En este artículo se describe como interactuar con aplicaciones Geogebra desde Descartes aprovechando la comunicación escena-html y la posibilidad de comunicación javascript con los applets de Geogebra. Para ello basta realizar los tres pasos siguientes:
- Enviar el comando considerado desde Descartes a una página html que contiene el applet Geogebra.
- Enviar este comando de la página html al applet Geogebra y obtener por la página html su resultado.
- Enviar el resultado desde la página html a la escena Descartes.
Para el paso 1 y 3 se requiere que la escena «madre» incluya un espacio HTMLIframe que permita embeber la página html contenedora del applet Geogebra (ver artículo comunicación de una escena con el html embebido en un HTMLframe).
Para el paso 3 se utiliza el método evalCommandCAS(string) que envía el comando a ejecutar por el CAS de Geogebra en un string y devuelve su resultado también en una cadena de caracteres.
Para más información sobre los métodos que se pueden utilizar para interactuar con Geogebra mediante programación javascript se puede consultar la página siguiente: https://wiki.geogebra.org/en/Reference:JavaScript.
El siguiente modelo muestra un ejemplo en el que se envía un comando cuyo resultado es utilizado por la escena Descartes. En concreto, dada una función, se obtiene su derivada e integral definida en un intervalo considerado además de obtener la circunferencia que pasa por tres puntos.
(Puede descargar esta escena desde este enlace)
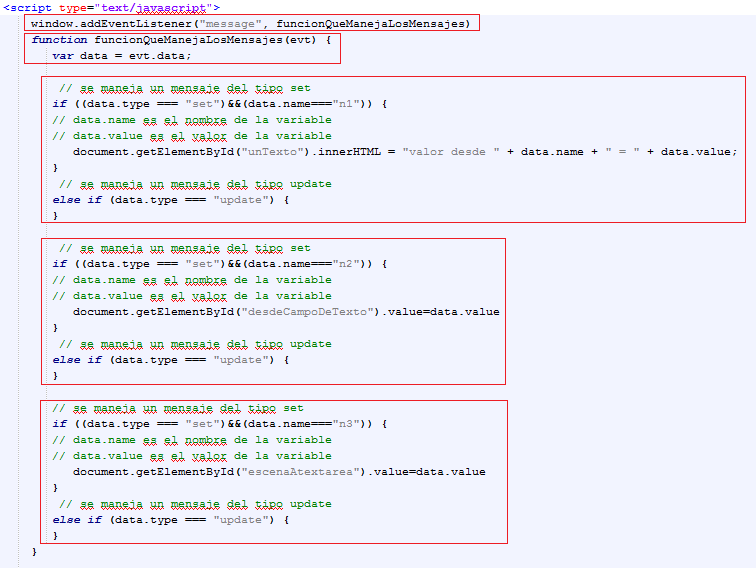
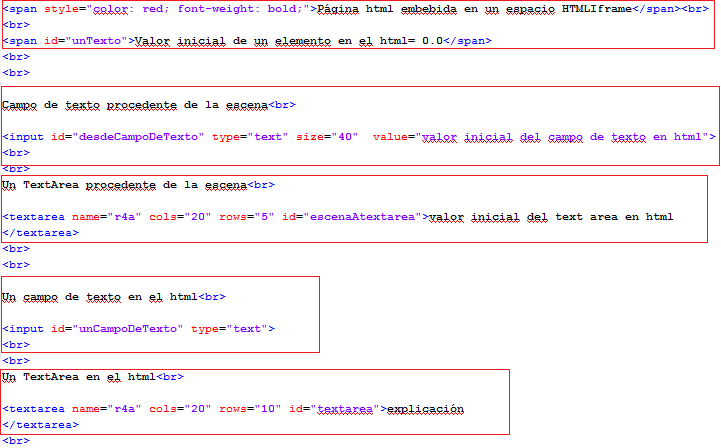
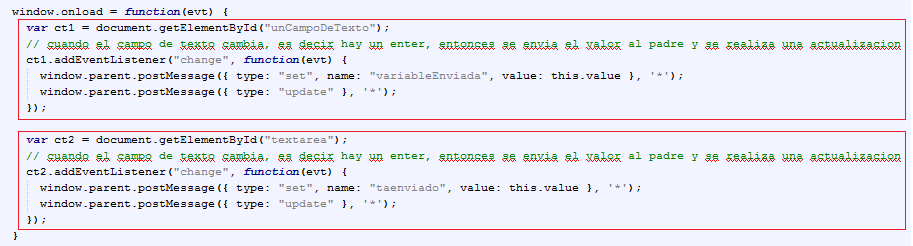
A continuación se presenta la documentación que explica cómo se puede modificar esta escena.
Con el siguiente modelo se puede ver cómo almacenar en un vector de Descartes el resultado de aquellos comandos que Geogebra da como resultado una lista. En el ejemplo se obtiene los puntos de corte de dos curvas.
(Puede descargar esta escena desde aquí)
A continuación se presenta la documentación que explica cómo se puede modificar la escena.
El siguiente modelo muestra cómo obtener en una matriz Descartes los valores que Geogebra devuelve como una lista de listas. En el ejemplo se calcula la matriz traspuesta de una matriz 3×3.
(Puede descargar esta escena desde este enlace)
A continuación se presenta la documentación que explica cómo se modifica esta escena.
La siguiente escena muestra la sintáxis de algunos comandos para su envío desde Descartes a la página html que contiene el applet Geogegra. Se incluye también un ejemplo de cada uno de ellos viendo cuál es el resultado que se obtiene.
Puede descargar esta escena desde aquí.






Comentarios recientes