Hay varios identificadores reservados que tienen un significado especial para los espacios de una escena.
Para espacios 2-D los identificadores reservados son: escala, O.x, O.y
Para espacios 3-D los identificadores reservados son: escala, observador, rot.y y rot.z. La tabla que sigue explica su significado y el de otras palabras reservadas.
Cuando hay más de un espacio estas variables deben ir precedidas por el identificador del espacio y un punto, es decir sus nombres son: <id>.escala, <id>.O.x, <id>.O.y, <id>.observador, <id>.rot.y, <id>.rot.z, donde <id> es el identificador del espacio.
Palabras reservadas |
Para espacios en general |
|
escala |
Es el tamaño de la escala de la escena y se expresa en pixeles. Su valor por defecto en escenas 2-D es 48. |
|
O.x |
Es la distancia horizontal del centro de la escena al origen en pixels. Los valores positivos desplazan el origen hacia la derecha. El valor por defecto es 0. |
|
O.y |
Es la distancia vertical del centro de la escena al origen en pixels. Los valores positivos desplazan el origen hacia abajo. El valor por defecto es 0. |
|
_x
|
La abcisa del vértice superior izquierdo del espacio (en pixeles) |
|
_y
|
La ordenada del vértice superior izquierdo del espacio (en pixeles) |
|
_w
|
El ancho del espacio (en pixeles) |
|
_h
|
La altura del espacio (en pixeles) |
|
ratón_apretado (mouse_pressed)
|
Vale 1 si el botón izquierdo del ratón está apretado y cero en cualquier otro caso. |
|
ratón_x (mouse_x)
|
Abcisa del punto en donde está el cursor del ratón, en las coordenadas propias del espacio. Sólo se registra el valor cuando el ratón está apretado o si el espacio tiene activada la casilla de _sensible_a_los_movimientos_del_ratón. |
|
ratón_y (mouse_y)
|
Ordenada al origen del punto en donde está el cursor del ratón, en las coordenadas propias del espacio. Sólo se registra el valor cuando el ratón está apretado o si el espacio tiene activada la casilla de _sensible_a_los_movimientos_del_ratón. |
|
clic_izquierdo (mouse_clicked)
|
Vale 1 sólo cuando se ha hecho un clic izquierdo sobre el espacio. Vale cero en cualquier otro caso. |
|
_selected_control_()
|
Da el número del control gráfico que está seleccionado. La numeración corresponde al orden en que los controles gráficos aparecen en la lista de controles. |
Para cadenas |
|
| _AnchoDeCadena_(str, font, style, size) | Da el ancho en número de píxeles de la cadena str, font especifica el tipo de letra que se usa (‘Monospaced’, ‘Serif’ o ‘SansSerif’), style indica si la letra esta en negritas o italica (‘PLAIN’, ‘ITALIC’, ‘BOLD’, ‘ITALIC+BOLD’ y ‘BOLD+ITALIC’) y size es el tamaño de la letra en pixeles |
| ² | Al incluirla en una cadena, devuelve la expresión adjunta como el cuadrado; por ejemplo, la cadena ‘x²’, es mostrada en el navegador como x2. |
| ³ | Al incluirla en una cadena, devuelve la expresión adjunta como el cuadrado; por ejemplo, la cadena ‘x³’, es mostrada en el navegador como x3. |
Para controles de audio y vídeo |
|
| ID.play() |
Inicia el vídeo o el audio, donde ID es el identificador del control. |
| ID.pause() |
Hace una pausa en el vídeo o el audio, donde ID es el identificador del control. |
| ID.stop() |
Detiene el vídeo o el audio, donde ID es el identificador del control. |
Para espacios 3D |
|
|
observador |
Distancia (en pixeles) aparente del origen al observador. |
|
rot.y |
Ángulo de giro (en grados) del espacio respecto al eje y a partir de la posición por defecto en la que el eje x apunta hacia el observador (ligeramente hacia abajo), el eje y hacia la derecha y el eje z hacia arriba. |
|
rot.z |
Ángulo de giro (en grados) del espacio respecto al eje z a partir de la posición por defecto en la que el eje x apunta hacia el observador (ligeramente hacia abajo), el eje y hacia la derecha y el eje z hacia arriba |
Para espacios algebráicos |
|
|
_reiniciar_
|
Es una variable para que el programador de la escena, cuando lo encuentre conveniente, ordene una reinicialización del espacio algebraico, eliminando todas las manipulaciones que hubiera hecho el usuario hasta entonces. Para ello basta asignar a esta variable el valor 1. Una vez hecha la reinicialización la variable recupera automáticamente el valor de 0 que tiene de inicio. |
|
_ecuación_
|
Es una variable que contiene la cadena que define la ecuación que se propone para ser manipulada en la primera línea del espacio algebraico. Si se asiga una nueva cadena (entre comillas sencillas) con otra expresión o ecuación, el programa automáticamente reinicializa el espacio algebraico proponiendo la nueva ecuación. |
Para controles númericos |
|
|
_TexT_ |
(En desuso) Si se asigna la cadena ‘_TexT_’ como valor inicial a un control de texto, éste interpreta todo lo que se escriba en él como texto y no como un número o una expresión a evaluar, que es el comportamiento por omisión. Ya no es necesario usar esto pues ahora hay un atributo de los campos de textos específico para tal propósito: solo texto. |
|
_._ o _nada_ o _void_
|
Cualquiera de estas cadena, por ejemplo ‘_nada_’, asignada como nombre a un pulsador, hace que la etiqueta del pulsador desaparezca. Esto sólo es necesario es pulsadores, en los otros controles numéricos basta dejar el atributo del nombre vacío. Si se deja vacío el nombre en un pulsador, la etiqueta toma el nombre del id. |
|
_no_
|
|
|
VACIO.GIF
|
Si se da este nombre a una imagen de un botón, el botón se vuelve totalmente transparente, aunque no haya tal imagen. |
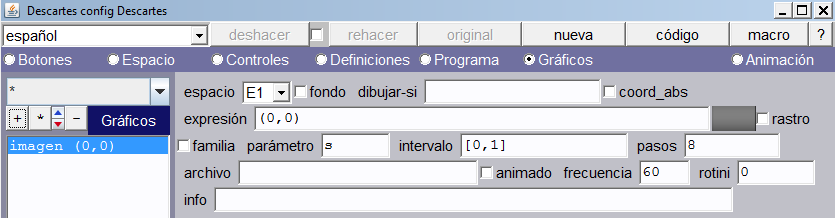
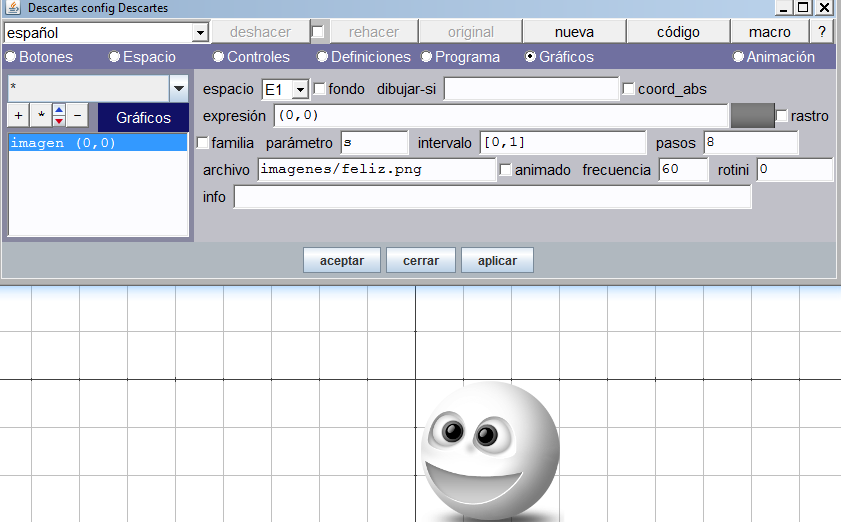
Para controles gráficos |
|
|
.activo (.active)
|
Sufijo que agregado al nombre de un control gráfico produce una variable que vale 1 si el control gráfico en cuestión está seleccionado y cero si no está seleccionado. |
| Para el Registro de Actividades de Descartes (RAD) | |
|
_ACIERTOS_
|
Es el número de aciertos en una actividad y es una variable que se registra en el RAD después de cada actividad. Si el creador de la escena no le asigna ningún valor, queda con valor 0. |
|
_ERRORES_
|
Es el número de errores en una actividad y es una variable que se registra en el RAD después de cada actividad. Si el creador de la escena no le asigna ningún valor, queda con valor 0. |
|
_NOTA_
|
Se registra en el RAD. Se calcula como
100*_ACIERTOS_/_TOTAL_. Si el autor de la escena le asigna otro valor, en el RAD se registrará ése valor asignado por el autor. |
|
_TOTAL_
|
es una variable a la que se le asigna la suma de _ACIERTOS_ y _ERRORES_ Aunque _TOTAL_ está reservada, su valor no se registra en el RAD. |
|
_EQUIPO_
|
Adquiere un valor de cadena con el nombre del ordenador que se está usando. A continuación se presentan algunos ejemplos de los valores que adquiere la variable _EQUIPO_ en diferentes circunstancias. |
|
_CONECTADO_AL_RAD_
|
Adquiere el valor 1 cuando la escena está conectada al RAD y está registrando los detalles de la actividad. |
|
_ALUMNO1_
|
_ALUMNO1_, _ALUMNO_2, etc… son los nombres de los alumnos registrados como equipo de trabajo que se supone están realizando la actividad. Son los alumnos a quienes se les va a registrar como protagonistas de la actividad. |
Otros |
|
|
e
|
2.7182818284590452653602874… |
|
pi (o la letra griega Pi)
|
3.14159… |
|
_Eval_( c )
|
Si el argumento c es una constante cuyo valor es una cadena que representa una expresión matemática, esta función devuelve la evaluación de esa expresión. Por ejemplo, si c=’sen(pi/6)’ entonces _Eval_(c)=0,5 .
En el argumento de esta función se contempla que puedan aparecer números bien con coma o bien con punto decimal. |
|
_Num_( var )
|
Si el argumento c es una constante cuyo valor es una cadena que representa una expresión decimal, esta función devuelve el número correspondiente a dicha expresión decimal. En cualquier otro caso devuelve NaN (No es un número). Por ejemplo, si c=’3.14159′ entonces _Num_(c)=3,14159 . Sirve para saber si el usuario escribió un resultado numérico directamente sobre un campo de sólo texto, para evitar que use el campo de texto como calculadora.
En el argumento de esta función se contempla que puedan aparecer números bien con coma o bien con punto decimal. |
|
.long
|
Sufijo que agregado al nombre de un vector devuelve el número de elementos del vector. |
|
.filas
|
Sufijo que agregado al nombre de una matriz, devuelve el número de filas de la matriz. |
|
.columnas
|
Sufijo que agregado al nombre de una matriz, devuelve el número de columnas de la matriz. |
Las literales x,y,n,u y v tienen un significado especial dentro de las expresiones que definen algunos objetos gráficos.
x e y juegan el papel de la abscisa y la ordenada de puntos en el plano en el objeto gráfico «ecuación»
También estas mismas literales juegan el mismo papel en las expresiones que determinan las constricciones de los controles gráficos.
n juega el papel de la variable de una sucesión en el objeto gráfico «sucesión» y toma sólo valores enteros.
u y v juegan el papel de parámetros en la definición de las ecuaciones paramétricas de las superficies en 3D donde toman valores reales entre 0 y 1. Las literales x, y y z en este caso también tienen el significado especial de ser las coordenadas de los puntos de la superficie.
x, y y z se expresan paramétricamente en términos de u y v para representar todos los puntos de una superficie.
t y s no son literales reservados.
El literal t suele usarse para definir las ecuaciones paramétricas de una curva en el plano o de una curva en el espacio. Sin embargo, a diferencia de u y v para las ecuaciones paramétricas de una superficie, este literal puede cambiarse por cualquier otra letra o palabra y su rango de definición puede ser cualquiera y no necesariamente el intervalo [0,1].
Análogamente el literal s que se usa para definir las familias de gráficos en 2 D no es obligatorio, el autor de una escena puede cambiarla a su antojo y por tanto no es una variable reservada.
























Comentarios recientes