Una vez se ha accedido al código de una escena basta seleccionar ese código, copiarlo (Ctrl+C) y simplemente pegarlo (Ctrl+V), en un editor de código cualquiera (editor de texto o html), en la posición donde se desea que la escena quede incorporada.
El criterio general es que donde puede copiarse código html podrá copiarse una escena ya que ésta sigue la estructura de etiquetas propia de html.
Para el adecuado funcionamiento de la escena copiada han de tenerse en cuenta los siguientes detalles:
A. Para que el navegador que abra la página en la que se ha incluido la escena pueda interpretarla es necesario que en el código esté incluida la llamada al intérprete. En particular para DescartesJS la llamada al intérprete a Internet requeriría incluir, si el código copiado no la incluye ya, la línea
<script type=’text/javascript’ src=’https://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js’></script>
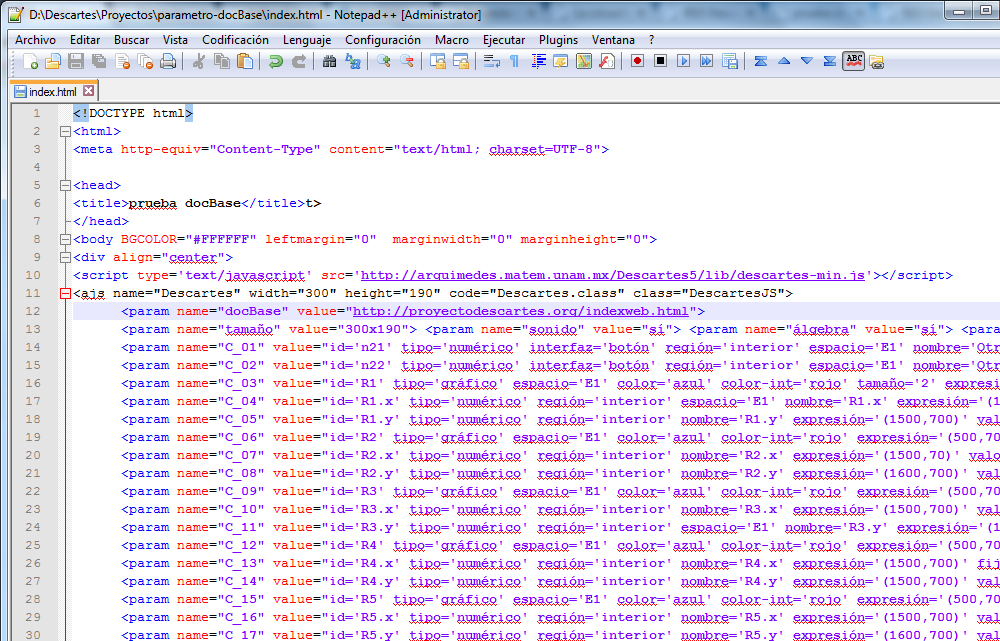
B. Si la escena hace uso de imágenes, macros o ficheros será necesario indicar el lugar donde pueden encontrarse estos y por defecto se puede incluir la dirección desde la que se está copiando la escena. La forma de indicarlo es mediante el parámetro docBase:
<param name=»docBase» value=»dirección web donde están esos ficheros«>
y ubicar esta línea como primer parámetro del código de la escena.
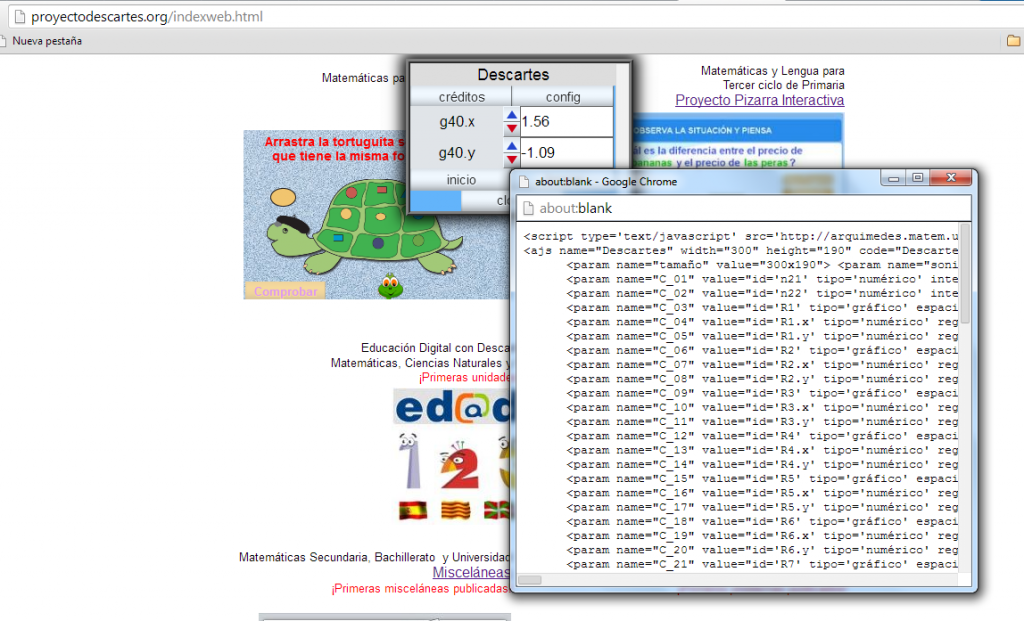
Por ejemplo, si deseamos copiar la escena de la tortuguita que utiliza imágenes y ficheros y que se incluye en la página de subproyectos de la web de RED Descartes: https://proyectodescartes.org/indexweb.html, el procedimiento sería el siguiente:
|
|
| Escena copiada y pegada en este blog de documentación |



Comentarios recientes