El intérprete descartes-min.js lleva integrado un editor básico de configuración, un editor de líneas, que permite modificar el código de una escena de manera textual, en base a patrones de código que aporta el propio editor y sobre los que puede modificarse los valores específicos que tiene o quieren asignarse a la escena. Para esta edición es necesario conocer la sintaxis de cada parámetroy los valores que pueden asignarse. El propio editor limita los campos que el usuario puede modificar.
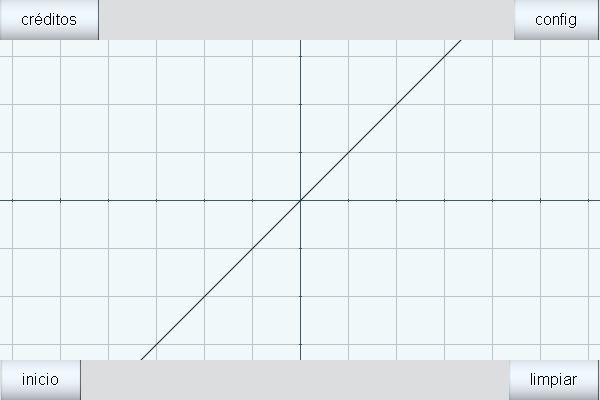
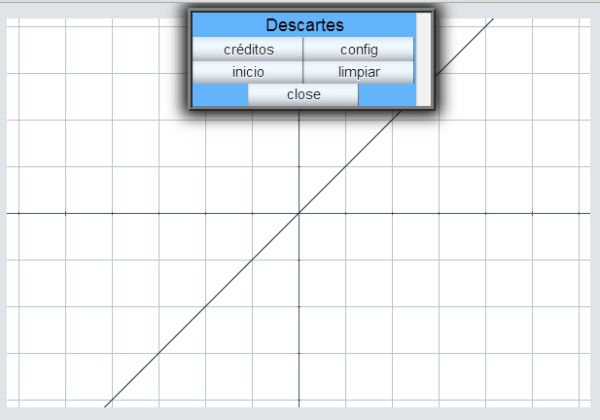
Para acceder al editor básico es necesario pulsar el botón config asociado a cada escena. Éste puede estar localizado explícitamente en la escena (ver imagen 1) o bien mediante la ventana auxiliar que se abre posicionando el ratón sobre la escena y pulsando su botón auxiliar, es decir el derecho en caso de diestros, ( ver imagen 2).
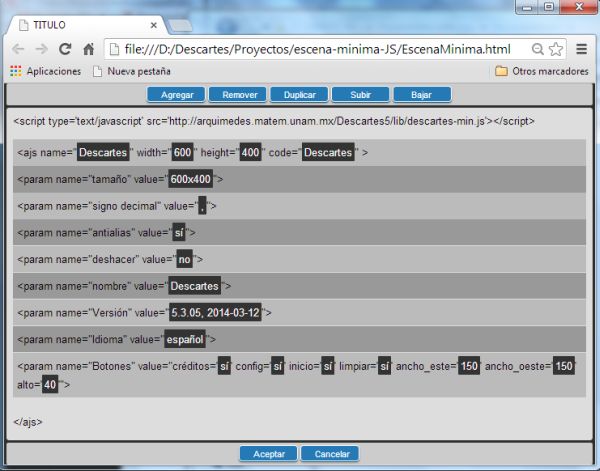
El aspecto de este editor es el reflejado en la imagen 3.
Si al realizar la pulsación del botón config lo que le muestra es sólo un texto plano con el código de la escena, es que está usando un intérprete que no incorpora esta funcionalidad. Si desea que una escena pueda ser editada interactivamente mediante este editor de líneas es necesario que en la página que incorpora la escena incluya antes del script de llamada a la escena el siguiente script que lo que hace es incorporar el editor:
<script type=’text/javascript’ src=’https://arquimedes.matem.
Para una descripción de este editor puede consultarse «Cómo editar escenas con el editor básico de líneas«




Haz un comentario