Para que una escena se pueda interpretar ha de referenciarse y ubicar el intérprete que se desea usar. El gestor de escenas incluye el código necesario de acuerdo a la opción seleccionada en el submenú «Opciones», pero puede modificarse si el usuario lo desea.
1. En el intérprete Java la referencia va descrita en el parámetro de la escena denominado «jnlp_href» cuya sintaxis es:
<param name=»jnlp_href» value=»https://arquimedes.matem.unam.mx/Descartes5/lib/Descartes5.jnlp«>
En el ejemplo anterior se accede a una dirección de Internet para descargar el intérprete. En este caso se ha reflejado la correspondiente al directorio de distribución ubicado en el servidor arquimedes de la UNAM en México y se trata de una escena de Descartes5, si fuera un discurso habría que poner
https://arquimedes.matem.unam.mx/Descartes5/lib/Arquimedes.jnlp
y para una escena de la versión 2 sería
https://arquimedes.matem.unam.mx/Descartes5/lib/Descartes2.jnlp.
Para una referencia local relativa a la ubicación de la página html que contiene a la escena basta cambiar el parámetro value. Por ejemplo:
<param name=»jnlp_href» value=»./lib/Descartes5.jnlp«>
indica que el archivo Descartes5.jnlp está en un directorio denominado lib al nivel de la página de llamada (en este mismo directorio habrá de ubicarse el archivo Descartes5.jar que es referenciado por el anterior). Análoga situación ha de contemplarse, cuando sea necesario, para discursos y escenas de la versión 2.
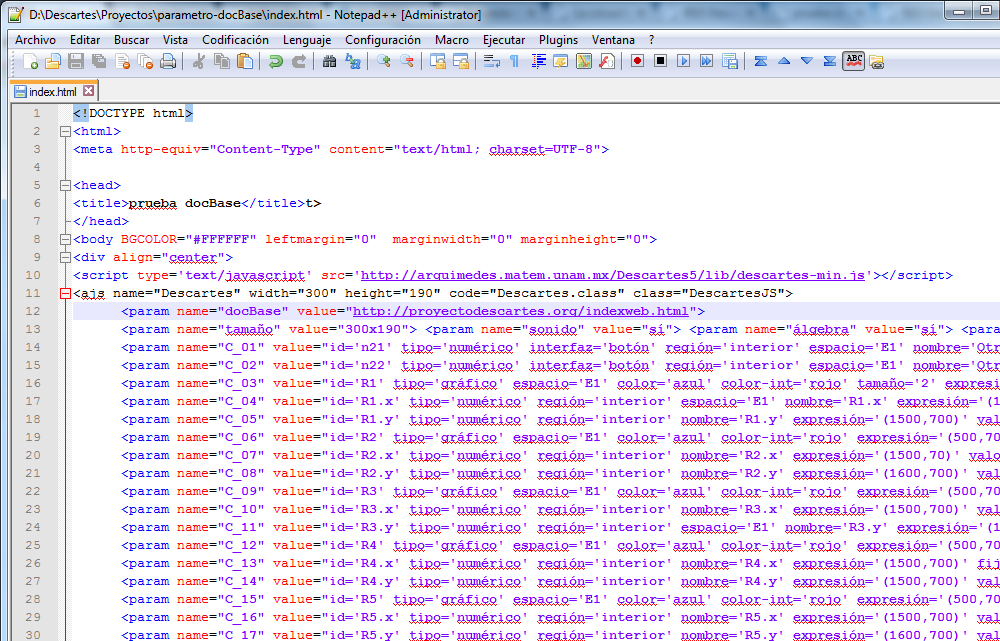
2. En el intérprete DescartesJS es necesario incluir la llamada al archivo descartes-min.js que contiene el código javascript del intérprete. Para ello, en cualquier posición de una página html y previamente al código de la primera escena a interpretar se incluirá:
<script type=’text/javascript’ src=’https://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js’></script>
En este caso el intérprete se localizaría y descargaría desde el servidor arquímedes de la UNAM. Si se desea que la localización sea a nivel local podría ponerse:
<script type=’text/javascript’ src=‘./lib/descartes-min.js‘></script>
y se buscará en el directorio denominado lib ubicado en el árbol de directorios al mismo nivel donde está la página que incluye esta llamada. Obviamente ha de existir ese directorio y en él ha de estar el archivo descartes-min.js.
____________________________________________________________________
Independiente de la modalidad del intérprete (Java o javascript) en:
https://arquimedes.matem.unam.mx/Descartes5/lib/
estará siempre la última versión del intérprete. Por tanto, si se utiliza esta referencia siempre se interpretará la escena con la última versión existente.
Si se utiliza una referencia a un servidor propio obviamente se estará interpretando con la versión que se aloje ahí y que no tiene por qué coincidir con la última existente.
Si se aloja en una librería local ./lib/descartes-min.js se ejecutará con la versión local ahí referenciada.
Cada opción tiene sus ventajas y es decisión del usuario desarrollador optar por una u otra. Si se utiliza una versión local se tiene garantía que una escena que cuando fue desarrollada era bien interpretada por el intérprete ahí alojado, seguirá interpretándose siempre igual, es decir, no surgirán posibles incompatibilidades hacia atrás como consecuencia de nuevas versiones del intérprete. Si se utiliza un servidor propio se mantendrían todas las escenas que apuntan a él en la misma versión y si se usa el servidor arquimedes se accede siempre a la última que puede incorporar mejoras.












Comentarios recientes