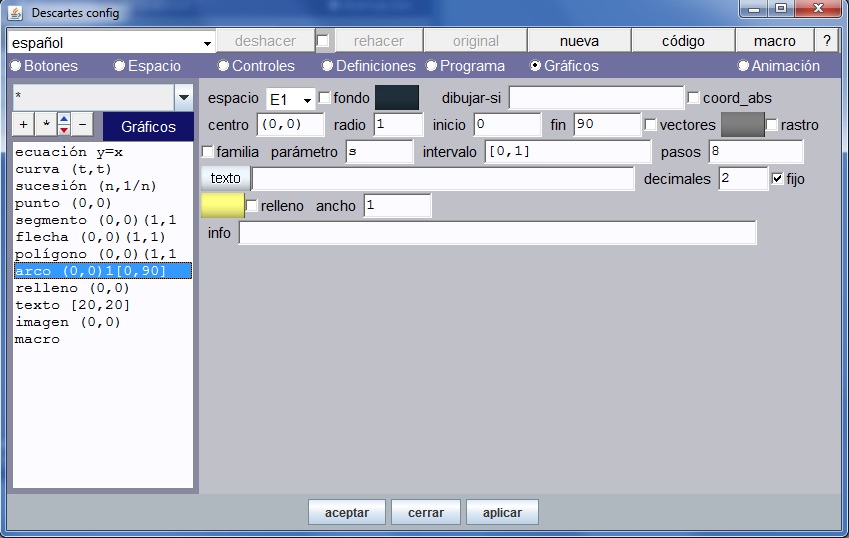
El panel de configuración específico del tipo arco tiene este aspecto:
La siguiente tabla explica los campos específicos.
| Campo | Descripción |
| centro | Debe ser un par ordenado de expresiones (X, Y) que representará el punto que es el centro del arco. |
| radio | Es el radio del arco. Puede ser una expresión real arbitraria. |
| inicio | Es el inicio del arco. Hay dos opciones. Puede ser una expresión real arbitraria que se interpretará como el ángulo inicial en grados sexagesimales, o puede ser una expresión de la forma (x1,y1) que se interpretará como un punto.En el segundo caso el arco comienza en el segmento que une al centro (X,Y) con el punto (x1,y1). |
| fin | Es el final del arco. Hay dos opciones. Puede ser una expresión real arbitraria que se interpretará como el ángulo final en grados sexagesimales, o puede ser una expresión de la forma (x2,y2) que se interpretará como un punto.En el segundo caso el arco termina en el segmento que une al centro (X,Y) con el punto (x2,y2). |
| vectores | Determina que el lado inicial y final del arco se obtenga de dos vectores que parten del centro del arco y no de dos puntos del plano. |
| ancho |
Es el ancho o grueso del trazo en píxeles. El valor por defecto es 1. Se recomienda utilizar poco los anchos diferentes de 1 pues ralentizan el dibujo. |
| relleno | Si el selector relleno está activado, el programa rellena el interior del arco. |
| texto |
Es una etiqueta que acompaña al objeto gráfico y se escribe cerca de su posición o algo que puede considerarse como su posición. Los textos por defecto se dibujan en el mismo color que el objeto gráfico. Los textos pueden tener varias líneas y además pueden incluir valores numéricos variables (ver Textos). El valor por defecto es vacío. |









Comentarios recientes