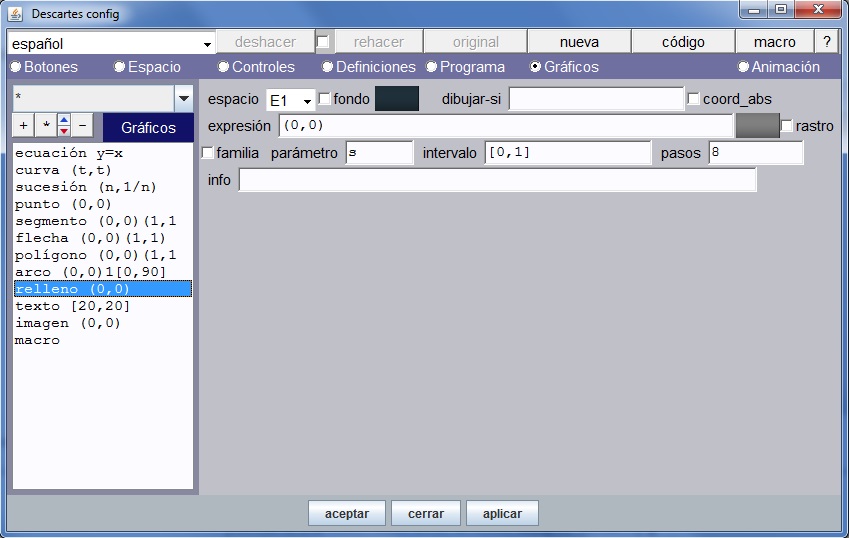
El panel de configuración específico del tipo relleno tiene este aspecto:
Como puede verse, se trata únicamente de un punto y un color. El punto funciona como la semilla o punto inicial de un proceso de relleno o coloreado, que llena, con el color seleccionado, la región cerrada dentro de la cual se encuentra el punto. Los gráficos que son de fondo no cuentan como fronteras para el relleno, a menos que el relleno mismo sea de fondo.
El único campo específico de este objeto es:
|
expresión |
Es un campo de texto. Su contenido es un par ordenado de expresiones que indica el punto que será la semilla del relleno. |
En la siguiente escena podemos ver una aplicación del objeto relleno para colorear diversas provincias de España.
(Puedes descargar esta escena desde este enlace)
Aquí podemos ver la escena en otra ventana
Lo que se ha hecho es utilizar una imagen sin color y poner una semilla en cada región que quiere colorearse. El código correspondiente está reflejado en la siguiente imagen:

El relleno de una región arbitraria a partir de una semilla, en general, tiene una carga computacional alta, especialmente en el contexto de DescartesJS, ya que internamente requiere ir comparando pixel a pixel si está en la región deseada y cambiar su atributo color en caso de que sea así. Por ello, en los casos que sea posible, es aconsejable usar el relleno de polígonos ya que esta acción sí está incluida en el propio Canvas. Por esta particularidad la opción de añadir el rastro del relleno está deshabilitada para el intérprete en javascript.
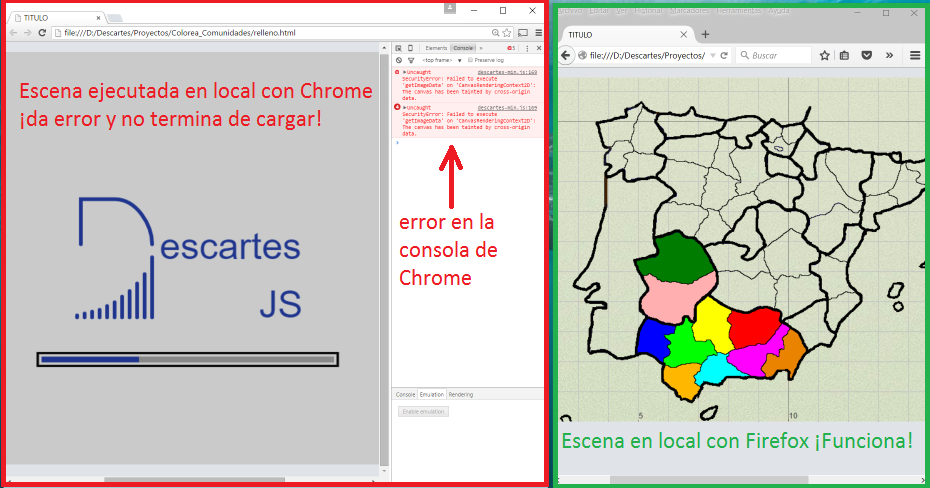
Adicionalmente, nos encontramos con un problema al utilizar el navegador Chrome cuando una escena que usa el relleno se ejecuta en local. Chrome restringe la modificación de los atributos de los píxeles en local por cuestiones de seguridad. En la siguiente imagen podemos observar la escena anterior al abrirla en local con Chrome (a la izquierda) y con Firefox (a la derecha). En Chorme la escena no termina de cargarse y consultando la consola podemos observar el error que acontece, sin embargo en Firefox no existe esa restricción y la escena también funciona en local.

Desde Descartes, obviamente, no es posible salvar esta restricción, por tanto si se desea trabajar en local con Chrome únicamente procede que el desarrollador de la escena use otros objetos cartesianos para conseguir el mismo objetivo. Una posibilidad es la superposición o capas de imágenes que es lo que se realiza en la siguiente escena:
(Puedes descargar esta escena desde este enlace)
Aquí podemos ver la escena en otra ventana
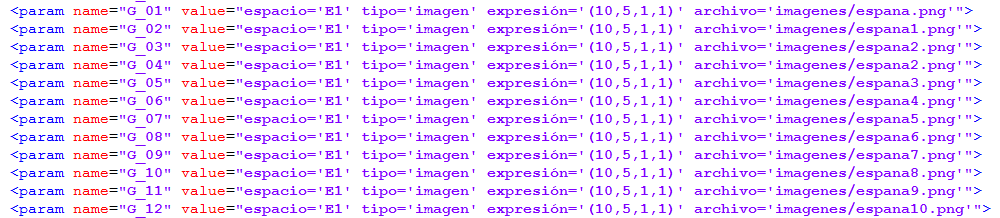
Aquí se han superpuesto imágenes en las que está coloreada una de cada provincia que se desea colorear. El código correspondiente es:

Veamos una aplicación del relleno en un objeto educativo:
(Puedes descargar esta escena desde este enlace)
Aquí podemos ver la escena en otra ventana


Haz un comentario