Los espacios AP o espacios de aplicación permiten embeber recursos interactivos generados con otras aplicaciones como pueden Geolab o Geogebra, entre otras. Con los espacios AP se busca la posibilidad de que haya comunicación entre Descartes y las aplicaciones que se embeben en esos espacios y ese es un camino que puede ser interesante a desarrollar.
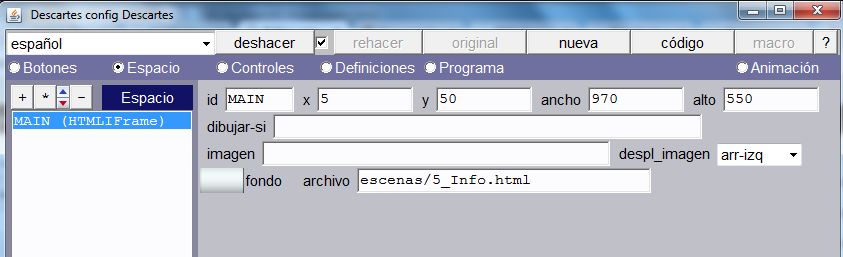
Todos esos recursos pueden embeberse también utilizando espacios HTMLIframe y de hecho, si el objetivo es sólo embeber y no comunicar, es lo más recomendable en el intérprete Java ya que en este caso hay más flexibilidad y más posibilidades de gestión. En Descartes JS no se ha dado continuidad a este tipo de espacios.
Los parámetros de este tipo de espacio coinciden con los parámetros correspondientes a los espacios HTMLIframe.




Comentarios recientes