Un vector es una lista de variables. Un vector tiene un identificador y un tamaño que es su longitud o número de elementos o componentes. El ejemplo de la figura siguiente corresponde a un vector con identificador vect y de tamaño 3.
La manera de hacer referencia a un elemento de un vector es escribir el identificador del vector seguido del número del elemento entre corchetes. Los elementos de un vector se numeran siempre comenzando por cero.
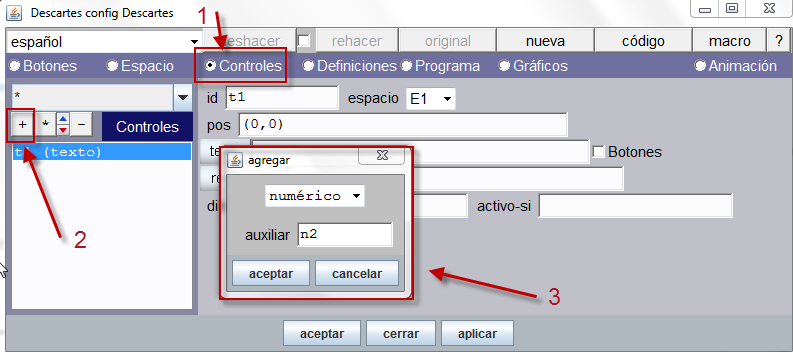
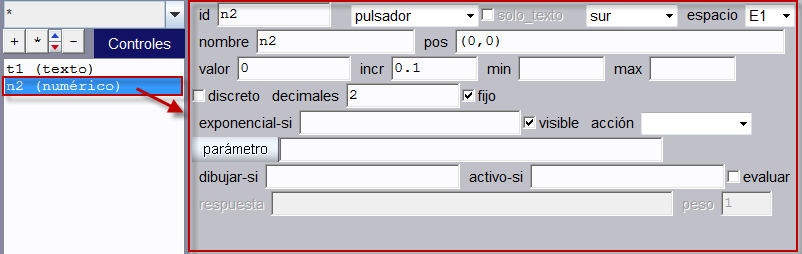
Los parámetros que permiten definir un vector son:
- Su identificador que se introduce en un área de texto.
- evaluar que puede tomar dos valores una-sola-vez o siempre y que hace que el vector tome los valores indicados en el campo de texto de inicialización sólo cuando se inicie la escena o cada vez que haya una interacción con la misma. Este parámetro en la versión 5 ha quedado limitado a actualizar sólo una vez, la actualización siempre se realiza mediante el algoritmo Cálculos y también se puede usar el algoritmo Inicio para asignar ese valor inicial a los elementos del vector.
- tamaño. Es el número de elementos del vector.
- Un campo de texto donde pueden escribirse asignaciones a los valores del vector, separadas por saltos de línea o por punto y coma ‘;’. Si el vector, por ejemplo es de tamaño 3, entonces se puede escribir v[0]=1;v[1]=1.5;v[2]=-1.5.
- archivo. Archivo de texto (se recomienda que lleve la extensión .txt) en el que aparecen en orden los valores de los elementos del vector, separados por un salto de línea. Los valores pueden ser numéricos o de cadena, en cuyo caso deben aparecer entre comillas sencillas, por ejemplo ‘valor’. Puesto que la definición de vectores se evalúa sólo una vez, la carga de valores de un vector mediante un fichero es estática, sólo se realiza esa vez y por tanto no permite abordar una recarga desde la definición del vector. Para una carga dinámica es necesario utilizar otras funciones que se describen en el artículo ficheros y vectores.
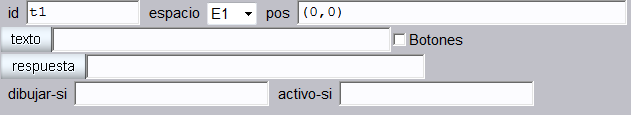
El área de texto que aparece en el panel de configuración de un vector, sirve para asignar valores a (o inicializar ) los elementos del vector. El contenido del área de texto es por defecto el que muestra la imagen, asignando cero a los tres elementos del vector. Los elementos no inicializados de un vector tienen por defecto el valor 0.
Para inicializar un vector no es necesario utilizar el área de texto, también se puede utilizar un algoritmo descrito en una función algorítmica o mediante un fichero. Estas dos últimas formas son las más aconsejables cuando el vector tiene muchos elementos.
En la siguiente escena se muestra un ejemplo de cómo asignar valores a un vector con datos que se pueden leer de un fichero o que se generan mediante una función.
Si se desea ver cómo está realizado el objeto anterior puede descargarse desde aquí .
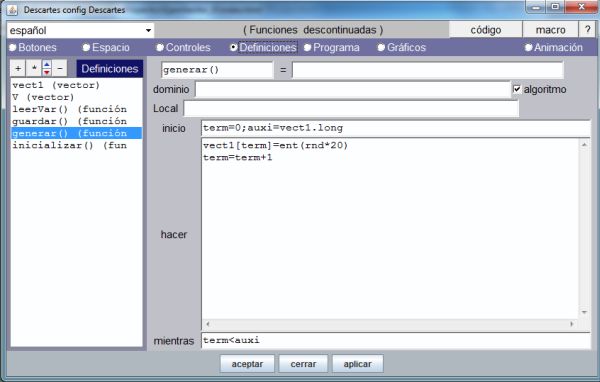
En la escena anterior la opción de menú etiquetada como «generar» permite asignar a cada elemento del vector denominado vect1 un valor aleatorio mediante una función que está reflejada en la siguiente imagen. En ella un ciclo que se ejecuta desde 0 hasta la longitud del vector vect1 (vect1.long) asigna a cada elemento (vect1[term]) un número aleatorio en el intervalo [0, 20)
En el artículo ficheros y vectores puede aprenderse cómo asignar valores a un vector mediante el uso de ficheros y en él se describe cómo en la escena anterior se realiza esa asignación.









Comentarios recientes