Se llaman gráficos 3D a todos los objetos que se pueden dibujar en un espacio R3: puntos, segmentos, curvas, superficies y varios cuerpos formados por caras poligonales, así como textos y macros. Los gráficos 3D de una escena pueden editarse usando el panel de configuración de gráficos 3D, al que se accede seleccionando «gráficos 3D» en la ventana de edición. Ha de señalarse que este panel está accesible sólo si hay definido al menos un espacio R3.
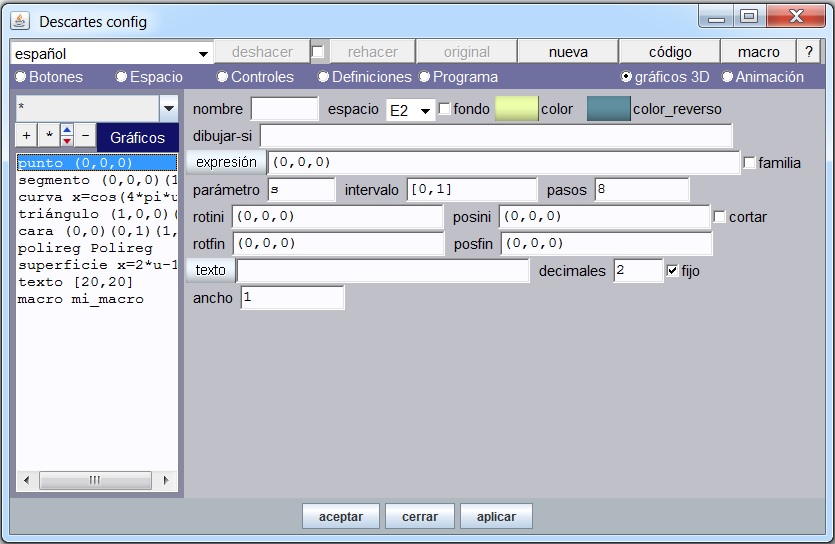
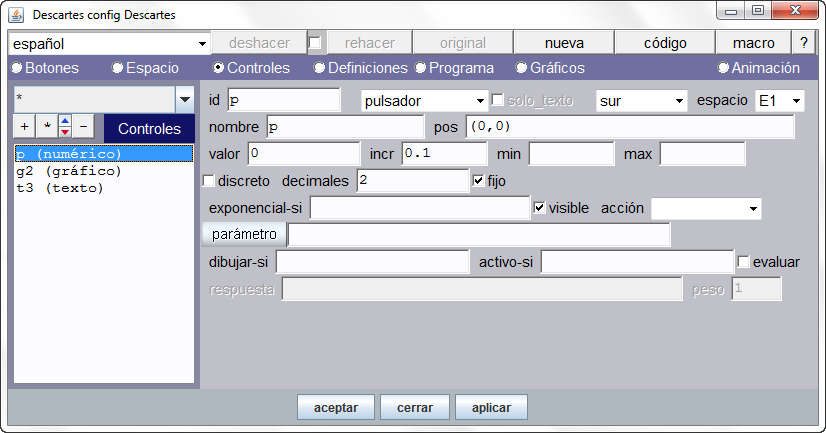
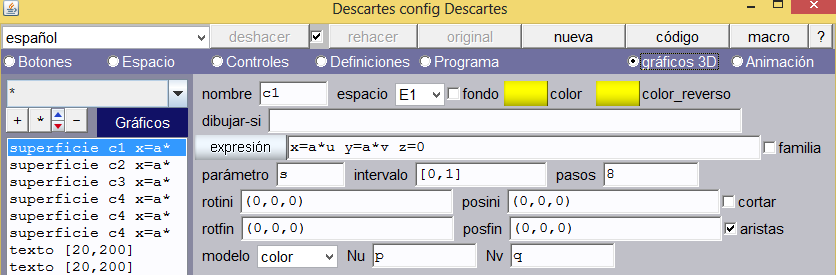
El Panel de configuración de gráficos 3D tiene este aspecto:
A la izquierda aparece la lista de todos los gráficos de la escena (en este caso hay uno de cada uno de los tipos básicos). A la derecha aparece un panel (que varía un poco con cada tipo de gráfico) en el que se pueden editar todos los parámetros que definen al objeto gráfico seleccionado en la lista.
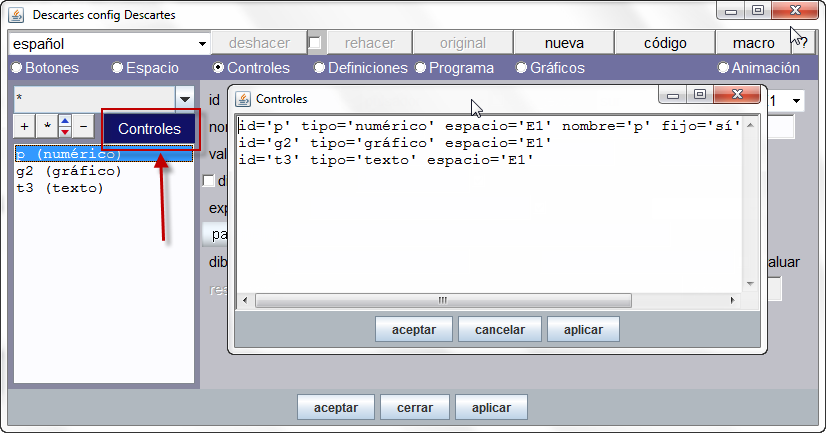
Si se hace un clic sobre la etiqueta azul Gráficos, aparecerá una ventana con un área de texto que contiene el código de todos los gráficos 3D incorporados a la escena, uno en cada línea. Este texto se puede editar manualmente y, pulsando aceptar, se actualiza el editor con los cambios realizados. Los autores experimentados encontrarán este método de edición muy cómodo y útil para cierto tipo de modificaciones.
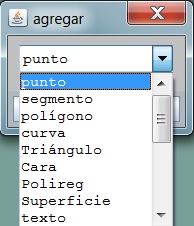
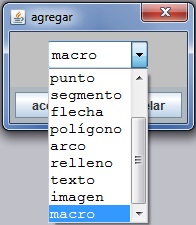
Para crear un nuevo gráfico hay que hacer un clic sobre el botón + . Al hacerlo aparece una ventana de diálogo con una lista en la que debe escogerse el tipo de gráfico que se desea crear.

Con el botón – se podrá eliminar el gráfico seleccionado y con el * duplicar un gráfico y tomarlo como referencia para, modificándolo, obtener otro.
Hay diez tipos de gráficos 3D básicos: punto, segmento, polígono, curva, triángulo, cara, polígono regular, superficie, texto, y macros. En el menú anterior también aparecen figuras 3D incorporadas para mayor comodidad a la hora de construir una escena a la que queramos incorporar alguna de ellas (Cubo, paralelepípedo, tetraedro, octaedro, dodecaedro, icosaedro, esfera, elipsoide, cono y esfera).
Campos comunes
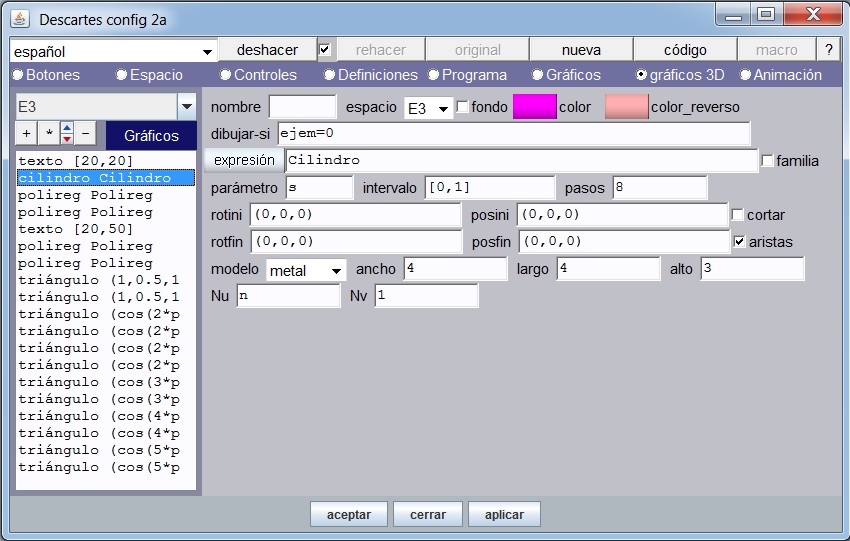
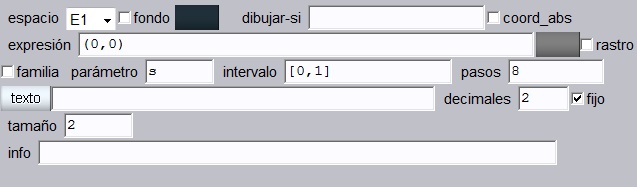
Los paneles de configuración de los distintos tipos de gráficos 3D se parecen mucho entre sí pues tienen varios campos comunes. La imagen muestra el panel de configuración de una superficie. Los campos de las primeras tres líneas más el color los comparten todos los gráficos 3D, excepto los textos que, en lugar de rotini y posini, tienen texto. La tercera línea la tienen todos los gráficos bidimensionales como caras, poliregs y superficies. La última línea sólo aparece en superficies, polireg, curvas y algunos gráficos especiales como esfera y cono. En el caso de polireg y curvas sólo aparece Nu.

En la siguiente tabla se explican estos campos.
|
nombre |
Sólo se utiliza en el caso de los macros, sin embargo a veces conviene dar nombre a otros gráficos para distinguirlos unos de otros. Para referirse a un parámetro p de un macro cuyo nombre es nom, se utiliza el identificador nom.p. |
|
espacio |
Se trata de un selector que tiene la lista de los espacios de tres dimensiones que se hayan definido en la escena. Si sólo hay un espacio de tres dimensiones y éste no tiene nombre, la lista aparece vacía. Si hay más de un espacio, entonces debe seleccionarse el espacio al cual ha de pertenecer el gráfico. |
|
fondo |
Si se selecciona fondo, el gráfico 3D sólo se calcula una vez y se actualiza sólo cuando se pulsa inicio. Cuando un gráfico 3D no depende de los controles ni de los auxiliares, conviene definirlo como de fondo pues así se ahorra trabajo al procesador que no tendrá que calcularlo cada vez que haya un cambio en la escena. |
|
color |
Es un botón que se dibuja en el color seleccionado y en el que se dibujará el gráfico. En el caso de las superficies es el color del anverso del gráfico. El color por defecto de todos los gráficos es magenta. Haciendo un clic sobre el botón aparece la ventana de configuración de colores (ver colores). |
|
color_reverso |
Botón del color en el que se dibuja en el color seleccionado y en el que se dibujará el reverso del gráfico si se trata de un polígono, una superficie o un macro (los gráficos de otro tipo no tienen reverso). El color del reverso por defecto de todos los gráficos es rosa. Haciendo un clic sobre el botón aparece la ventana de configuración de colores (ver colores). |
|
dibujar-si |
Campo de texto que puede contener una expresión booleana. El gráfico se dibuja si la expresión es vacía o si la expresión tiene valor verdadero (o >0). Si la expresión depende de x o y y el gráfico es una ecuación, entonces sólo se dibujan los puntos de la gráfica que satisfacen la expresión. Si el valor de x o y hace que la expresión no se cumpla en el momento en que se va a dibujar un objeto, entonces no se dibuja (es responsabilidad del autor controlar el valor de las variables x e y fuera de las ecuaciones).
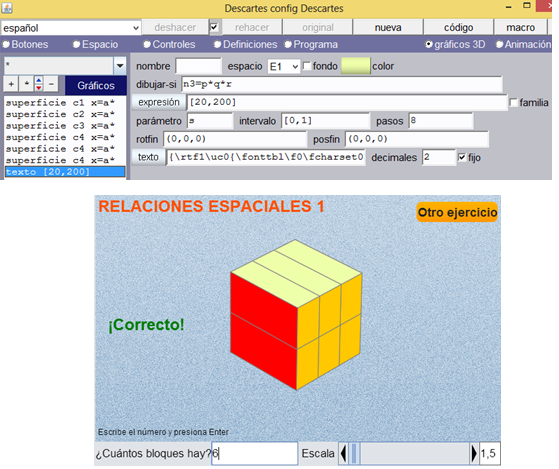
(puede descargar la escena anterior desde este enlace) La escena anterior utiliza el atributo dibujar-si para cambiar el poliedro regular que presenta. En ella se ha puesto que cada poliedro se dibuje sólo si el número de caras es el que le corresponde. |
|
expresión |
Debe ser una expresión cuyo contenido varía según el tipo de gráfico 3D. |
|
familia |
Selector que al activarse convierte al objeto gráfico en una familia de objetos parametrizada por la variable cuyo nombre aparece en el campo de texto a la derecha de este selector. |
|
parámetro |
Nombre de la variable con la que está parametrizada la familia de objetos gráficos 3D. |
|
intervalo |
Intervalo de variación de la variable que parametriza la familia de objetos gráficos 3D. |
|
pasos |
Número de subintervalos en los que se subdivide uniformemente el intervalo del parámetro para definir los elementos de la familia. |
|
rotini |
Rotación inicial. Vector de tres componentes (A,B,C) cuyos elementos son rotaciones (en grados sexagesimales) alrededor del eje x, del eje y y del eje z, respectivamente que se aplicarán sobre el objeto gráfico antes de dibujarse. Si se agrega la palabra ‘Euler’ antes de la terna ordenada, es decir, se escribe Euler(A,B,C), entonces los ángulos A, B y C se interpretan como rotaciones de Euler, es decir, A es una rotación alrededor del eje z, B alrededor del nuevo eje x (el que se obtiene tras la primera rotación) y C alrededor del nuevo eje z (el que se obtiene después de las primeras dos rotaciones).Nota: Se aplica antes que la traslación inicial. |
|
posini |
Es un vector de tres componentes (A,B,C) que representa una traslación que se aplicará al objeto gráfico antes de dibujarse. Nota: Se aplica después de la rotación. |
|
rotfin |
Rotación final. Vector de tres componentes (A,B,C) cuyos elementos son rotaciones (en grados) alrededor del eje x, del eje y, y del eje z, respectivamente que se aplicarán sobre el objeto gráfico antes de dibujarse. Si se agrega la palabra ‘Euler’ antes de la terna ordenada, es decir, se escribe Euler(A,B,C), entonces los ángulos A, B y C se interpretan como rotaciones de Euler, es decir, A es una rotación alrededor del eje z, B alrededor del nuevo eje x (el que se obtiene tras la primera rotación) y C alrededor del nuevo eje z (el que se obtiene después de las primeras dos rotaciones). Nota: Se aplica después de la traslación inicial y antes de la traslación final. |
|
posfin |
Traslación final.Vector de tres componentes (A,B,C) que representa una traslación que se aplicará al objeto gráfico antes de dibujarse. Nota: Se aplica después de la rotación final. |
|
cortar |
Selector que indica si la superficie debe ser cortada por los gráficos del mismo espacio que la preceden en la lista en caso de intersección. Es recomendable mantener esta opción siempre activada, a menos que se estén utilizando muchos gráficos que no se intersecan y convenga hacer un poco más rápida la ejecución. |
|
aristas |
Se aplica a caras, polireg, superficies y algunos gráficos especiales. Es un selector que determina si las orillas de las caras que forman el objeto deben dibujarse o no. Las orillas se dibujan en color gris. |
|
modelo |
Se aplica a caras, polireg, superficies y algunos gráficos especiales. Es un selector con cuatro opciones: color, luz, metal y alambre. Son las cuatro formas de dibujar las caras del objeto gráfico.
El valor por defecto del modelo es metal. Nota: Con modelo alambre las aristas se dibujan en el color seleccionado y no en gris como ocurre en los otros modelos. |
|
Nu |
Se trata de un campo de texto para definir el número Nu. Las curvas se definen paramétricamente y en ellas se utiliza siempre u como parámetro. Nu es el número de intervalos en los que se parte el segmento unitario [0,1] para dibujar la curva. Las superficies se definen también en forma paramétrica y se utlilizan los parámetros u y v ambos recorriendo el intervalo unitario [0,1]. Nu es el número de intervalos en los que se parte el intervalo para el parámetro u. |
|
Nv |
Se trata de un campo de texto para definir el número Nv. Las superficies se definen en forma paramétrica y se utlilizan los parámetros u y v ambos recorriendo el intervalo unitario [0,1]. Nv es el número de intervalos en los que se parte el intervalo para el parámetro v. |
Variables para la escala y los giros
En gráficos 3D se cuenta con unas variables que permiten conocer y controlar los ángulos de giro del espacio : nombre.rot.y y nombre.rot.z donde «nombre» es el nombre del espacio. También se dispone de las variables nombre.escala y nombre.observador que sirven para controlar la escala y la distancia aparente al observador, ambas se miden en píxeles. La siguiente escena ilustra explícitamente el uso de estas variables. Observe que si el usuario cambia la escala o gira el espacio arrastrando el ratón, los controles numéricos se actualizan con los nuevos valores de la escala y las rotaciones.
Fondo
El atributo fondo indica que el gráfico no va a modificarse, por lo tanto si «fondo=sí» entonces los cambios de valores no deben cambiar el gráfico. Esto debe usarse siempre que sea posible para ahorrar trabajo al procesador. En realidad, sólo cuando todos los gráficos R3 de un espacio tienen «fondo=sí» es que se ahorra trabajo. La escena anterior es un ejemplo donde se puso «fondo=sí» en todos los gráficos 3D. Abajo aparece la misma escena pero con fondo desactivado en uno sólo de los gráficos. Puede que pueda observar (dependiendo del procesador que disponga) que la reacción a los giros provocados por los controles numéricos resultan mucho más lentos en esta segunda escena. La razón es que en este caso, cada vez que se cambia un parámetro mediante uno de los controles numéricos, todas las superficies y sus intersecciones vuelven a calcularse, mientras que en la primera escena todo eso se evita.
(Puede descargar esta escena y la anterior desde este enlace)











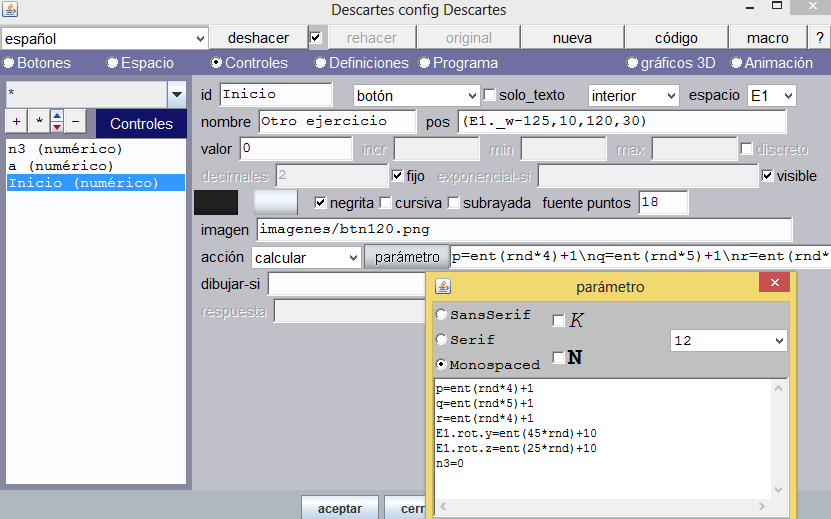
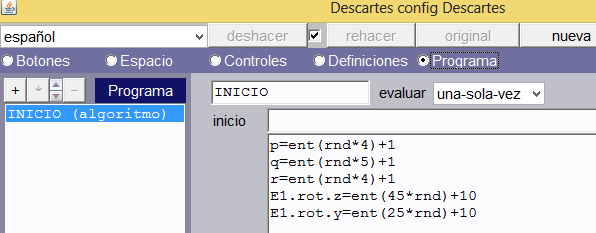
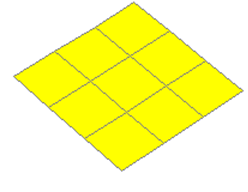
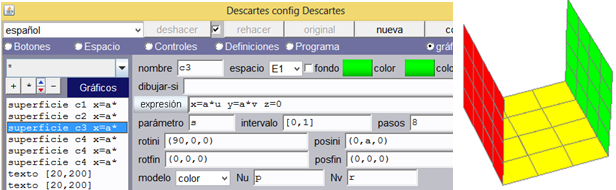
 Cara 1 del cubo. Insertamos una superficie cuya expresión es “x=a*u y=a*v z=0”. Es decir, un plano sobre xy. Observemos que el tamaño en que podemos ver el plano depende del factor de escala que llamamos a. Por defecto este plano se dibujaría como la primera imagen de abajo (izquierda). Si activamos las aristas, la imagen cambia (ver imagen central) a un plano dividido por siete líneas en cada uno de sus lados, dado que Nu = 7 y Nv = 7. Si cambiamos estos valores por Nu = p y Nv = q, las aristas variarán aleatoriamente cada vez que hacemos clic en el botón Otro ejercicio. Finalmente, debemos escoger un color para esta cara.
Cara 1 del cubo. Insertamos una superficie cuya expresión es “x=a*u y=a*v z=0”. Es decir, un plano sobre xy. Observemos que el tamaño en que podemos ver el plano depende del factor de escala que llamamos a. Por defecto este plano se dibujaría como la primera imagen de abajo (izquierda). Si activamos las aristas, la imagen cambia (ver imagen central) a un plano dividido por siete líneas en cada uno de sus lados, dado que Nu = 7 y Nv = 7. Si cambiamos estos valores por Nu = p y Nv = q, las aristas variarán aleatoriamente cada vez que hacemos clic en el botón Otro ejercicio. Finalmente, debemos escoger un color para esta cara.
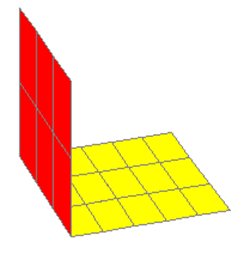
 Cara 2 del cubo. Insertamos otra superficie cuya expresión es la de cara anterior. Es decir, expresión: x=a*u y=a*v z=0. La rotaremos 90 grados alrededor del eje x, para ello usamos un rotini de (90, 0, 0). Si observamos la figura del lado derecho comprenderemos lo que estamos haciendo. Para garantizar que las divisiones del lado común sean iguales, usaremos Nu = p (Nu va sobre el eje x). La otra dimensión es el alto del cubo, es decir Nv = r. Terminamos esta cara activando las aristas y usando otro color.
Cara 2 del cubo. Insertamos otra superficie cuya expresión es la de cara anterior. Es decir, expresión: x=a*u y=a*v z=0. La rotaremos 90 grados alrededor del eje x, para ello usamos un rotini de (90, 0, 0). Si observamos la figura del lado derecho comprenderemos lo que estamos haciendo. Para garantizar que las divisiones del lado común sean iguales, usaremos Nu = p (Nu va sobre el eje x). La otra dimensión es el alto del cubo, es decir Nv = r. Terminamos esta cara activando las aristas y usando otro color.
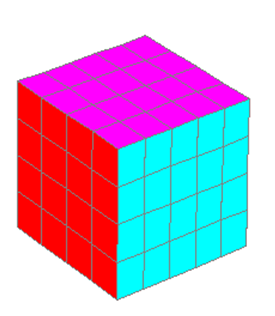
 Cara 4 del cubo. Insertamos una superficie igual a la anterior cambiando posini a (0, 0, a) y rotini a (0, 0, 0). De esa manera creamos la cara superior del cubo. Como esta cara es paralela a la primera, entonces Nu = p y Nv = q. Activamos aristas y cambiamos el color.
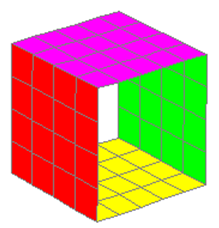
Cara 4 del cubo. Insertamos una superficie igual a la anterior cambiando posini a (0, 0, a) y rotini a (0, 0, 0). De esa manera creamos la cara superior del cubo. Como esta cara es paralela a la primera, entonces Nu = p y Nv = q. Activamos aristas y cambiamos el color.  Cara 5 del cubo. Insertamos una superficie con expresión igual a las anteriores. Es decir x=a*u y=a*v z=0. Para esta cara veremos la utilidad de lo que aprendimos en la clase 13. La cara inicial es la de color amarillo de la imagen derecha. La cara de color rojo es la segunda cara que agregamos. La cara que vamos a agregar es la de color magenta. Para lograr esta cara debemos desplazar la amarilla a lo largo del eje x con un posini de (a, 0, 0) y rotarla alrededor del eje y con un rotini de (0, -90, 0). Nu = r y Nv = q ¿por qué?
Cara 5 del cubo. Insertamos una superficie con expresión igual a las anteriores. Es decir x=a*u y=a*v z=0. Para esta cara veremos la utilidad de lo que aprendimos en la clase 13. La cara inicial es la de color amarillo de la imagen derecha. La cara de color rojo es la segunda cara que agregamos. La cara que vamos a agregar es la de color magenta. Para lograr esta cara debemos desplazar la amarilla a lo largo del eje x con un posini de (a, 0, 0) y rotarla alrededor del eje y con un rotini de (0, -90, 0). Nu = r y Nv = q ¿por qué?

Comentarios recientes