Los controles gráficos son objetos que aparecen sobre la escena y que se pueden arrastrar con el ratón o con las flechas del teclado, con lo cual modifica en realidad un punto de la escena cuyas coordenadas se pueden usar a su vez como parámetros de la escena.
Para crear un control gráfico se deben seguir los siguientes pasos:
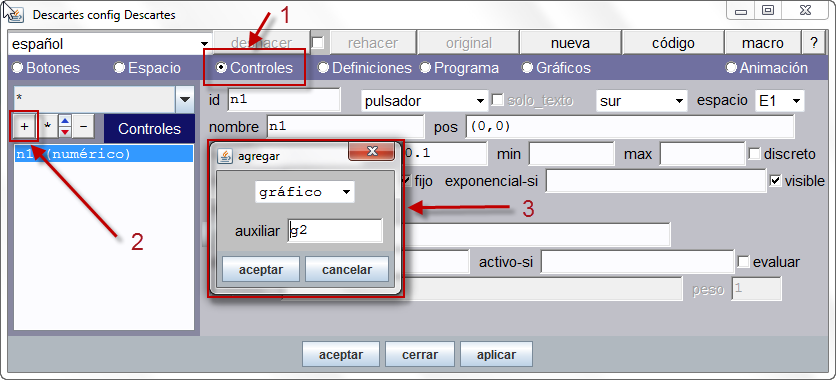
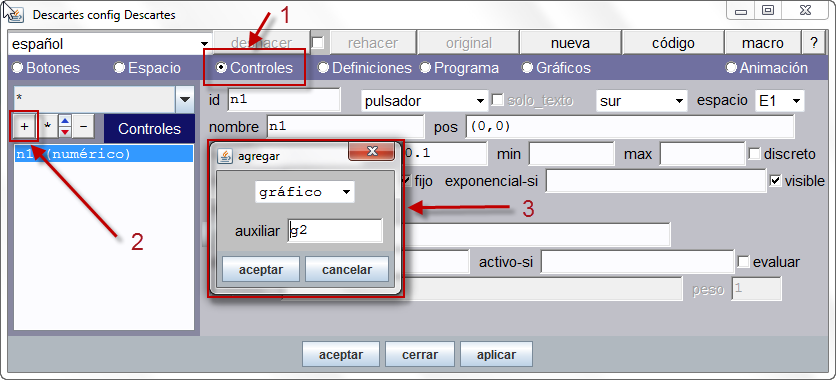
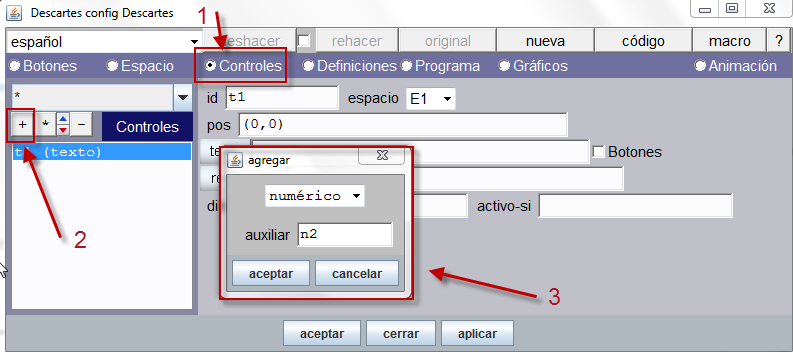
- pulsar sobre el botón Controles
- pulsar sobre el botón + que aparece arriba a la izquierda.
- seleccionar como tipo de control numérico en la ventana agregar que se muestra después del paso anterior
- teclear el nombre de control y confirmar pulsando sobre el botón Aceptar.

Al crear un control gráfico se crea (internamente) dos controles numéricos id.x e id.y donde id es el identificador del control gráfico. Por defecto el control gráfico se asigna al primer espacio definido, pero esto puede cambiarse posteriormente.
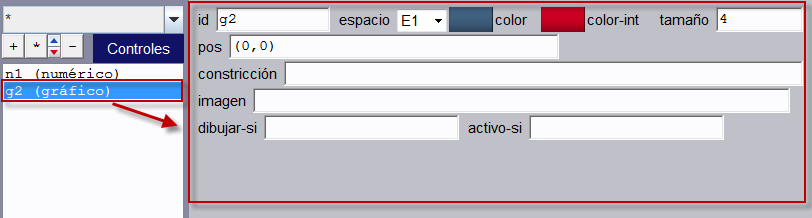
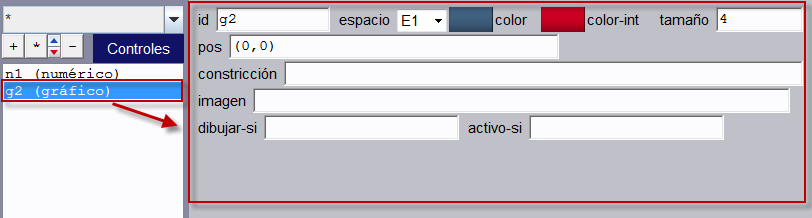
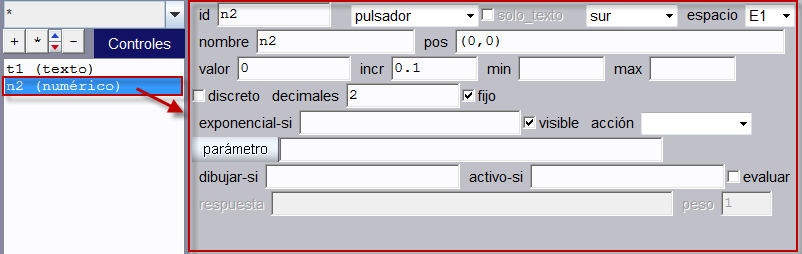
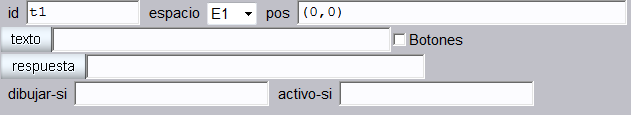
El panel de configuración de un control gráfico tiene este aspecto:

En la siguiente escena se pueden ver tres controles gráficos con distintas características. Se pueden mover los controles gráficos libremente por el espacio en el que estén definidos o únicamente por la curva que defina la ecuación en x y en y que han de cumplir sus componentes (en el caso de que se introduzca una constricción). Puede descargar esta escena desde este enlace.
Los campos especiales para este tipo de controles son colores, tamaño, pos, constricción e imagen. A continuación se explica el significado de estos campos.
- Un control tiene dos colores:
- color. Color que se usa para dibujar la circunferencia del disco (ver Colores). El color por defecto para la orilla es azul.
- color-int. Color que se usa para el interior del círculo o interior del disco.El color por defecto del interior es rojo.
- tamaño. Es el radio del disco en pixeles. Puede ser cualquier número o expresión positiva. El valor por defecto es 4.
- pos. Es el punto inicial de un control gráfico o el extremo superior izquierdo de un control numérico interior.Se expresa con dos números entre paréntesis separados por una coma. Los números pueden ser constantes o expresiones en las que intervienen constantes o parámetros definidos en controles anteriores. El valor por defecto es (0,0).
- constricción. Es una ecuación en x, y que las coordenadas del control deben satisfacer. Es decir, el control queda restringido a moverse sobre la gráfica de su constricción. Puede ser cualquier expresión o ser vacía. Si es vacía el control no está limitado en su movimiento.
El valor por defecto es vacío.
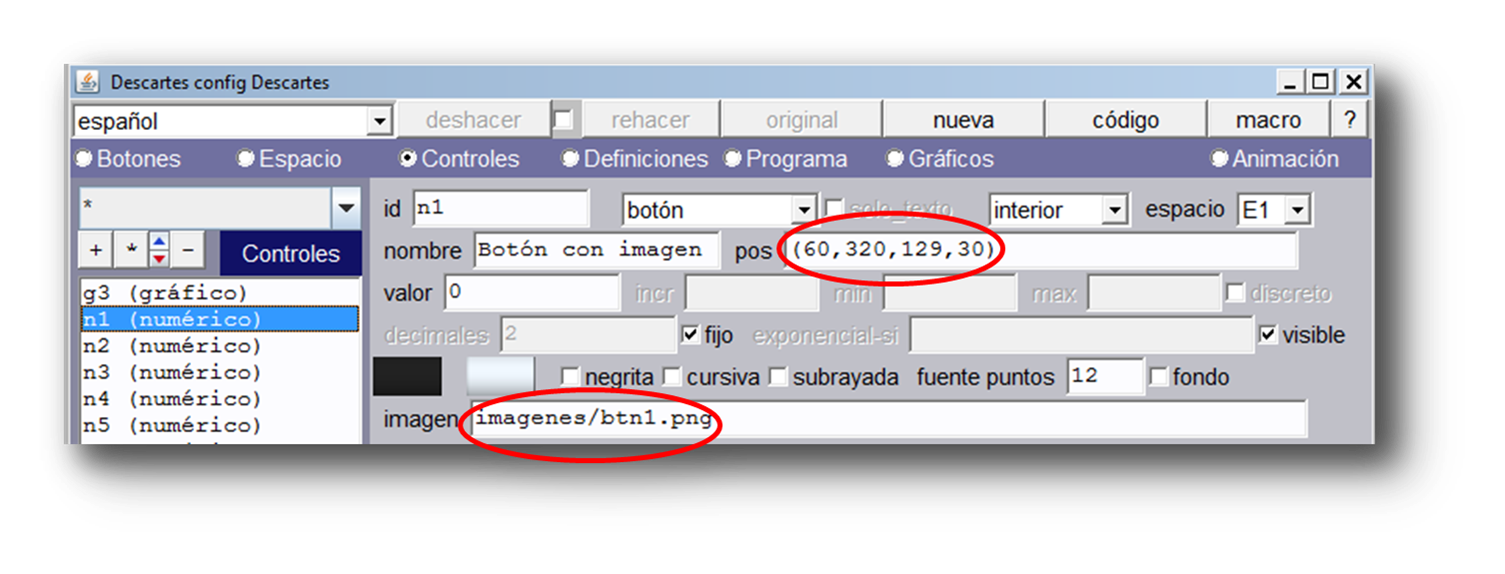
- imagen. Nombre del archivo de una imagen que se usará en el lugar de un círculo para visualizar este control gráfico.
El usuario puede mover el control gráfico arrastrándolo con el ratón o usando las flechas del teclado. Para que las pulsaciones de las flechas del teclado actúen sobre un control gráfico es necesario que éste tenga el foco. Cuando un control gráfico tiene el foco aparece una circunferencia blanco o negra en su interior. Para que un control gráfico adquiera el foco hay que seleccionarlo con el ratón.
Cuando los controles numéricos asociados a un control gráfico están activados, el usuario puede cambiar sus coordenadas con los pulsadores. Cuando no hay constricción la respuesta a las pulsaciones es la esperada. Sin embargo, cuando hay constricciones el programa tiene que respetarlas, para lo cual debe realizar ajustes a las coordenadas y, al hacerlo, puede no respetar íntegramente las modificaciones realizadas a las coordenadas por el usuario con los pulsadores o con valores específicos escritos.
A continuación se presenta una escena con tres controles gráficos A, B y C, cada uno con una constricción diferente. En el ejemplo se han dibujado las constricciones utilizando para cada una de ellas un color. Puede descargar esta escena desde este enlace.
Se recomienda al lector estudiar el comportamiento de estos tres controles arrastrándolos con el ratón, pulsando las flechas del teclado y modificando sus coordenadas con los pulsadores. En el caso del control A el programa respeta íntegramente los cambios del usuario a A.x pero no a A.y (esto es porque la constricción tiene la forma y=f(x)). En el control C se respetan los cambios del usuario a C.y pero no a C.x (esto se debe a que la constricción tiene la forma x=f(y)). En en caso de B las dos coordenadas sufren un ajuste (esto ocurre cuando la constricción tiene la forma general f(x,y)=g(x,y)).
Controles gráficos en dispositivos táctiles
Cuando una escena se representa en una pantalla táctil un control usualmente es manejado con el dedo, si bien también pueden usarse otros accesorios como punteros. Obviamente, un dedo no determina un punto sino que ocupa una zona en el dispositivo, una superficie. Así pues, para que el usuario pueda con cierta comodidad proceder a seleccionar y manejar un control gráfico lo que hace DescartesJS es definir una zona activa que no tiene por qué ser coincidente con el tamaño con el que se representa gráficamente ese control en la pantalla, sino que en general la zona activa será mayor a la representada. El criterio actual que se aplica es:
1. Un control gráfico que no tenga imagen asociada tendrá una zona activa mínima de 48×48 píxeles.
2. Un control gráfico con imagen asociada tendrá una zona activa dada por:
máx(32, ancho de la imagen)xmáx(32, alto de la imagen)
donde máx es el máximo entre los dos valores indicados.
Así pues la zona activa tiene una cota inferior de 48×48 y si se quiere que esa cota sea algo menor, 32×32, tiene que ir asociada a una imagen que tenga esas dimensiones.











Comentarios recientes