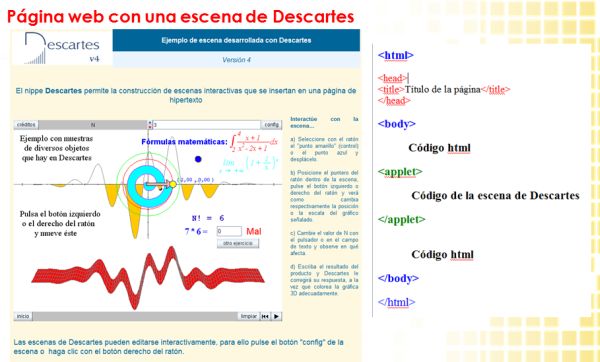
Cada escenas de Descartes es una estructura de datos que se codifica en código html y que se incluye en una página escrita en ese lenguaje.

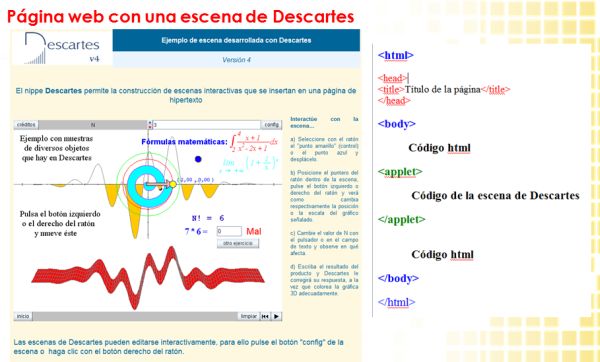
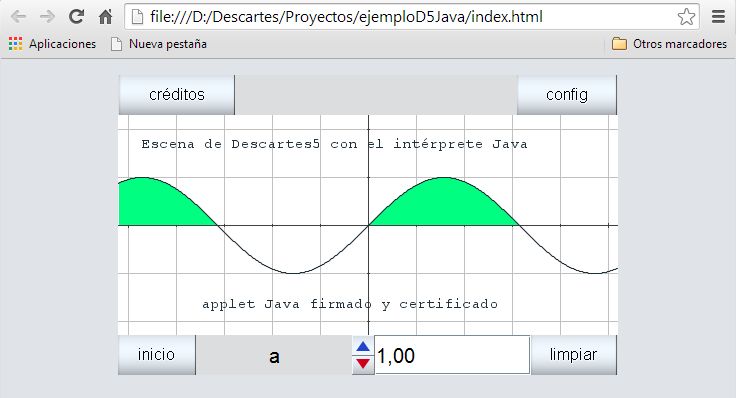
Escena Descartes en una página html
por ejemplo, a continuación tenemos una escena desarrollada en Descartes5 y que se ha guardado para que sea interpretada por DescartesJS
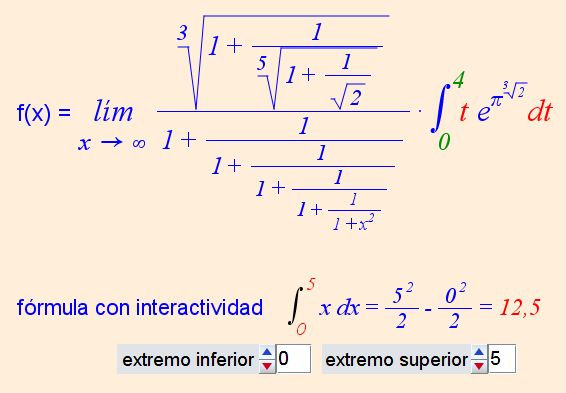
En la escena anterior observamos la gran diversidad de objetos cartesianos. Podemos ver textos, gráficas bi y tridimensionales, vectores, controles gráficos, campos de texto, aleatoriedad, corrección automática,… y ¡Fórmulas matemáticas! Sí, desde la versión 3 de Descartes, que surge allá por el año 2002, se cuenta con un editor de fórmulas matemáticas. Un editor intuitivo y fácil de aprender que permite la elaboración de expresiones tan complejas como deseemos. Expresiones del tipo a las que tenemos reflejadas en la siguiente imagen:

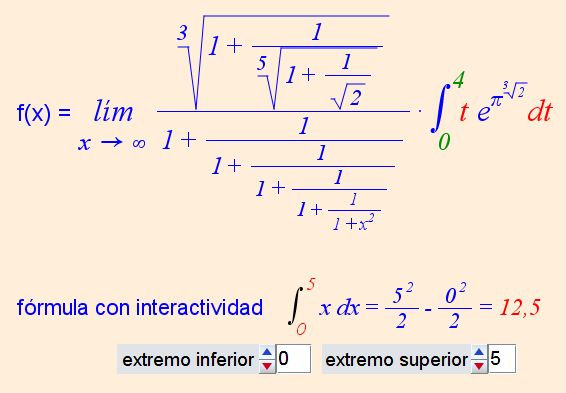
Edición de fórmulas con Descartes
E incluso la interactividad y el dinamismo intríseco a Descartes también se puede trasladar a las fórmulas, es decir, estas pueden estar parametrizadas y pueden variarse los valores y expresiones que se representan a través de controles numéricos o gráficos.
Pero es bien conocido por los usuarios de la Informática y de Internet la problemática que entraña la inserción de fórmulas o expresiones matemáticas en una página web. A pesar de los esfuerzos realizados para construir un estándar que facilite la edición de fórmulas la realidad es que actualmente las fórmulas y el lenguaje html mantienen una convivencia difícil, posiblemente no tan caótica como la página de Galois, reflejada en la imagen siguiente, pero sí ciertamente difícil. Así pues, en general, lo que se hace es insertar imágenes cuyo contenido es la fórmula que se quiere reflejar.

Página de Galois
Y en este contexto fue como surgió la idea de aprovechar el editor de textos y fórmulas de Descartes para desarrollar un editor que posteriormente se denominó “editor de discursos de Descartes” o «Arquímedes». Una herramienta en la que en un sentido figurado lo que se hace es “darle la vuelta al calcetín”, ya que si antes se contaba que en una escena un objeto cartesiano que podía incluirse eran textos y fórmulas, ahora lo que se planteaba es que un entorno de edición de textos y fórmulas se pudieran incluir los objetos cartesianos. Y con este planteamiento se conforma un entorno único de edición que contempla textos, fórmulas, controles numéricos, gráficos y de texto, gráficos bi y tridimensionales. Todo integrado y con la interactividad característica de Descartes. ¡Surgió Arquímedes y/o los Discursos de Descartes!
Veamos un ejemplo de discurso de Descartes, donde se muestra la funcionalidad y donde se describe parte de lo que se puede hacer.
Sobre la barra de scroll en los discursos
Hasta la versión 4 de Descartes los discursos, cuando era necesario, incluían unas barras de scroll o desplazamiento con objeto de poder acceder, ver e interactuar con todos los contenidos del mismo. En la versión 5 y especialmente para el intérprete DescartesJS las barras de scroll no se dibujan. Ésta fue una decisión de diseño y funcionalidad, ya que las escenas del tipo discurso están pensadas para que sea algo así como documentos html, es decir, documentos donde la altura no esta limitada, y que presentan el contenido de una lección (el texto) y algunas escenas interactivas dentro de ese texto.
Para hacer algo similar a un scroll en las escenas de tipo discurso es necesario incluirlas en un iframe o un espacio HTMLIFrame, esto con la finalidad de que sea el iframe el que limite el área que muestra el discurso. No obstante esto no funciona en dispositivos táctiles (con touch) porque los eventos de touch los necesita manejar DescartesJS y consecuentemente se bloquea su comportamiento, esto es necesario para determinar diversos eventos, de clics sobre algunos objetos y por ejemplo para espacios que no están fijos, mover el espacio cartesiano. Así pues al bloquearse los gestos de los dispositivos con touch sobre los espacios que definen una escena de Descartes es por lo que ni el scroll, ni el zoom funcionan sobre ellos. En el escritorio de un ordenador todo esto no es problema, porque los navegadores son bastante amables y colocan gráficamente una barra de scroll, y además si se cuenta con un ratón con un botón de scroll, se puede utilizar sin problemas. Sin embargo los navegadores de dispositivos móviles no dibujan de ninguna manera scrolls (al menos no scrolls utilizables, solo una marquita que indica la posición en el documento) por razones estéticas y de usabilidad. Para solventar todo esto, cuando se quiere usar una escena de tipo discurso y que se pueda navegar por medio de scroll, se opta por una solución como la que se utiliza en los recursos del proyecto Un_100, que consiste en crear una escena de un cierto ancho, pero el espacio donde se presenta el texto es mas pequeño; para el caso de los recursos de Un_100, el ancho de la lección es de 970 mientras que el ancho del espacio es de 950, estos 20 píxeles que hay de espacio entre el tamaño de la lección y el espacio, son el área gris que se muestra en las tabletas, que tiene la característica de que no bloquea los eventos de touch, lo que da como resultado que se pueda hacer scroll sobre ese espacio, de hecho también se podría hacer zoom desde ahí si se logra colocar dos dedos sobre ese espacio y se acercan o alejan estos.












Comentarios recientes