Redactar
-
Editor de configuración de escenas en javascript
-
Acceso al código de una escena
El código de una escena es accesible de diferentes maneras:
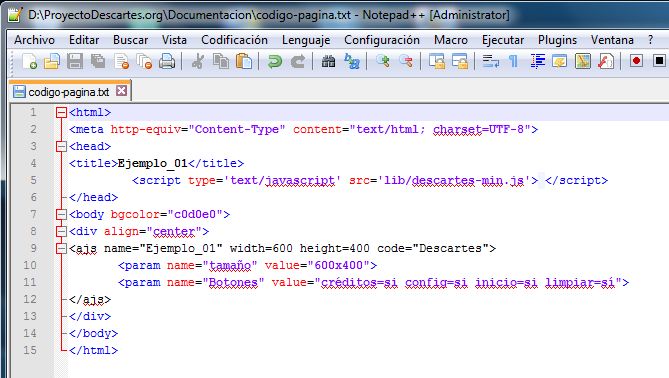
- Con un editor de texto plano. Basta abrir el archivo html que contiene la escena y localizar la etiqueta <ajs>. El código de la escena comprende todo el texto comprendido entre «<ajs» y «</ajs>» incluidas dichas etiquetas.

Código HTML de una página que incluye una escena de DescartesJS editado con un editor de texto plano
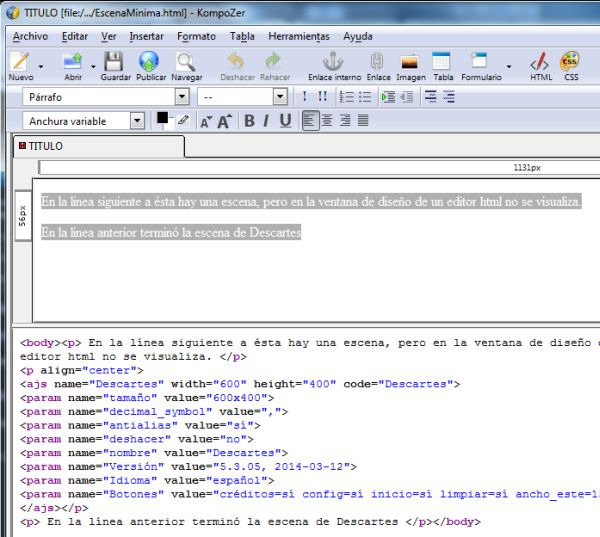
- Con un editor de páginas html. Dado que en la ventana de diseño del editor html no se observará nada relativo a la escena, ni se refleja su posición, el código de la escena ha de localizarse utilizando la ventana de código propia del editor html que se esté usando, en ella ha de buscarse la etiqueta «<ajs>».
- Con el botón config asociado a cada escena.
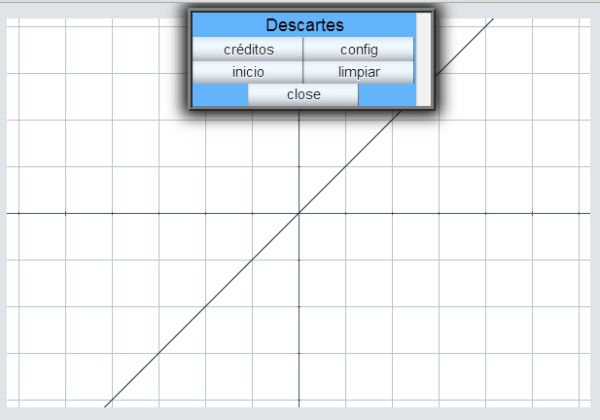
Bien porque la escena presente directamente el botón config, o bien posicionando el ratón sobre ella y pulsando el botón derecho del ratón que abre una ventana auxiliar donde aparece este botón, cuando lo pulsamos se abre una ventana que puede presentar dos aspectos:
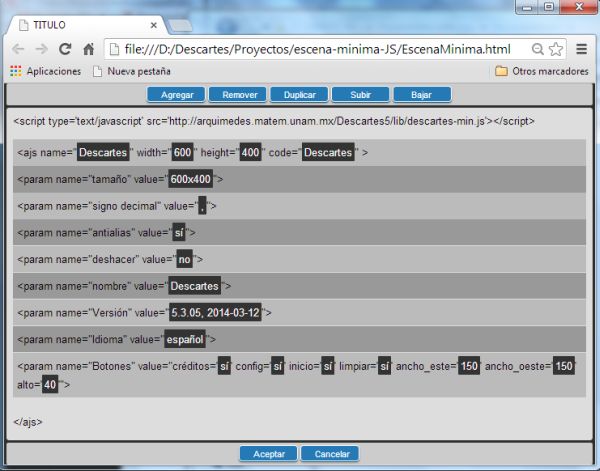
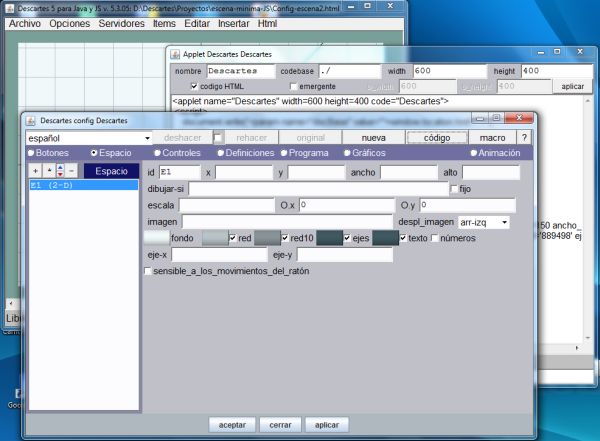
1. El código de la escena con el editor básico, de líneas, integrado y por tanto con el que se puede modificar dicho código y aplicar los cambios que se realicen. Todo se efectúa en el entorno HTML5 con javascript. Este código puede seleccionarse y copiarse.
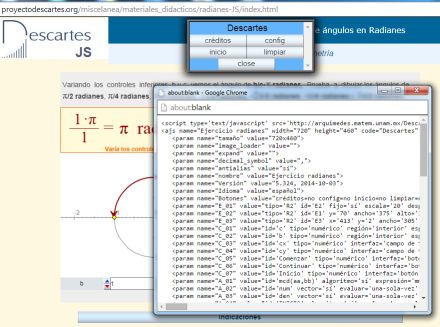
2. El código de la escena como un texto que puede seleccionarse y copiarse.
- Con otros editores de configuración, como el gestor de escenas de Descartes (versión Java), pulsando el botón código.
-
Editor básico de configuración, de líneas, (javascript)
El intérprete descartes-min.js lleva integrado un editor básico de configuración, un editor de líneas, que permite modificar el código de una escena de manera textual, en base a patrones de código que aporta el propio editor y sobre los que puede modificarse los valores específicos que tiene o quieren asignarse a la escena. Para esta edición es necesario conocer la sintaxis de cada parámetroy los valores que pueden asignarse. El propio editor limita los campos que el usuario puede modificar.
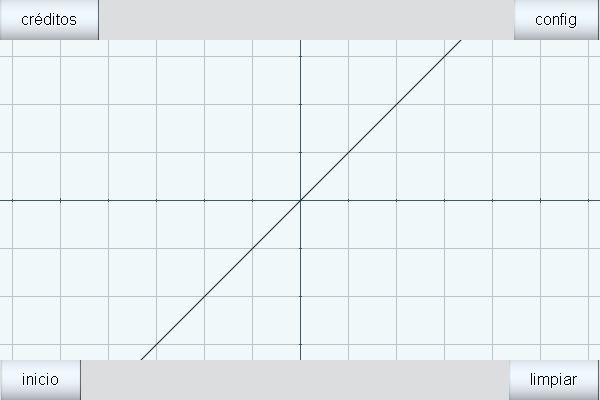
Para acceder al editor básico es necesario pulsar el botón config asociado a cada escena. Éste puede estar localizado explícitamente en la escena (ver imagen 1) o bien mediante la ventana auxiliar que se abre posicionando el ratón sobre la escena y pulsando su botón auxiliar, es decir el derecho en caso de diestros, ( ver imagen 2).
El aspecto de este editor es el reflejado en la imagen 3.
Si al realizar la pulsación del botón config lo que le muestra es sólo un texto plano con el código de la escena, es que está usando un intérprete que no incorpora esta funcionalidad. Si desea que una escena pueda ser editada interactivamente mediante este editor de líneas es necesario que en la página que incorpora la escena incluya antes del script de llamada a la escena el siguiente script que lo que hace es incorporar el editor:
<script type=’text/javascript’ src=’https://arquimedes.matem.
unam.mx/Descartes5/lib/ ‘></descartes_editor-min.js script> Para una descripción de este editor puede consultarse «Cómo editar escenas con el editor básico de líneas«
-
Código de una escena
Descripción
Una escena de Descartes es una estructura de datos que permite describir los objetos que en ella intervienen, sus propiedades asociadas y su interrelación. Esta estructura está descrita mediante un texto, que se inserta en el código HTML de una página web, que comienza con la etiqueta <ajs> y termina con su cierre </ajs> (en la codificación para la versión Java las etiquetas son <applet> y </applet>). Entre ambas aparecen las especificaciones de los objetos de la escena y los valores de sus parámetros. Todo ello constituye el código de una escena.
Las configuraciones de las escenas de DescartesJS, que se reflejan en el código, suelen construirse o programarse utilizando algún editor. En principio puede haber diversos editores de configuraciones de DescartesJS, su función es ayudar al creador de escenas a construir la estructura de datos de la configuración de una escena sin necesidad de escribirla manualmente.
Las escenas de DescartesJS tienen dos tipos de características: externas e internas.
Las características externas se especifican en el encabezado de la configuración, es decir, como parámetros de la etiqueta <ajs> y son las siguientes:- Nombre. Se especifica con el parámetro name cuyo valor se especifica mediante una cadena de texto entre comillas dobles.
- Tamaño. Se especifica con dos parámetros: width y height, cuyos valores son números enteros no negativos que determinan el ancho y el alto de la escena, respectivamente, en píxeles.
- Código. Se especifica con el parámetro code y sus valores solo pueden ser «Descartes», «Arquimedes» o «Item», según el tipo de escena que se esté especificando.
Las características internas se dividen en obligatorias y opcionales. Las obligatorias son:
- Tamaño. Se especifica con la etiqueta <param name=»tamaño» value=»valor»> donde valor son los valores de width y height separados por x.
- Botones. Se especifica con la etiqueta <param name=»Botones» value=»valor»> donde valor tiene cuatro parámetros:
- créditos cuyos valores pueden ser ‘sí‘ o ‘no‘.
- config cuyos valores pueden ser ‘sí‘ o ‘no‘.
- inicio cuyos valores pueden ser ‘sí’ o ‘no‘.
- limpiar cuyos valores pueden ser ‘sí‘ o ‘no.‘
Una página HTML con una escena, con una configuración mínima, tendría el siguiente código:
La línea
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
sirve para indicar que el archivo en el que se guarda este contenido tiene codificación UTF-8, que es la más recomendable para páginas web. Si se escribe manualmente un archivo como éste, es necesario asegurarse de guardarlo en esta codificación, de otra manera los navegadores podían tener dificultades para interpretarlo.
Lo que aparece antes de la etiqueta <ajs> y después de </ajs> es código HTML que poco tiene que ver con la configuración de la escena, excepto porque la línea que contiene la etiqueta <script> se encarga de informar a la página web que debe utilizar el código JavaScript que se encuentra en el archivo descartes-min.js que es el intérprete del código de la escenas DescartesJS y que en este caso está en la sub-carpeta lib/. Esta dirección se puede cambiar por cualquier otra dirección relativa o absoluta en donde se encuentre tal archivo. La dirección absoluta sugerida por omisión es:
https://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js
que es donde se publican las últimas versiones de descartes-min.js, pero si el desarrollador prefiere usar una dirección propia, local o absoluta, para asegurarse de que su aplicación utiliza una versión específica de descartes-min.js, puede hacerlo sin ningún problema.
La configuración propiamente dicha de esta escena consta de las líneas siguientes:
y su reflejo en el navegador queda según se muestra a continuación:
Los botones que aparecen en las esquinas de la escena pueden hacerse desaparecer poniendo ‘no‘ en vez de ‘si‘ como valor del parámetro correspondiente. La función que cada uno de estos botones realiza al hacer clic sobre ellos, se especifica en la descripción del panel de Botones.
Para un análisis detallado del código de una escena se puede consultar «Sintaxis del código de una escena«.
-
Editor de configuración de Ítems
Un Ítem es un tipo especial de escena de Descartes que tiene la estructura y la funcionalidad de un Discurso y que permite, en conexión con un servidor de Ítems, registrar los valores aportados por un usuario a los controles que el desarrollador ha definido como evaluables y abordar la evaluación de los mismos de acuerdo a los patrones dados por el autor del mismo. Un Ítem es una escena cuyo objeto es evaluar.
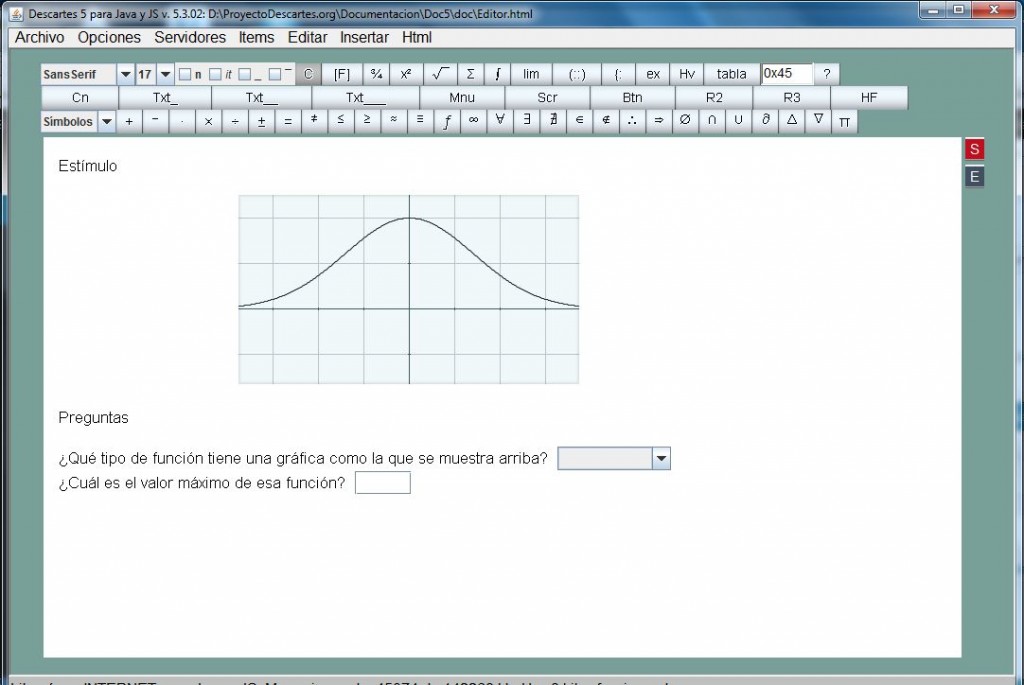
Al insertar en el gestor de escenas un Ítem nuevo observaremos una escena como la siguiente:
Para la edición de Ítems puede consultarse el artículo de «Editor de configuración de Discursos«.
Véase también el artículo «Ítems de Descartes» para ubicar este tipo especial de escenas y la necesidad del Sistema de Evaluación A Distancia (SEAD) actualemente descontinuado. DescartesJS interpreta los ítems, pero la funcionalidad no es igual en especial en los campos de texto con barras de edición.








Comentarios recientes