Descartes es una herramienta de autor que permite elaborar recursos didácticos interactivos que se embeben en páginas html y, por tanto, puede interactuarse con ellos en todos los dispositivos donde una página web sea accesible. La primera impresión al ver un recurso de Descartes puede inducir a interpretar que es una imagen animada o una animación, pero basta aproximar el ratón o el dedo al recurso de Descartes para comprobar la esencia del mismo que se centra en la interactividad.
| Ésta es una imagen estática | Ésta es una imagen animada |
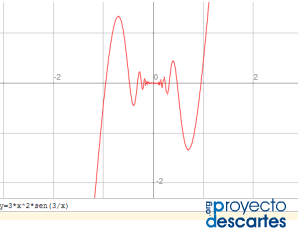
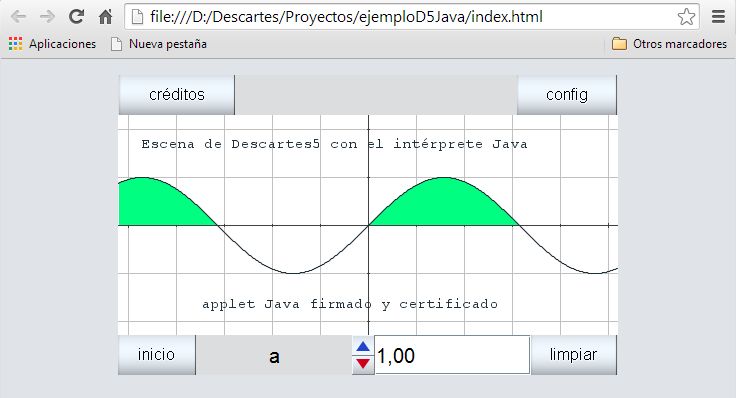
| Esto es una animación, pero generada con Descartes. Si paras la animación podrás interactuar modificando el valor de N o posicionándote en el punto rojo y desplazándolo. Esto es una pequeña muestra de lo que diferencia un recurso de Descartes. |
|
|
|
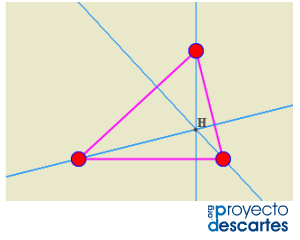
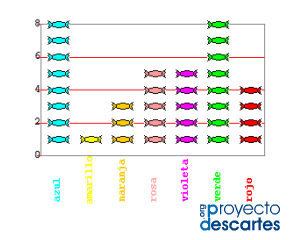
Esto es una animación de representaciones de cuerpos tridimensionales generada con Descartes. Si paras la animación podrás interactuar con los controles incluidos. Es otra muestra de lo que diferencia a un recurso de Descartes. |
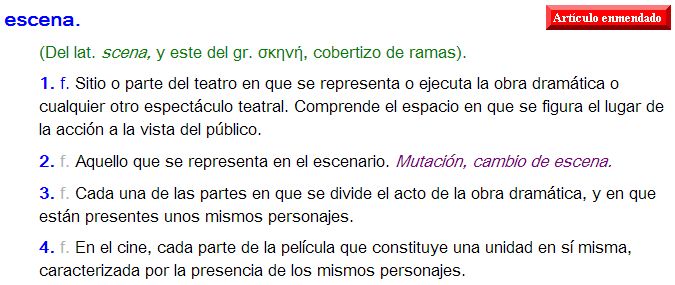
Al recurso básico generado con Descartes se le denomina escena. Según el diccionario de la RAE las primeras acepciones de escena son:

Primeras acepciones de escena según la RAE |
Y estos significados del ámbito teatral son los que se quieren trasladar al contexto educativo cuando a las actividades realizadas con Descartes se les denomina así, poniendo especial énfasis en que es algo muy diferente de una animación, si bien con una escena también pueden construirse animaciones. No es lo mismo ser un espectador viendo una película (animación) que ser actor en una obra de teatro. Descartes aporta el escenario, el decorado, la infraestructura técnica, y es el usuario, nuestro alumnado y nosotros mismos, los que en cada escena han de abordar su papel de actor protagonista. Y en el desarrollo de esa obra teatral habrá escenas en las que se verá guiado por el director, en algunas tendrá que descubrir el guión y en otras aportar su destreza e iniciativa para construir su propio guión, pero todo lo hará gracias a la interacción con Descartes. El escenario se adapta al actor y éste construye la obra. De esta analogía teatral surge la denominación de escena. Y en el esbozo anterior ya se está marcando la posibilidad de una utilización metodológica diversa. Las escenas pueden adaptarse desde metodologías expositivas en las que se pueden usar como apoyo gráfico en una explicación, hasta metodologías constructivistas en las que las escenas promueven la investigación y a partir de ella la construcción del conocimiento logrando un aprendizaje significativo. El director de escena (el profesorado) es el que marca la puesta en escena a su alumnado. El profesor es el arquitecto del aprendizaje y sus alumnos los protagonistas del mismo. A veces puede verse condicionado por el autor del libreto (autor de la escena), pero él es quien organiza el aprendizaje y si lo desea (y quiere formarse para ello) puede también modificar ese guión o adaptarlo a sus necesidades y gustos particulares.
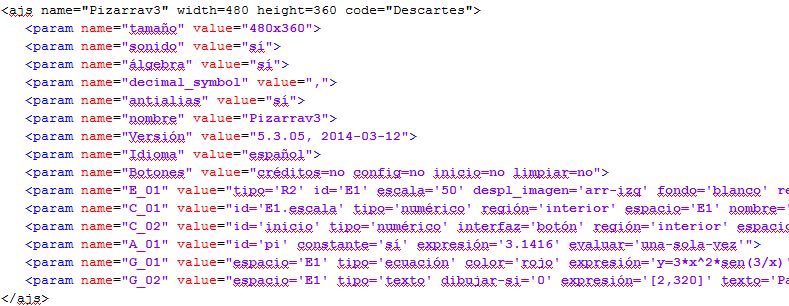
Lo anterior es la visión que el usuario tiene y adquiere de Descartes. Pero técnicamente una escena de Descartes no es más que una estructura de datos XML muy simple (un conjunto de parámetros: <param name=… >) en la que se vuelca toda la información que se requiere para que Descartes la interprete y para que muestre al usuario los objetos cartesianos codificados. (Vease código de una escena).

Fragmento del código de una escena |
Si se conoce la sintaxis de ese código es posible escribir una escena directamente sin más que usar un editor de textos, pero Descartes cuenta con algunos editores de configuración que facilitan esa tarea.
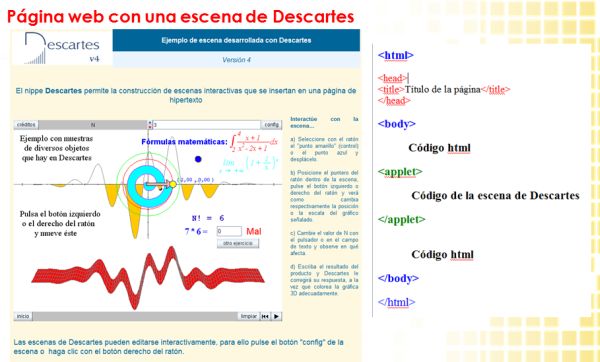
El código de una escena ha de embeberse en el código html de una página web, y consecuentemente allá donde sea accesible una página de este tipo, será accesible una escena de Descartes. Por defecto los editores de configuración aportan un archivo con esa estructura.
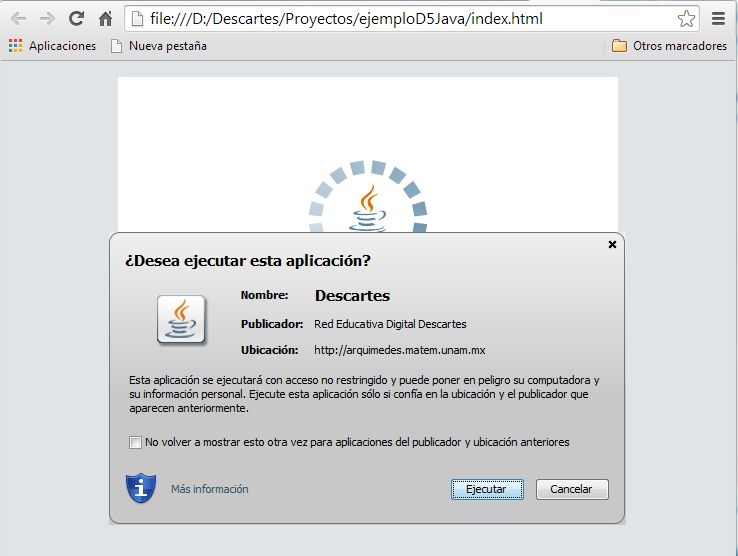
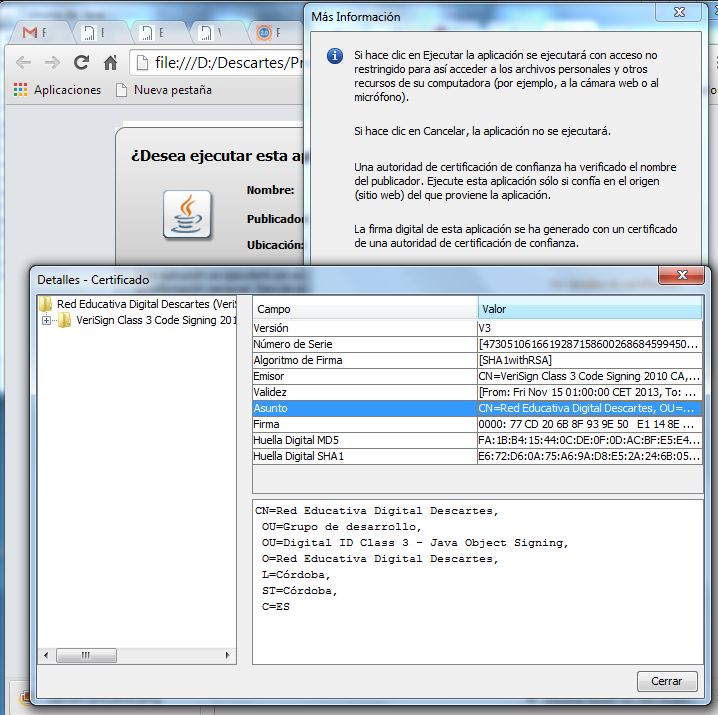
Al abrir con un navegador una página web que contiene el código de una escena, para que ésta sea visible y se pueda interactuar con ella, es necesario que el navegador cargue un intérprete de la escena y para ello, en esa página, ha de indicarse al navegador dónde puede localizar dicho intérprete. Los editores de configuración aportan el código necesario para ubicar y localizar el intérprete deseado en tres modalidades a elegir por el desarrollador: Internet, portable y proyecto. Actualmente se dispone de dos intérpretes uno en Java (Descartes) y otro en javascript (DescartesJS).
La documentación de este sitio se centra esencialmente en la versión DescartesJS que es el foco de atención de la RED Descartes, pero también se hace referencia a la versión Java.
Tradicionalmente a la herramienta Descartes, desde la RED Descartes, se la ha denominado «nippe Descartes» como acrónimo de «núcleo interactivo para páginas educativas» donde se sintetiza la capacidad de interactuar que ese núcleo (programa) aporta a una escena y la posibilidad de generar estas escenas también de manera interactiva, todo con un objetivo claro y preciso con foco en la Educación.














Comentarios recientes