Comunicación entre una escena de Descartes con la página HTML madre o con la página HTML hija
Con el intérprete DescartesJS, una escena de Descartes puede comunicarse con la página HTML que le da soporte siempre que la escena esté embebida mediante un iframe, y también puede comunicarse con una página HTML que haya sido abierta por ella a través de un espacio HTMLIframe.
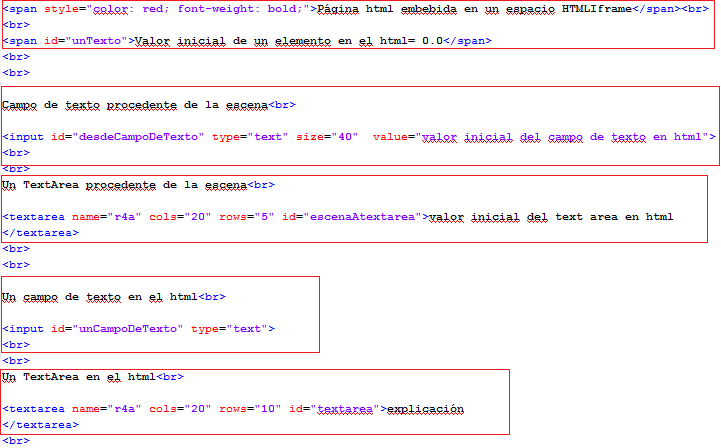
En la imagen siguiente tenemos en el <body> de una página html un <iframe> a través del cual se embebe un fichero html ( en este caso ese archivo se denomina comunicacion_Descartes.html), el cual contiene una escena de Descartes.

código iframe para embeber una escena en una página html
Para que una pagina html, que es madre de una escena de Descartes a través de un iframe o que es hija de ella mediante un espacio HTMLIframe, pueda recibir los mensajes que envía la escena Descartes mediante las funciones para la comunicación, necesita tener un manejador de eventos
elemento.addEventListener(«message», funcionQueManejaLosMensajes)
donde elemento es elemento de la página al que se le asocia el manejador de los eventos que sobre él acontecen y la función funcionQueManejaLosMensajes sirve para gestionar el evento. A continuación se refleja un esquema de esa función donde se controla que el mensaje sea tipo set o update. En lugar del evento «message» pueden contemplarse otros.
__________________________________________________
function funcionQueManejaLosMensajes(evt) {
var data = evt.data;
// se maneja un mensaje del tipo set
// data.name es el nombre de la variable
// data.value es el valor de la variable
if (data.type === «set») {
// incluir código deseado
}
// se maneja un mensaje del tipo update
else if (data.type === «update») {
// incluir código deseado
}
}
___________________________________________________________________
Comunicación de la página HTML madre con la escena de Descartes
Para enviar información desde una pagina html, madre de una escena Descartes mediante iframe, a la escena de Descartes se utiliza la interfaz de comunicación window.postMessage de JavaScript, donde los mensajes son de la siguiente forma:
referenciaAlIframe.contentWindow.postMessage({ type: «update» }, ‘*’);
referenciaAlIframe.contentWindow.postMessage({ type: «set», name: varName, value: value }, ‘*’);
donde varName es una cadena con el nombre de la variable que se le quiere pasar a Descartes y value es el valor de la variable.
Nota: Como se ha indicado en los párrafos anteriores en DescartesJS, no hay un API como tal, porque la función funcionQueManejaLosMensajes debe ser implementada de acuerdo a las necesidades del programa. Tal vez, para enviar mensajes hacia Descartes sería conveniente tener un API, pero la forma de enviar los mensajes es tan simple que quizás no merezca la pena su elaboración. El sistema de comunicación es muy sencillo, el único inconveniente es la necesidad de saber el nombre de las variables que la pagina HTML espera recibir, así como el de las variables que usa internamente la escena de Descartes.
Podemos ver un ejemplo a continuación:
El esquema lógico-funcional de la escena anterior es el siguiente:
1. Para comunicar el html con la escena de Descartes que está embebida en un iframe de id «el_iframe»
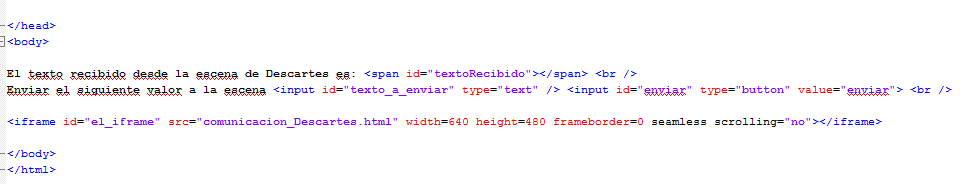
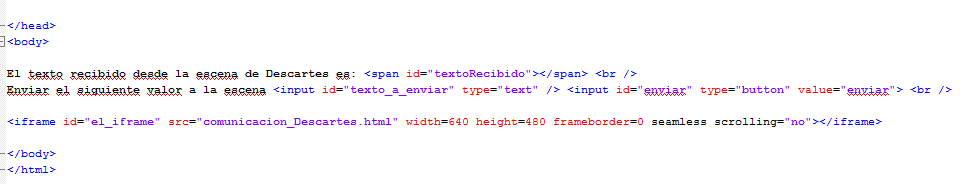
<iframe id=»el_iframe» src=»comunicacion_Descartes.html» width=640 height=480 frameborder=0 seamless scrolling=»no»></iframe>
se cuenta en el body con un campo de texto de id «texto_a_enviar»
<input id=»texto_a_enviar» type=»text» />
y un botón de id «enviar»
<input id=»enviar» type=»button» value=»enviar»> <br />
y en head se cuenta con el siguiente código
var contenido = document.getElementById(«texto_a_enviar»);
var boton = document.getElementById(«enviar»);
var iframe = document.getElementById(«el_iframe»);
boton.addEventListener(«click», function(evt) {
iframe.contentWindow.postMessage({ type: «set», name: «unaVariable», value: contenido.value }, ‘*’);
iframe.contentWindow.postMessage({ type: «update» }, ‘*’);
});
donde se identifica el campo de texto, el botón y el iframe mediante sus id respectivos y se define un manejador de eventos ligado al botón ligado al evento «click», de manera que cuando el usuario hace click sobre el botón se envía un mensaje tipo set al iframe con el contenido del campo de texto y ligado a una variable que en la escena tendrá que tener el nombre «unaVariable» y un mensaje tipo update.
En la escena ejemplo se cuenta con un gráfico tipo de texto en el que se observa la variable «unaVariable»
<param name=»G_01″ value=»espacio=’E1′ tipo=’texto’ expresión='[20,20]’ texto='[unaVariable]’ fuente=’SansSerif,PLAIN,22′ fijo=’sí'»>
que refleja el valor recibido.
2. Para comunicar la escena con el html madre, en la primera se cuenta con un control tipo campo de texto de id «texto» que recogerá el valor a enviar
<param name=»C_01″ value=»id=’texto’ tipo=’numérico’ interfaz=’campo de texto’ solo_texto=’sí’ espacio=’E1′ nombre=’texto’ valor=’&squot;un texto&squot;’ fijo=’sí’ visible=’sí'»>
y otro tipo botón que al pulsarlo tiene una acción calcular en la que se asigna el valor de texto a una variable de id «variableEnviada» en el html madre mediante la función parent.set(‘variableEnviada’,texto)
<param name=»C_02″ value=»id=’enviar’ tipo=’numérico’ interfaz=’botón’ espacio=’E1′ nombre=’enviar texto’ fijo=’sí’ visible=’sí’ acción=’calcular’ parámetro=’parent.set(&squot;variableEnviada&squot;,texto)'»>
Y en el html madre se ha definido un manejador de eventos para el evento «message»
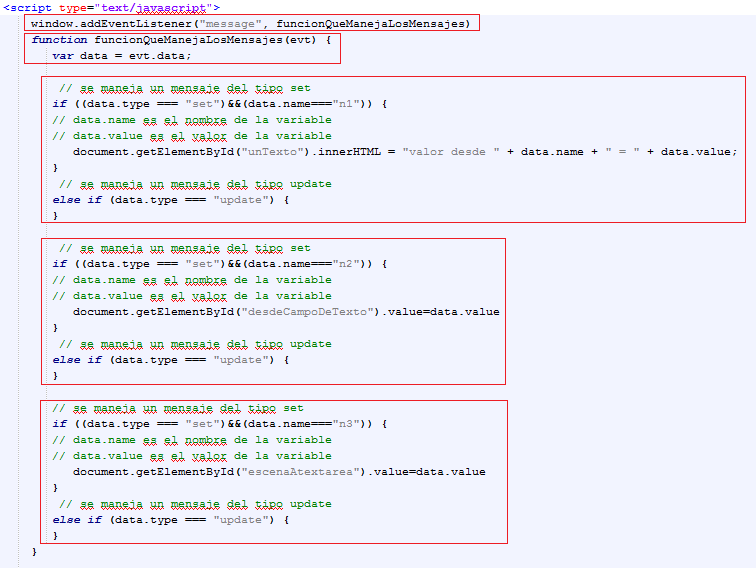
window.addEventListener(«message», funcionQueManejaLosMensajes);
function funcionQueManejaLosMensajes(evt) {
var data = evt.data;
// se maneja un mensaje del tipo set
if (data.type === «set») {
// data.name es el nombre de la variable
// data.value es el valor de la variable
document.getElementById(«textoRecibido»).textContent = data.value; // este es solo un ejemplo de lo que se puede hacer con los mensajes
}
}
En él se asigna al elemento html de id «textoRecibido» en valor enviado desde la escena
El texto recibido desde la escena de Descartes es: <span id=»textoRecibido»></span>
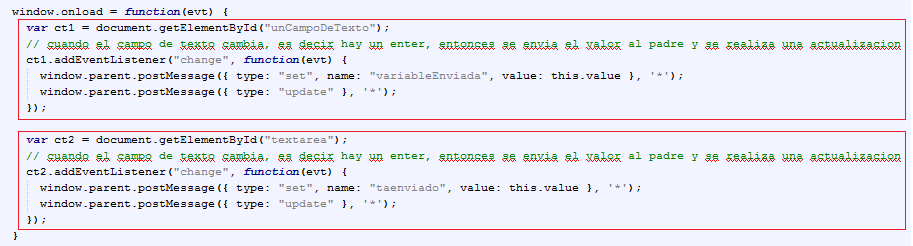
En el ejemplo siguiente se ha modificado el código para que la comunicación se produzca automáticamente cuando los campos de texto cambian, evitando tener que contar con botones de envío:
Lo que se ha rrealizado es cambiar el evento «click» por el evento «change» y asociar el manejador de eventos al campo de texto de id «texto_a_enviar»
var contenido = document.getElementById(«texto_a_enviar»);
var iframe = document.getElementById(«el_iframe»);
contenido.addEventListener(«change«, function(evt) {
iframe.contentWindow.postMessage({ type: «set», name: «unaVariable», value: contenido.value }, ‘*’);
iframe.contentWindow.postMessage({ type: «update» }, ‘*’);
});





Comentarios recientes