En el servidor de contenidos de RED Descartes cada material tiene un artículo específico en el que se hace una descripción y se reflejan sus características específicas y catalogación. En él también se incluye un campo en el que se recoge el código necesario para embeber en una página html o en cualquier lugar en el que sea admisible el código html (blogs, wikis, Moodle).

Embeber como ventana emergente
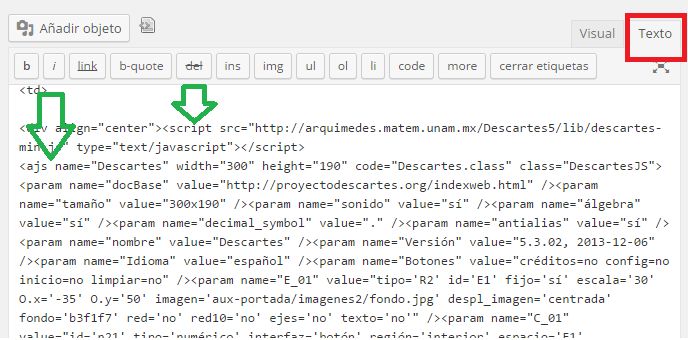
Basta copiar ese código y pegarlo en el editor html o de texto del soporte en el que se quiere ubicar y se genera un enlace con la imagen o icono del objeto y el enlace del mismo para que se abra en una nueva ventana emergente.Es lo reflejado a continuación, pulse sobre la imagen y observará el efecto descrito:
El código tiene la siguiente estructura:
<a href=»https://proyectodescartes.org/miscelanea/materiales_didacticos/radianes-JS/index.html» target=»_blank» onclick=»window.open(this.href, this.target, ‘width=1024,height=975,top=30,left=100,toolbar=0,menubar=0,scrollbars=1,resizable=1,location=0,status=0′); return false;»>
<img
src=»https://proyectodescartes.org/descartescms/images/materiales/miscelanea/radianes-JS.png» alt=»Medir ángulos en radianes» style=»display: block; margin-left: auto; margin-right: auto;»></a>
donde los literales reflejados en rojo son los específicos de cada material. El primero es la dirección web del recurso, el ancho, el alto y la posición (top y left) donde se ubicará la ventana emergente. La segunda dirección web se corresponde con el icono del recurso.
Obviamente este código puede usarse para cualquier otro recurso sin más que cambiar esos valores.










Comentarios recientes