En el siguiente ejemplo contamos con una escena “madre” que incluye un espacio HTMLIframe que sirve para embeber una página html. En ella podemos distinguir y observar:
- La escena madre tienes tres controles n1, n2 y n3 y cuando cambian los valores de estos controles los envía respectivamente hacia un elemento del código html, hacia un campo de texto editable y hacia un área de texto, los cuales quedan actualizados. Hay una comunicación unidireccional de escena a html embebido en un espacio HTMLIframe.
- Por otro lado, en el html embebido hay otro campo de texto y otro área de texto y cuando se modifica su valor se actualizan dos variables de la escena madre y se muestra en dos gráficos de texto de esa escena. Hay una comunicación unidireccional desde el html embebido a la escena madre.
Puede descargar esta escena desde este enlace.
El esquema lógico-funcional de este objeto es el siguiente:
- Una escena que contiene un espacio HTMLIframe con id E2 y que usamos para embeber una página html que hemos denominado EscenaHtmlHija.html.
- En la escena, el control n1 tienen asociada la acción calcular en la que se ejecuta la función de comunicación set mediante la expresión E2.set(‘n1’,n1), es decir se asigna el valor del control n1 a la variable n1 en E2 (este n1 es lo que aparece entre comillas en la función set, podríamos llamarlo de otra forma, pero por comodidad le hemos dado igual nombre). Análogo se hace con los controles n2 y n3.
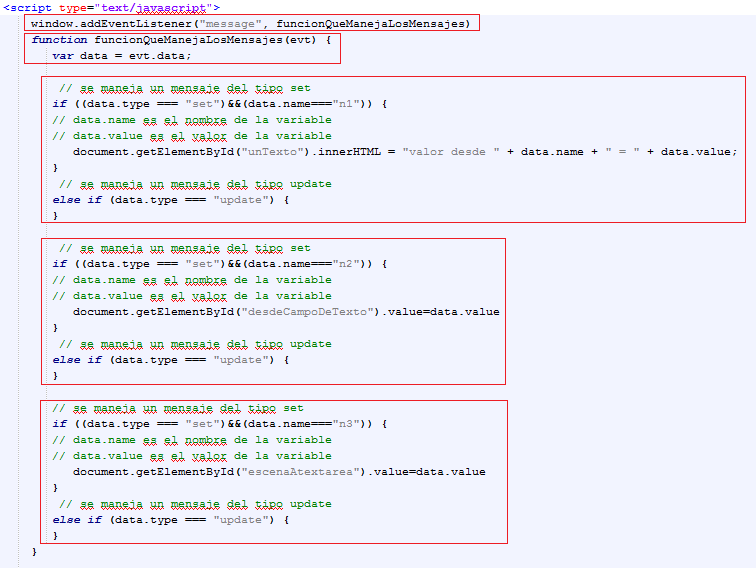
- En el fichero html EscenaHtmlHija.html es necesario utilizar el manejador de eventos de javascript para que detecte el mensaje enviado por la escena a través de la función set y actúe de acuerdo a nuestro deseo. Obviamente esto es algo ajeno a Descartes y nos adentramos en la programación con javascript para controlar eventos, si bien para nuestro fin basta que reproduzcamos adecuadamente el código que ahora describiremos y que mostramos en la siguiente imagen:

- En la imagen, la línea incluida en el primer recuadro lo que hace es añadir un manejador (listener –oyente–) de eventos que actúa en este caso cuando se genera un mensaje (evento message) ejecutando la función que hemos llamado funcionQueManejaLosMensajes. Ésta comienza a describirse en el segundo recuadro rojo de la imagen.
- En los tres recuadros siguientes observamos cómo se gestiona respectivamente el evento mensaje generado por los controles n1, n2 y n3 mediante la función set (en este ejemplo el mensaje generado por update() no realiza nada, pues no se usa en la escena).
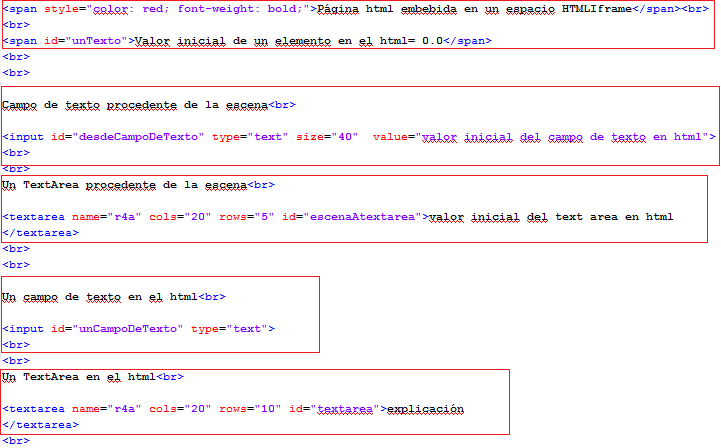
- En los tres casos, en la condición lógica de la instrucción if, se identifica que data.type sea «set» y qué control ha sido el activado comparando data.value con «n1», «n2» o «n3» (estos son los nombres que se ponen entre comillas en el primer parámetro de la función set). A continuación se actúa de acuerdo a lo especificado en cada caso. Esa acción se inicia capturando el elemento de la página html cuyo id coincide con el indicado en document.getElementById(«desdeCampoDeTexto»), en este caso «desdeCampoDeTexto» se corresponde con el id de un input tipo texto según podemos ver en el código incluido en el <body> y que se refleja en la siguiente imagen.

- Una vez identificado se procede a modificar alguna propiedad de ese elemento, por ejemplo al especificar document.getElementById(«desdeCampoDeTexto»).value=data.value modificamos su valor con el valor (data.value) enviado en el mensaje. O bien modificar el propio código html con la propiedad innerHTML, o cualquier otra propiedad que se desee.
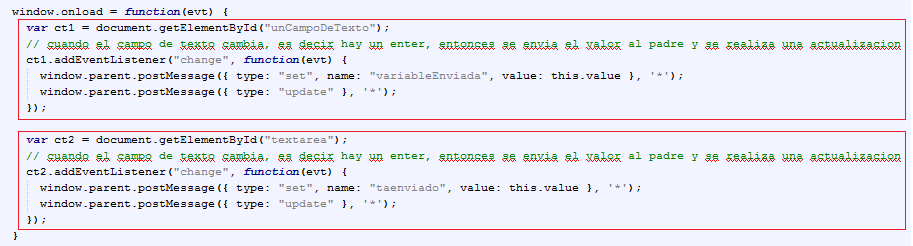
- El proceso inverso, es decir, enviar desde la página EscenaHtmlHija.html algún valor a la escena, se realiza utilizando la interfaz de comunicación dada por JavaScript window.parent.postMessage. En este ejemplo contamos con un texto cuyo id es «unCampoDeTexto» y un área de texto de id «textarea» (ver imagen anterior) y en la imagen siguiente observamos el código para manejar los eventos generados.

En ellos, el evento que se gestiona es «change», de manera que cuando cambia el valor en ese elemento. Así pues para «unCampoDeTexto» lo que se hace es enviar el valor actual de ese elemento a la variable de la escena cuyo nombre es «variableEnviada», y en el caso del elemento cuyo id es «textarea» su valor es enviado a la variable de la escena denominada «taenviado». Obviamente en lugar del evento «change» si se desea puede gestionarse cualquier otro que acontezca en esa página.
En el ejemplo anterior la comunicación que se ha planteado en unidireccional, de escena a html o viceversa, pero la comunicación se puede realizar de manera bidireccional sobre cualquier elemento, no hay más que programar la gestión de los dos eventos actuando sobre los elementos que se quieren relacionar. Ello es lo que hemos hecho en la siguiente escena, que se puede descargar desde este enlace.

Haz un comentario