Los espacios R2 o de dos dimensiones, son los más usados habitualmente. Cuando se crea una escena nueva tiene por defecto un espacio R2, de identificador E1, de fondo blanco y dimensiones ancho y alto las de la escena.
En la siguiente escena se han definido cuatro espacios R2, cada uno de características diferentes:
(Puede descargar la escena anterior desde este enlace)
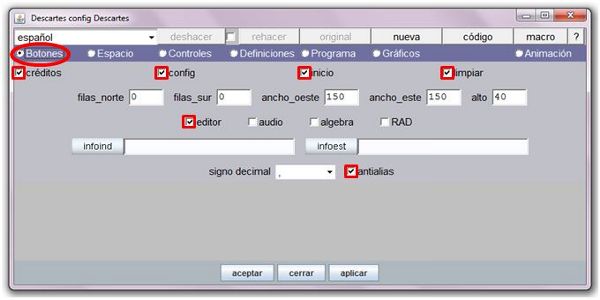
A continuación se describen los campos configurables en los espacios R2 que has podido observar en la escena anterior:
fijo |
Selector que impide que el usuario modifique la escala y la localización del origen arrastrando el ratón. |
escala |
Es el valor de la escala, es decir, el tamaño en pixeles de un segmento unitario (de longitud 1). Para modificar esta variable hay que referirse a ella como <id>.escala donde <id> es el identificador del espacio.Nota: Es por esto que es importante que los identificadores de espacios no contengan espacios ni símbolos de operadores. |
O.x
|
Es la distancia horizontal/vertical (en pixeles) del centro del espacio al punto donde se dibujará el origen de coordenadas. Para modificar esta variable hay que referirse a ella como <id>.Ox o <id>.Oy respectivamente, donde <id> es el identificador del espacio. |
imagen |
Campo de texto en el que puede escribirse el nombre de un archivo que contiene una imagen. Esta imagen se usará como fondo del espacio. Sólo pueden utilizarse archivos jpg y gif. Los archivos de imágenes deben colocarse en el mismo sitio donde se coloca el ajs o en subdirectorios a partir de ahí. En el nombre del archivo hay que incluir los subdirectorios. |
desp_imagen |
Es un selector con las siguientes opciones: arr_izq, expand., mosaico y centrada, que indican cómo se desplegará la imagen de fondo. |
fondo |
Es el color con que se pinta el fondo del espacio. Un clic sobre el botón activa el editor de colores (ver Colores). El valor por defecto es f0f8fa. |
red |
Es el color con que se pinta una red de rectas paralelas a los ejes de coordenadas que sirven como referencia. El selector sirve para decidir si la red se dibuja o no se dibuja. El botón llama al editor de colores. Los valores por defecto son el selector activado y el color b4c4c8. |
red10 |
Es el color con que se pinta una red cada 10 unidades líneas de la anterior. El selector sirve para decidir si la red10 se dibuja o no se dibuja. El botón llama al editor de colores. Los valores por defecto son el selector desactivado y el color 889498. |
ejes |
Es el color con que se pintan los ejes de coordenadas. El selector sirve para decidir si los ejes se dibujan o no se dibujan. El botón llama al editor de colores. Los valores por defecto son el selector activado y el color 405860. |
texto |
Es el color con que se escriben las coordenadas al pulsar el botón izquierdo del ratón y al arrastrarlo. El selector sirve para decidir si las coordenadas se escriben o no se escriben. El botón llama al selector de colores. Los valores por defecto son el selector activado y el color 405860. |
números |
Es el selector para decidir si se escriben algunos valores de las coordenadas sobre los ejes. En caso de escribirse estas coordenadas aparecen en el mismo color que los ejes. Sólo pueden escribirse las coordenadas si los ejes se dibujan. El valor por defecto en un espacio nuevo es desactivado. |
eje-x
|
Etiqueta que se dibujará a la derecha del espacio, justo abajo del eje-x, o en la parte superior justo a la izquierda del eje-y. El color en que se escribe la etiqueta es el de los ejes. Si el contenido es «no» entonces el eje no se dibuja. El selector sólo tiene efecto si el de ejes está activado. |
sensible_a_los_ movimientos_del_ratón |
Selector para decidir si el programa detectará los movimientos del ratón sobre este espacio. Cuando la casilla está activada, cada vez que se mueve el ratón sobre el espacio el programa refresca la escena y verifica los eventos. |









Comentarios recientes