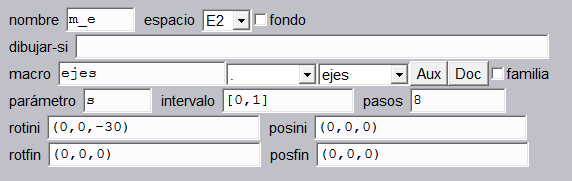
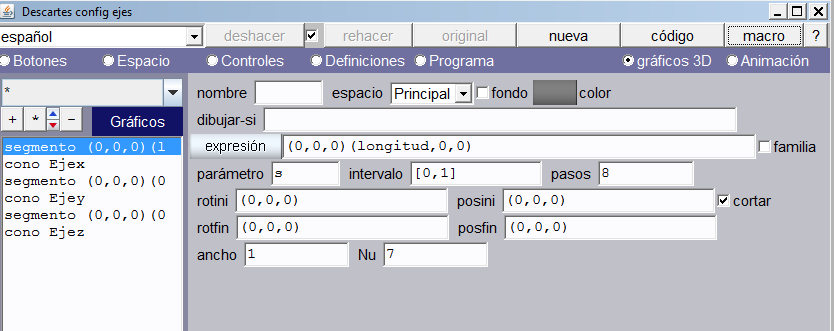
y el de un macro de tres dimensiones:
Es importante poner un nombre diferente para cada instancia de cada macro que se utilice en una escena. Los auxiliares del macro (constantes, variables, vectores, funciones y algoritmos) pueden utilizarse en la escena precediendo la llamada a uno de ellos por el nombre de la instancia del macro y un punto. Por ejemplo la masa del objeto definido por el macro dinamica/masa de nombre M es M.m
¿Cómo podemos conocer cuáles son los parámetros de un macro del sistema?
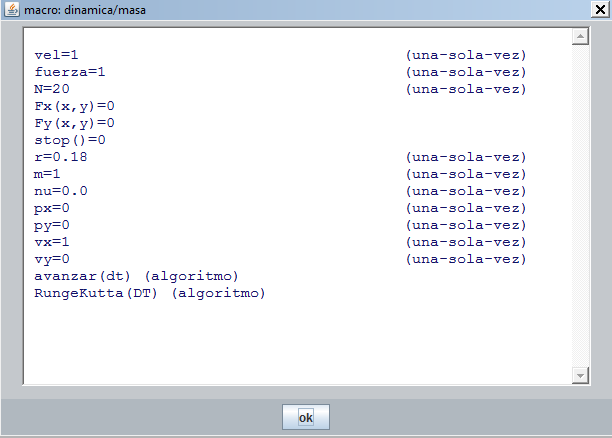
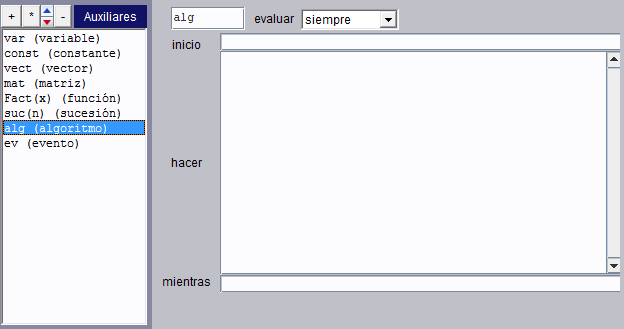
Para obtener esta información basta pulsar el botón Aux que se encuentra a la derecha del campo de texto y de los menús desplegables que se usan para poner la trayectoria y el nombre del macro. Al hacerlo se abre una ventana como esta:
en la que aparecen todos los auxiliares con sus valores iniciales. Si se trata de algoritmos o de funciones con algoritmo sólamente aparece la palabra algoritmo entre paréntesis. En el caso de constantes y algoritmos que no son funciones, a la derecha aparece una-sola-vez o siempre, indicando cuándo se evalúa. A las constantes que se evalúan siempre no podrá modificarlas el usuario del macro desde una aplicación. En principio las funciones algorítmicas y los algoritmos son para ser usados desde las aplicaciones, tampoco deberían sobreescribirse en las aplicaciones, pues representan funcionalidad propia del macro. En cambio todas las variables que se evalúan una sola vez y las funciones no algorítmicas pueden sobreescribirse, siempre y cuando el autor de la aplicación entienda su significado.
¿Cómo puede saberse el significado de los auxiliares de un macro?
En el caso de las macros del sistema, pulsando el botón Doc se abre la página web donde está la escena que define la macro, y la misma página en general debe tener una o varias escenas que muestran cómo se usa dicho macro, e ilustran el significado de cada uno de sus auxiliares. (El comentario anterior no tiene validez en la versión5 y se mantiene por si el desarrollador de escenas quiere aplicarlo a sus macros particulares, según se detalla en el siguiente párrafo)
En el caso de los macros particulares, será responsabilidad del autor ofrecer esta documentación y deberá hacerlo en una página con el mismo nombre y dirección del macro, pero con extensión html o htm. Allí deberá poner la escena que usó para generar el macro y algún ejemplo de cómo puede utilizarse.
¿Qué escenas pueden convertirse en macros?
Para que una escena pueda convertirse en un macro debe satisfacer las siguientes condiciones:
- Tener un solo espacio.
- No debe contener macros.
Algunos gráficos como las ecuaciones, sucesiones, rellenos e imágenes no son convenientes para utilizarse en un macro si se desea que éste pueda girarse y transladarse usando rotini y posini.
¿Cómo se convierte una escena en un macro?
Es muy fácil. Cuando una escena tiene un solo espacio, se habilita el botón macro, que aparece arriba a la derecha de la ventana de edición de configuraciones, como puede verse en la imagen del panel de configuración de la escena donde se crearon los ejes.
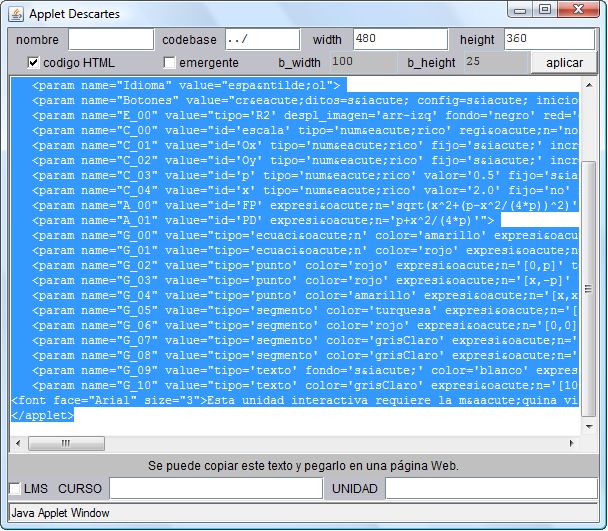
Al pulsar este botón aparece otra ventana con el macro, es decir, con el texto del macro.
Para crear la macro basta copiar ese texto y guardarlo en un archivo de texto con cualquier nombre. Ése será el nombre de la macro y el directorio donde lo guardó será su trayectoria. Dicho archivo deberá colocarse como se indica arriba según vaya a tener direccionamiento general o particular. Hecho esto la nueva macro ya puede usarse en cualquier escena.
Nota: Recuerde que cuando una escena se transforma en macro sólo se traspasan a la macro los auxiliares y los gráficos. Los controles, la animación y las demás partes de una escena no pasan al macro.
Nota: A pesar de que el botón macro se habilita siempre que hay un solo espacio en la escena, esto no garantiza que la macro resultante sea un macro auténtico. Para ello es necesario asegurarse que no tiene macros y si es de dos dimensiones y se desea que gire con rotini y se translade con posini, tampoco debe tener ecuaciones, sucesiones,rellenos ni imágenes.
¿Qué ventajas y limitaciones tienen las macros como objetos gráficos?
Las macros pueden trasladarse y girarse mediante unos atributos específicos que aparecen en su panel de configuración. Esto, junto con la posibilidad de tener parámetros y algoritmos propios, les da gran flexibilidad y aplicabilidad.
Una de sus limitaciones sin embargo, es que no se les pueden cambiar los colores, a menos que éstos se definan a través de sus cantidades de rojo, verde y azul y éstas se traten como parámetros del macro. Otra es que las macros no cuentan con controles gráficos propios.
¿Qué utilidad tienen las macros?
En principio las macros fueron ideados para crear bancos de objetos gráficos específicos para un área de aplicación. Por ejemplo una librería para circuitos (eléctricos) como la que actualmente existe en el banco de macros del sistema.
Cada autor puede desarrollar las macros que le convenga, ya sea para ahorrarse trabajo al observar que utiliza varias veces la misma construcción, para uniformizar la presentación de varias escenas o para organizar mejor su trabajo. Como ejemplos de aplicación de macros pueden verse Máquinas Térmicas y Espejos Esfericos , en especial se recomienda mirar y estudiar los ejemplos del macro dinamica/masa por ser, desde el punto de vista gráfico, uno muy sencillo, pero de una gran funcionalidad que hereda gracias a sus auxiliares.
















Comentarios recientes