En este artículo se describe cómo se pueden elaborar libros interactivos donde la interactividad la aporta Descartes y el soporte visual y de navegación viene dado por «Moleskine notebook».
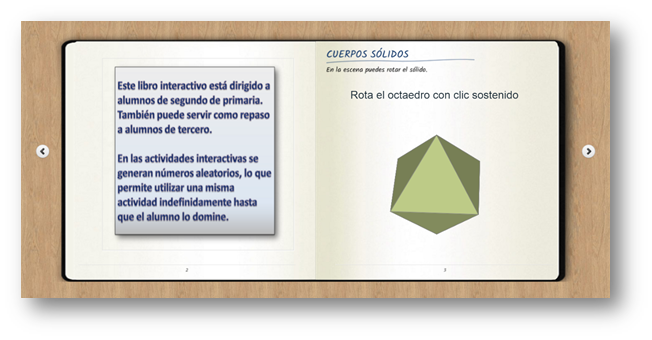
A continuación tienes un ejemplo de libro interactivo diseñado con estas herramientas. Puedes navegar en él.
(Puedes descargar este libro desde este enlace y para verlo en otra pestaña pulsa aquí)
Este nuevo recurso de la Red Educativa Digital Descartes lo hemos definido con el término LIBRO, fundamentado en las siguientes razones:
- Diseño. Su presentación gráfica simula la cubierta y hojas de un libro.
- Animación. La transición entre las páginas es una animación que simula el desplazamiento de natural de una página a otra.
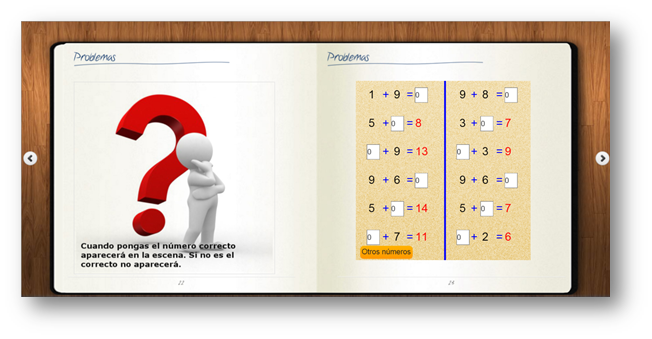
- Interactividad. Según la UNESCO, un libro debe tener 50 o más páginas. Esta afirmación la consideramos válida para libros estáticos; sin embargo, en los libros digitales interactivos, una página no es “una simple página”, en tanto que factores como la interactividad y la aleatoriedad, la convierten en un número indefinido de páginas. La siguiente imagen, que hace parte del libro ejemplo de este tutorial, valida la afirmación anterior.
Si aceptamos los argumentos anteriores, diseñar un libro digital interactivo será algo sencillo para cualquier desarrollador de escenas Descartes. Veamos, entonces, cuál es el procedimiento para ello.
RECURSOS A UTILIZAR
Este tutorial viene acompañado de un libro ejemplo, sobre el cual haremos todas las explicaciones. Los recursos necesarios para diseñar nuestro libro son los siguientes:
- Moleskine Notebook. Hemos realizado una adaptación de este recurso, ampliando el tamaño de las páginas, ajustando fuentes y tamaño de imágenes. El recurso original, se puede descargar desde este enlace: https://tympanus.net/codrops/2010/12/14/moleskine-notebook/.
- Escenas Descartes. Es importante, de acuerdo al tercer argumento planteado para validar nuestro concepto de “Libro”, que las escenas que incluyamos en nuestro libro tengan algo de aleatoriedad. En caso contrario, se podría optar por diseñar 50 páginas, o definirlo simplemente como un folleto.
- Editor de textos. Podría bastar con un editor simple (bloc de notas de Windows, por ejemplo); sin embargo, es recomendable utilizar un editor como Notepad (https://notepad-plus-plus.org/), que presenta las líneas de código en una forma más comprensible para su edición.
Los tres recursos son de acceso y uso libre, lo que facilita el diseño de nuestro libro.
CONTENIDO DEL LIBRO
El modelo que acompaña este tutorial, contiene los siguientes elementos:
- Seis archivos tipo html. Sólo son útiles los archivos index.html e indexb.html, los otros cuatro se han dejado para que el usuario, si lo desea, los consulte o modifique desde el editor de Descartes, pues son las escenas que se incorporarán en el libro. Se pueden eliminar.
- Carpeta audio. Hace parte de la última escena del libro. Para otros diseños no es necesaria, se puede eliminar.
- Carpeta «imagenes». Incluye las imágenes usadas en las escenas Descartes.
- Carpeta «images». Incluye las imágenes usadas por Moleskine.
- Carpeta css. Contiene el archivo style.css, que intervendremos en el diseño.
- Otras carpetas. Todas necesarias, no las intervendremos.
ESCRITORIO
Iniciamos el diseño de nuestro libro con la elección del escritorio. Para darle más realismo a la presentación, Moleskine usa una imagen de fondo que muestra una superficie (escritorio) sobre el que está apoyado el libro. Además de la imagen original, hemos incluido otras que puedes elegir o, si lo prefieres, incluir otra que desees (ver carpeta images).
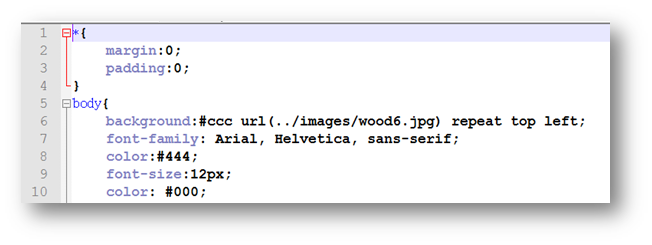
Para cambiar el escritorio, abrimos con el editor de textos el archivo style.css, que se encuentra en la carpeta css. Luego cambiamos el nombre de la imagen en la línea seis:
TIPO DE FUENTE
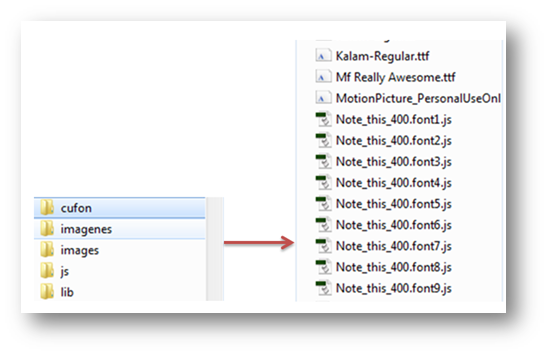
Hemos incluido nueve tipos de fuente, diferentes a la original de Moleskine, que aceptan los caracteres del español.
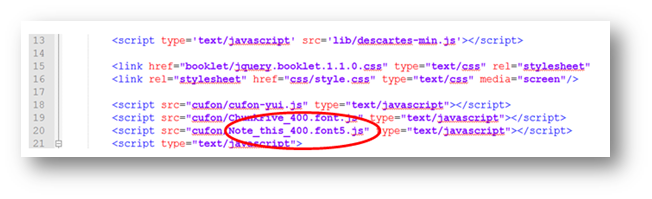
Puedes ensayar varios de ellos, modificando la línea 20 del archivo indexb.html:
Nosotros, hemos usado la fuente Note_this_400.font5.js.
PRIMERA PÁGINA
 Por defecto, Moleskine deja en blanco la página de la contraportada. Nos ocuparemos, entonces, de diseñar la primera página.
Por defecto, Moleskine deja en blanco la página de la contraportada. Nos ocuparemos, entonces, de diseñar la primera página.
Antes de iniciar con la primera página, es importante que sepas que cada página está incluida en un bloque <div>.
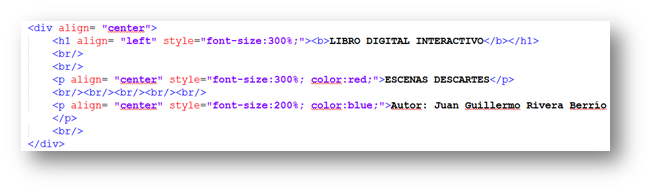
Nuestra primera página podemos crearla de dos formas. La primera, puede ser una imagen de un texto que diseñemos en un editor gráfico (PowerPoint, por ejemplo), un ejemplo de ello lo veremos en la segunda página. La segunda, es usar las etiquetas de HTML, así:
En el diseño hemos usado:
- Centrado de página: <div align= «center»>.
- Etiqueta <h1>. Moleskine incluye, para esta etiqueta, un subrayado informal (ver imagen). Por ser la primera página, hemos aumentado tres veces el tamaño de la fuente usando style=»font-size:300%;» y alineado el texto a la izquierda.
- Etiqueta <p>. Tiene el mismo efecto de <h1>, pero sin el subrayado. Aquí hemos usado diferentes tipos de color de fuente.
- Salto de línea <br/>.
Si no deseas usar el tipo de fuente, puedes combinar con las etiquetas <h2>, <h3>,… Si no deseas usar ninguna etiqueta, siempre te queda la opción de la imagen, como veremos a continuación.
PÁGINA CON IMAGEN
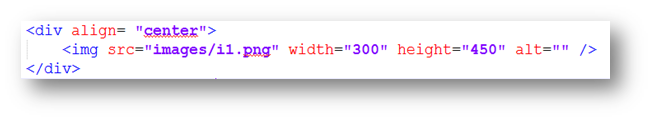
Se trata de una imagen, que podemos incorporar así:
Es importante tener en cuenta que su ancho y alto no puede ser superior a 450 pixeles.
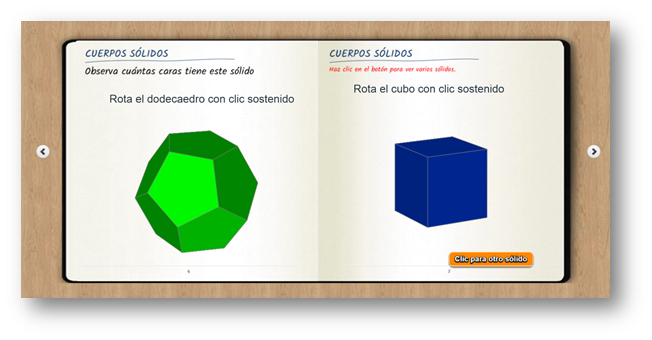
PÁGINAS CON ESCENAS DESCARTES
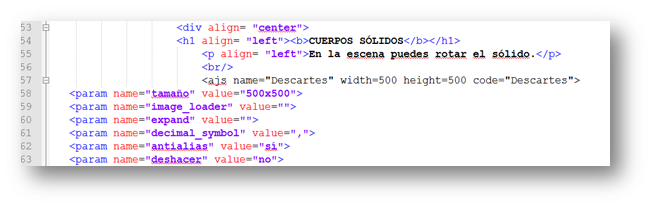
Aquí terminamos nuestro tutorial, explicando cómo insertamos una escena Descartes.
Nuestra escena debe tener un tamaño no superior a los 500×500 pixeles. Ocasionalmente, en escenas ya diseñadas, podríamos extendernos a 550×550, sacrificando un poco las márgenes de la página.
Para incluir nuestras escenas al libro, seguimos este procedimiento:
- Abrimos con el editor de textos el archivo de la escena Descartes.
- Copiamos el código comprendido entre las etiquetas <ajs> y </ajs>.
- En un bloque >div> pegamos este código y… listo.
Sugerencias de diseño:
- Centrar la escena. Para ello, usamos <div align=”center”>.
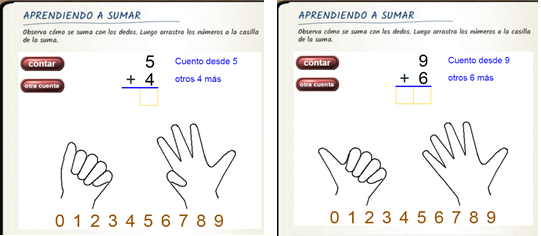
- Incluir título de la página. Podemos usar: <h1 align= «left»><b>APRENDIENDO A SUMAR</b></h1>.
- Incluir un texto introductorio. Algo así como: <p align= «left»>Observa cómo se suma con los dedos. Luego arrastra los números a la casilla de la suma. </p>.
- Incluir los créditos. Además del reconocimiento al autor del libro, recomendamos incluir los créditos a la herramienta Descartes y a http://tympanus.net/codrops/2010/12/14/moleskine-notebook/, además de la licencia.
Pulsa sobre la siguiente imagen para acceder a otro libro interactivo diseñado con estas herramientas y que está publicado en el subproyecto iCartesiLibri
(Puedes descargar este libro desde este enlace)












Haz un comentario